Creează formular de căutare după categorie și cuvinte cheie în WooCommerce
Vreau să construiesc un formular de căutare bazat pe categorii și cuvinte cheie. Am următorul formular:
<form role="search" method="get" id="searchform_special" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php _e( 'Caută după:', 'woocommerce' ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" id="s" placeholder="<?php _e( 'Caută produse', 'woocommerce' ); ?>" />
<input type="submit" id="searchsubmit" value="<?php echo esc_attr__( 'Caută' ); ?>" />
<input type="hidden" name="post_type" value="product" />
<input type="hidden" id="home_url" value="<?php echo esc_url( home_url( '/' ) ); ?>" />
<input type="hidden" id="categ_base_lang" value="<?php echo _x('product-category', 'slug', 'woocommerce') ?>" />
</div>
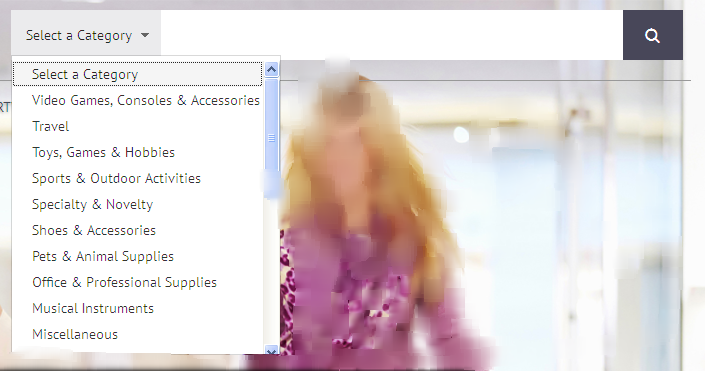
</form>Acesta funcționează doar pentru cuvinte cheie. Când încerc să-l actualizez pentru căutarea după categorii, nu funcționează. Captură de ecran a paginii mele este mai jos.

Vreau să creez acest tip de căutare în header. Vă rog să mă ajute cineva.

Tocmai am făcut asta pentru un client, va trebui să o faci pe acțiunea pre_get_posts. Aceasta înseamnă că vei adăuga parametri la interogarea WordPress înainte ca aceasta să returneze postările.
Adaugă acest cod în functions.php:
// funcționalitate avansată de căutare
function advanced_search_query($query) {
if($query->is_search()) {
// căutare termeni de categorie.
if (isset($_GET['category']) && !empty($_GET['category'])) {
$query->set('tax_query', array(array(
'taxonomy' => '***the_taxonomy_slug_of_your_category***',
'field' => 'slug',
'terms' => array($_GET['category']) )
));
}
}
return $query;
}
add_action('pre_get_posts', 'advanced_search_query', 1000);
Codul de mai sus funcționează presupunând că ai transmis o variabilă category. Poți face acest lucru prin crearea unui tag select cu 'category' ca nume:
<select name="category">
<option value="***cat_slug***">Nume categorie</option>
<option value="***cat_slug***">Nume categorie</option>
<option value="***cat_slug***">Nume categorie</option>
</select>
Formularul complet:
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<!-- Cu acest input ascuns poți defini un tip specific de postare. -->
<input type="hidden" name="post_type" value="your_post_type" />
<input name="s" type="text" />
<select name="category">
<!-- Inserează aici toate tag-urile option pe care le dorești, cu slug-ul categoriei ca valoare -->
</select>
<button type="submit">Trimite</button>
</form>
Odată trimis, $_GET[] va conține s, post_type și category. s și post_type sunt utilizate implicit de căutarea WP, iar category va fi utilizat în pre_get_posts() pentru a adăuga parametri la interogarea WP.
Deci, în final, interogarea WP va lua în considerare:
- s : cuvintele cheie.
- post_type : evită amestecarea rezultatelor dacă mai multe tipuri de postare au aceeași taxonomie.
- category : taxonomia pe care o cauți.
Pentru WooCommerce
Înlocuiește atributul action al tag-ului <form> cu:
<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>
De asemenea, poți să-l lași gol dacă ești sigur că formularul tău este doar pe pagina magazinului.
Setează valoarea câmpului ascuns la product, slug-ul tipului de postare personalizat pentru produsele WC.
