Cum să afișezi prețurile variabile implicit în WooCommerce?
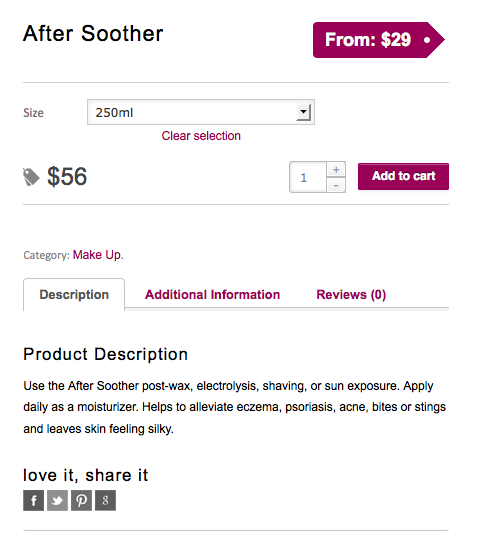
Aș dori să afișez prețul variabil implicit în secțiunea "preț de la" pe pagina produsului individual, și să nu am prețul prefixat cu "de la".
Este confuz pentru cumpărător să vadă un preț cu "de la" și apoi sub acesta un preț pentru fiecare variație, care se modifică odată ce o variație este selectată.
vezi imaginea atașată
Așadar, în loc să am două seturi de câmpuri pentru preț, vreau să afișez doar unul, indiferent dacă este vorba de un produs simplu sau variabil.


Funcția woocommerce_template_single_price() care se ocupă de afișarea prețului "normal" este pluggable, ceea ce înseamnă că poate fi suprascrisă adăugând acest cod în fișierul functions.php:
//suprascriere funcție woocommerce
function woocommerce_template_single_price() {
global $product;
if ( ! $product->is_type('variable') ) {
woocommerce_get_template( 'single-product/price.php' );
}
}
Aceasta funcționează deoarece în woocommerce-template.php funcția este inițializată astfel:
if ( ! function_exists( 'woocommerce_template_single_price' ) ) {
function woocommerce_template_single_price() {
woocommerce_get_template( 'single-product/price.php' );
}
}
După cum puteți vedea, condiția spune dacă funcția nu există, dar funcția există deja. Varianta pe care o adăugăm în functions.php va fi utilizată, deoarece este inițializată mai devreme.
Pentru a afișa prețul variantei atunci când este încărcată pagina unui produs variabil, trebuie să selectați o variantă implicită a produsului în pagina de editare a produsului.

Folosesc tema "Porto" și am avut și eu această problemă. Puteți rezolva problema introducând acest cod în fișierul functions.php din tema child:
// Prețul cel mai mic
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
function wc_wc20_variation_price_format( $price, $product ) {
// Prețul principal
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Prețul de vânzare
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
Atunci prețul dvs. va arăta ca un singur preț și va fi cel mai mic preț din produsul variabil. Funcționează. Am folosit acest cod.
