Cum să creezi o pagină de listare pentru taxonomii personalizate în WordPress
Lucrez la un site de restaurant și am un tip de postare personalizată pentru preparate, astfel:
$args = array(
'labels'=> $labels,
'public'=> true,
'publicly_queryable'=>true,
'show_ui'=>true,
'show_in_nav_menus'=>true,
'query_var'=>'dish',
'rewrite'=>true,
'capability_type'=>'post',
'hierarchicial'=>false,
'menu_position'=>5,
'supports'=>array(
'title',
'editor',
'thumbnail',
'excerpt',
'custom-fields',
'revisions'
)
);
register_post_type('dish', $args);
Un exemplu dintre taxonomiile personalizate pe care vreau să le folosesc este:
register_taxonomy('Main Ingredient', array('dish'), array(
'hierarchical' => true,
'label' => 'Ingredient Principal',
'singular_label' => 'Ingredient Principal',
'query_var'=>true,
'rewrite' => true)
);
Taxonomiile personalizate funcționează corect în administrare și pot accesa myurl.com/main-ingredient/pork pentru a vedea o listă cu toate preparatele care conțin carne de porc.
Ceea ce vreau să fac este să pot accesa myurl.com/main-ingredient și să obțin o listă cu toate valorile posibile pentru ingredientul principal.
Am găsit acest referențial, care este exact ceea ce încerc să fac.
Dar soluția nu funcționează pentru mine - tot primesc eroarea 404 când accesez myurl.com/main-ingredient
Aveți sugestii pentru a implementa acest lucru?

Nu există nimic încorporat în WordPress care să ofere o pagină "index" pentru taxonomia ta, așa cum sugerează întrebarea ta (și sunt de acord, ar trebui să existe! Dar nu există.)
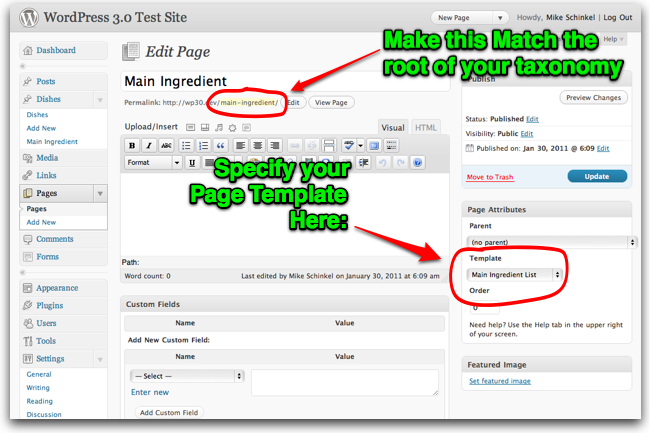
În schimb, trebuie să folosești o soluție alternativă, iar una dintre metode este să creezi o pagină numită "Ingredient Principal" cu un URL slug main-ingredient și să îi atribui un șablon de pagină pentru tema ta pe care îl vei crea (poate) numit "Listă Ingrediente Principale":

(sursa: mikeschinkel.com)
Iată un punct de plecare; poți utiliza numele de fișier page-main-ingredient-list.php pentru șablonul tău de pagină:
<?php
/*
Șablon de pagină: Listă Ingrediente Principale
*/
get_header();
$main_ingredients = get_terms('main-ingredient');
foreach($main_ingredients as $main_ingredient) {
$dishes = new WP_Query(array(
'post_type' => 'dish',
'post_per_page'=>-1,
'taxonomy'=>'main-ingredient',
'term' => $main_ingredient->slug,
));
$link = get_term_link(intval($main_ingredient->term_id),'main-ingredient');
echo "<h2><a href=\"{$link}\">{$main_ingredient->name}</a></h2>";
echo '<ul>';
while ( $dishes->have_posts() ) {
$dishes->the_post();
$link = get_permalink($post->ID);
$title = get_the_title();
echo "<li><a href=\"{$link}\">{$title}</a></li>";
}
echo '</ul>';
}
get_footer();
Și iată cum arată pagina cu niște date de test pe site-ul meu:


@Josh - Am adăugat codul pe care îl găsești aici în fișierul functions.php al temei mele și apoi am accesat http://wp30.dev/main-ingredient/chicken/ (wp30.dev este site-ul meu local de test) și am obținut această captură de ecran. Deci dacă nu funcționează, ai un plugin sau alt cod care împiedică funcționarea.
 MikeSchinkel
MikeSchinkel
Mulțumesc pentru răspuns, Mike. Asta funcționează pentru mine, dar nu este problema pe care încerc să o rezolv. Încerc să obțin o listă a ingredientelor principale accesând nivelul superior al taxonomiei. Cu alte cuvinte, dacă elimini "chicken" din URL, ar trebui să primești o pagină 404. Aceasta este problema pe care o întâmpin.
 User
User
@Josh - Bine, acum înțeleg. Îmi cer scuze, am răspuns la prea multe întrebări astăzi. FYI, nu există nicio metodă "încorporată" în WordPress pentru a gestiona ceea ce ceri. Ar avea mult sens să fie acolo automat, dar momentan nu este. Voi scrie o actualizare care este o soluție alternativă.
 MikeSchinkel
MikeSchinkel
@Josh - Cred că răspunsul meu actualizat va avea mai mult sens pentru tine.
 MikeSchinkel
MikeSchinkel
Da, m-am gândit deja să fac asta, dar nu-mi place să pierd funcționalitatea excelentă integrată de vizualizare a postărilor și navigare prin termeni de taxonomie. Oricum, mulțumesc pentru răspunsuri.
Sperăm ca WP să adauge în curând această funcționalitate de indexare a taxonomiei.
 User
User
@Josh - "dar nu-mi place să pierd funcționalitatea excelentă integrată de vizualizare a postărilor și navigare prin termeni de taxonomie": Cred că ratăm ceva pentru că nu văd cum pierzi ceva cu asta?
 MikeSchinkel
MikeSchinkel
Am decis să fac asta ca ultimă soluție într-un proiect de taxonomie personalizată la care lucrez (aș prefera să nu încarc lista de Pagini a clientului meu cu o grămadă de pagini goale), dar nefiind alte răspunsuri, cred că aceasta rămâne singura modalitate de a realiza o sarcină similară cu cea a postării originale. Mike, știi dacă au actualizat asta în versiunile recente?
 aendra
aendra
@aendrew - "Mike, știi dacă au actualizat asta în versiunile recente?" Îmi pare rău, dar nu înțeleg contextul întrebării tale. Poate ar fi mai bine să pui o întrebare nouă?
 MikeSchinkel
MikeSchinkel
Aș dori doar să subliniez că cel care a pus întrebarea folosește un nume invalid pentru funcția register_taxonomy, numele taxonomiei trebuie să fie în litere mici și fără spații conform documentației care precizează: "Numele taxonomiei. Numele ar trebui să fie în formă de slug (nu trebuie să conțină litere mari sau spații)." Întrebare veche, dar ceva de ținut cont dacă folosești sfaturile și codul din această întrebare pentru orice proiecte.
 Dwayne Charrington
Dwayne Charrington