Cum să elimini complet meniul de administrare WordPress?
Am nevoie să personalizez panoul de administrare pentru utilizatorul meu. Cum pot elimina complet meniul de administrare? Nu mă refer doar la eliminarea elementelor din meniu, ci la eliminarea completă a barei verticale din stânga, inclusiv designul meniului (de exemplu, css, fundal etc). Vreau să rămână complet gol.
Pot face acest lucru prin hack-uri CSS. Dar prefer să folosesc hook-uri pentru asta. Aveți idei?
Mulțumesc

Hook-ul corect de utilizat este admin_menu, apoi creați o funcție pentru a elimina meniurile pe care doriți să le eliminați. Următoarele 2 funcții elimină toate meniurile.
add_action( 'admin_menu', 'remove_admin_menus' );
add_action( 'admin_menu', 'remove_admin_submenus' );
// Elimină meniurile principale din panoul de administrare
function remove_admin_menus() {
remove_menu_page( 'edit-comments.php' );
remove_menu_page( 'link-manager.php' );
remove_menu_page( 'tools.php' );
remove_menu_page( 'plugins.php' );
remove_menu_page( 'users.php' );
remove_menu_page( 'options-general.php' );
remove_menu_page( 'upload.php' );
remove_menu_page( 'edit.php' );
remove_menu_page( 'edit.php?post_type=page' );
remove_menu_page( 'themes.php' );
}
// Elimină submeniurile din panoul de administrare
function remove_admin_submenus() {
remove_submenu_page( 'themes.php', 'theme-editor.php' );
remove_submenu_page( 'themes.php', 'themes.php' );
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=post_tag' );
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=category' );
remove_submenu_page( 'edit.php', 'post-new.php' );
remove_submenu_page( 'themes.php', 'nav-menus.php' );
remove_submenu_page( 'themes.php', 'widgets.php' );
remove_submenu_page( 'themes.php', 'theme-editor.php' );
remove_submenu_page( 'plugins.php', 'plugin-editor.php' );
remove_submenu_page( 'plugins.php', 'plugin-install.php' );
remove_submenu_page( 'users.php', 'users.php' );
remove_submenu_page( 'users.php', 'user-new.php' );
remove_submenu_page( 'upload.php', 'media-new.php' );
remove_submenu_page( 'options-general.php', 'options-writing.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
remove_submenu_page( 'options-general.php', 'options-reading.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
remove_submenu_page( 'options-general.php', 'options-media.php' );
remove_submenu_page( 'options-general.php', 'options-privacy.php' );
remove_submenu_page( 'options-general.php', 'options-permalinks.php' );
remove_submenu_page( 'index.php', 'update-core.php' );
}
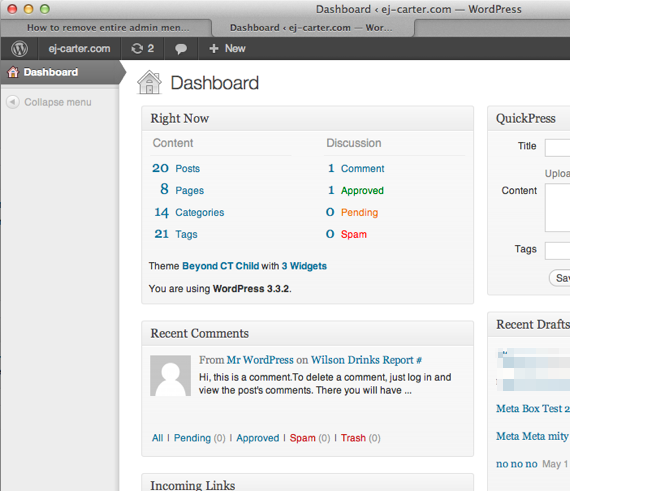
Captură de ecran cu meniul din stânga folosind cele 2 funcții de mai sus:


Urmând exemplul /wp-admin/admin-header.php -> /wp-admin/menu-header.php nu există niciun hook pentru a face acest lucru.
O soluție este să folosești hook-ul admin_head și să aplici niște CSS + jQuery
add_action('admin_head', 'wpse_52099_script_enqueuer');
function wpse_52099_script_enqueuer(){
if(!current_user_can('administrator')) {
echo <<<HTML
<style type="text/css">
#wpcontent, #footer { margin-left: 0px; }
</style>
<script type="text/javascript">
jQuery(document).ready( function($) {
$('#adminmenuback, #adminmenuwrap').remove();
});
</script>
HTML;
}
}
[actualizare]
După o clarificare a întrebării, unde devine clar că motivul este branding-ul zonei de administrare, acestea sunt cele 4 plugin-uri pe care le folosesc pentru asta:
- Adminimize (ascunde părți mari din interfața WordPress, filtrând după rol)
- Ozh' Admin Drop Down Menu (tot meniul de administrare într-un meniu drop-down orizontal bazat pe CSS)
- Admin Menus Fixed (companion perfect pentru Ozh's)
- Admin Tweaks (eu sunt autorul acestuia, iar scopul său principal este personalizarea multor zone din interfața de administrare)

Dacă alegi această cale, are mai mult sens să folosești wp_enqueue_script() cu hook-ul admin_enqueue_script.
 mrwweb
mrwweb
@mrwweb Chiar și atunci când este o inserție atât de mică? Crezi că merită?
 brasofilo
brasofilo
De acord. Inserțiile mici de scripturi/stiluri se fac mai ușor cu admin_head.
 chrisguitarguy
chrisguitarguy
Nu-mi place să folosesc jQuery decât atunci când nu am altă opțiune. Ce se întâmplă dacă vizitatorii dezactivează JavaScript în browser? Deși este puțin probabil să se întâmple, posibilitatea există. Oricum, mulțumesc pentru sfat.
 dev-jim
dev-jim
În exemplul meu, va fi vorba despre o eliminare dublă prin ascunderea celor 2 div-uri și în CSS.
 brasofilo
brasofilo
Singura metodă prietenoasă cu hook-uri pe care o cunosc este să folosești remove_menu_page() pentru fiecare element de meniu în parte. Chiar și așa, nu știu ce se întâmplă cu bara din stânga în sine (dacă s-ar micșora la o lățime de 0px sau ceva similar). Chiar și folosind hook-urile, îmi imaginez că la un moment dat vei dori să încarci o foaie de stil pentru administrare pentru a curăța ceea ce rămâne din stilurile de markup ale meniului.
Aș fi precaut în legătură cu realizarea acestui lucru. De exemplu, dacă elimini "Setări", atunci orice plugin care creează pagini de meniu în meniul "Setări" nu va mai putea fi accesat. În general, mă întreb cât de sustenabil este să elimini complet meniul.

Acest răspuns este foarte util de asemenea. Este scurt și funcționează perfect, cu excepția paginilor de meniu create de pluginuri. (ceea ce nu ar trebui să fie o problemă, deoarece acestea sunt vizibile doar pentru administrator)
 Charles
Charles
Este într-adevăr o soluție utilă, DAR merită menționat că nu va bloca efectiv accesul la acele pagini de administrare, ci doar le va face invizibile în bara de administrare. Este mai bună decât o soluție CSS pentru ascunderea elementelor, desigur, dar totuși imperfectă din punct de vedere al securității: utilizatorii avansați pot încă accesa direct paginile de administrare prin editarea URL-ului.
 Marcos Buarque
Marcos Buarque
Am îmbunătățit soluția lui @brasofilo deoarece avea o mică eroare - la reîncărcarea paginii cu o conexiune la internet nu prea bună, meniul va apărea pentru o perioadă foarte scurtă de timp. Pentru a evita acest lucru, am adăugat puțin mai mult CSS:
add_action('admin_head', 'wpse_52099_script_enqueuer');
function wpse_52099_script_enqueuer() {
if(!current_user_can('administrator')) {
echo <<<HTML
<style type="text/css">
#wpcontent, #footer { margin-left: 0px !important; }
#adminmenuback, #adminmenuwrap { display: none !important; }
</style>
<script type="text/javascript">
jQuery(document).ready( function($) {
$('#adminmenuback, #adminmenuwrap').remove();
});
</script>
HTML;
}
}
