Cum să ștergi dimensiunile de imagini dorite din wp-content/uploads?
Setările mele implicite pentru media în blogul WordPress sunt 150x150, 300x300, 1024x1024 pentru thumbnail, medium, respectiv large. Acum proiectez o temă care necesită dimensiuni diferite pentru imagini. Am modificat setările la 72x72, 250x250, 400x400 pentru thumbnail, medium, respectiv large.
Pentru a redimensiona imaginile încărcate anterior, am folosit pluginul WordPress Regenerate Thumbnails, care a generat noile dimensiuni fără probleme. Astfel, problema principală a fost rezolvată.
Întrebarea principală:
Problema actuală este că spațiul de hosting este pe punctul de a se epuiza. După verificare, am descoperit că pentru fiecare imagine există 7 fișiere, dar folosesc doar 4.
nume-imagine-initiala.jpg
nume-imagine-initiala-72x72.jpg
nume-imagine-initiala-150x150.jpg
nume-imagine-initiala-250x250.jpg
nume-imagine-initiala-300x300.jpg
nume-imagine-initiala-400x400.jpg
nume-imagine-initiala-1024x1024.jpg
nume-a-doua-imagine.jpg
nume-a-doua-imagine-72x72.jpg
nume-a-doua-imagine-150x150.jpg
nume-a-doua-imagine-250x250.jpg
nume-a-doua-imagine-300x300.jpg
nume-a-doua-imagine-400x400.jpg
nume-a-doua-imagine-1024x1024.jpg
...............................
---------- și tot așa ----------
Doresc să șterg imaginile cu dimensiunile 150x150, 300x300, 1024x1024. Mulți mi-au recomandat pluginurile DNUI (Delete not used images) și Clean Up Images, dar acestea nu detectează vechile dimensiuni de imagini.
Întrebare:) Cum pot să șterg dimensiunile de imagini dorite din folderul wp-content/uploads?
O soluție rapidă și ușoară pentru această problemă este utilizarea unui plugin numit Force Regenerate Thumbnails (fără nicio afiliere la acesta)
Spre deosebire de un plugin precum Regenerating Thumbnails, Force Regenerate Thumbnails creează toate noile dimensiuni personalizate și șterge toate dimensiunile redundante/orfane.
Force Regenerate Thumbnails vă permite să ștergeți toate dimensiunile vechi ale imaginilor și să REGENERAȚI CU ADEVĂRAT thumbnail-urile pentru atașamentele dvs. de imagini.

Mă bucur că te-a ajutat. Folosesc acest plugin des când experimentez cu dimensiunile imaginilor. :-)
 Pieter Goosen
Pieter Goosen
Ce versiune de WordPress folosești? Eu am 4.0.1 și aruncă o grămadă de erori.
 bikey77
bikey77
Este simplu! Dacă ai acces SSH, conectează-te și urmează pașii pentru fiecare dimensiune. Voi arăta doar dimensiunea 150x150.
Navighează în directorul dorit de încărcare prin linia de comandă.
cd /site-ul-tau.com/wp-content/uploads
Să verificăm dacă această dimensiune este disponibilă.
find ./uploads/* -iname '*-150x150.*' -ls
Dacă vezi imagini în rezultat, atunci șterge-le cu
find ./uploads/* -iname '*-150x150.*' -exec rm {} \;
Asigură-te că faci o copie de rezervă a tot înainte de a rula o astfel de comandă.
Sau poți căuta toate imaginile redimensionate cu această comandă
find . -regextype posix-extended -regex ".*-[[:digit:]]{2,4}x[[:digit:]]{2,4}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f
Dacă există, atunci le poți șterge pe toate cu următoarea comandă
find . -regextype posix-extended -regex ".*-[[:digit:]]{2,4}x[[:digit:]]{2,4}(@2x)?.(jpg|jpeg|png|eps|gif)" -type f -exec rm {} \;
Din nou, asigură-te că faci o copie de rezervă înainte de a rula o astfel de comandă.
După toate acestea, în loc să generezi toate dimensiunile din nou, poți folosi OTF Regenerate Thumbnails.
Acest plugin funcționează similar cu Regenerate Thumbnails, cu excepția faptului că imaginile sunt redimensionate automat / la cerere, când sunt folosite. Odată create, nu vor mai fi procesate din nou.
Noroc!

Am găsit o altă soluție folosind linia de comandă:
shopt -s globstar
rm -- **/*{70x70.png,90x90.png,120x79.png,120x80.png,120x120.png,120x101.jpg,150x150.png,200x180.png,300x199.png,300x251.png}
rm -- **/*{70x70.jpg,90x90.jpg,120x79.jpg,120x80.jpg,120x120.jpg,120x101.jpg,150x150.jpg,200x180.jpg,300x199.jpg,300x251.jpg}
unde 300x251.jpg reprezintă dimensiunea fișierului thumbnail.
Dacă doriți să mergeți la extrem, puteți folosi rm -- **/*{*x*.png,*x*.jpg,*x*.jpeg,*x*.gif}
acest model va șterge toate imaginile care au 'x' în numele fișierului, lucru pe care nu îl recomand.

Pasul 1: în fișierul functions.php
add_filter( 'intermediate_image_sizes', 'remove_default_img_sizes', 10, 1);
function remove_default_img_sizes( $sizes ) {
$targets = ['medium', 'medium_large','thumbnail','large', '1536x1536', '2048x2048','woocommerce_thumbnail','woocommerce_single','woocommerce_gallery_thumbnail','shop_catalog','shop_single','shop_thumbnail'];
foreach($sizes as $size_index=>$size) {
if(in_array($size, $targets)) {
unset($sizes[$size_index]);
}
}
return $sizes;
}
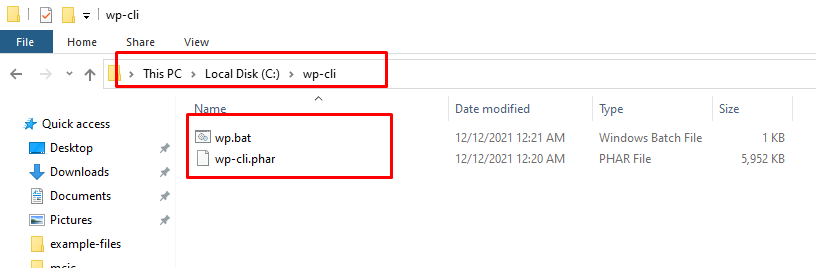
Pasul 2: Configurarea wp-cli link: https://wp-cli.org
 conținut fișier wp.bat =>
conținut fișier wp.bat =>
@ECHO OFF
php "C:/wp-cli/wp-cli.phar" %*
fișier wp-cli.phar link: https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
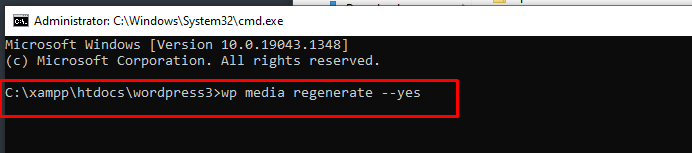
Pasul 3: Exemplu la : folosește wp media regenerate --yes