Editare meta pentru postări cu checkbox-uri în front-end
Încerc să construiesc o interfață pentru a putea edita două câmpuri personalizate pentru un tip de postare personalizată în front-end folosind checkbox-uri. Aș dori să afișez checkbox-uri goale dacă niciunul dintre aceste câmpuri nu are valori și să permit unui utilizator să bifeze unul sau ambele checkbox-uri, iar câmpurile corespunzătoare să fie setate pe true (sau pur și simplu să aibă o valoare - nu sunt sigur dacă un postmeta poate avea o valoare booleană) (preferabil prin AJAX).
Prima mea idee a fost să folosesc plugin-ul Front End Editor al lui Scribu, deși evident că nu rezolvă acest caz de utilizare fără unele modificări. Cu toate acestea, m-am gândit să întreb dacă altcineva a mai făcut ceva asemănător sau are sugestii despre cum să implementez plugin-ul FEE pentru a face acest lucru (sau dacă ar trebui să mă uit în altă parte).
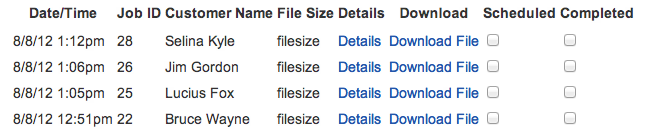
Edit pentru a extinde: acest lucru va fi pe o pagină care listează mai multe postări, așa că încerc să găsesc o modalitate de a face acest lucru să funcționeze pentru mai mult de o singură postare pe pagină. Iată cum arată pagina în acest moment:

Și iată markup-ul pentru acel tabel:
<table>
<thead>
<tr>
<th>Data/Ora</th>
<th>ID Job</th>
<th>Nume Client</th>
<th>Mărime Fișier</th>
<th>Detalii</th>
<th>Descărcare</th>
<th>Programat</th>
<th>Finalizat</th>
</tr>
</thead>
<tr class="job">
<td>8/8/12 1:12pm</td>
<td>28</td>
<td>Selina Kyle</td>
<td>filesize</td>
<td><a href="http://example.com/jobs/selina-kyle/" target="_blank">Detalii</a></td>
<td><a href="http://example.com/wp-content/uploads/gravity_forms/1-884e859c1f31e83338dbdaefd3bb2853/2012/08/CC-Content-Checklist.docx">Descarcă Fișier</a></td>
<td><input type="checkbox" name="28-scheduled" /></td>
<td><input type="checkbox" name="28-completed" /></td>
<td><input type="hidden" name="post_id" value="28" /></td>
<td><span class="response"></span></td>
</tr>
<tr class="job">
<td>8/8/12 1:06pm</td>
<td>26</td>
<td>Jim Gordon</td>
<td>filesize</td>
<td><a href="http://example.com/jobs/jim-gordon/" target="_blank">Detalii</a></td>
<td><a href="http://example.com/wp-content/uploads/gravity_forms/1-884e859c1f31e83338dbdaefd3bb2853/2012/08/Copy-Corner-Proposal-7-17-121.pdf">Descarcă Fișier</a></td>
<td><input type="checkbox" name="26-scheduled" /></td>
<td><input type="checkbox" name="26-completed" /></td>
<td><input type="hidden" name="post_id" value="26" /></td>
<td><span class="response"></span></td>
</tr>
<tr class="job">
<td>8/8/12 1:05pm</td>
<td>25</td>
<td>Lucius Fox</td>
<td>filesize</td>
<td><a href="http://example.com/jobs/lucius-fox-2/" target="_blank">Detalii</a></td>
<td><a href="http://example.com/wp-content/uploads/gravity_forms/1-884e859c1f31e83338dbdaefd3bb2853/2012/08/Process-and-deadlines-Copy-Corner2.pdf">Descarcă Fișier</a></td>
<td><input type="checkbox" name="25-scheduled" /></td>
<td><input type="checkbox" name="25-completed" /></td>
<td><input type="hidden" name="post_id" value="25" /></td>
<td><span class="response"></span></td>
</tr>
<tr class="job">
<td>8/8/12 12:51pm</td>
<td>22</td>
<td>Bruce Wayne</td>
<td>filesize</td>
<td><a href="http://example.com/jobs/bruce-wayne-2/" target="_blank">Detalii</a></td>
<td><a href="http://example.com/wp-content/uploads/gravity_forms/1-884e859c1f31e83338dbdaefd3bb2853/2012/08/CC-Wireframes1.pdf">Descarcă Fișier</a></td>
<td><input type="checkbox" name="22-scheduled" /></td>
<td><input type="checkbox" name="22-completed" /></td>
<td><input type="hidden" name="post_id" value="22" /></td>
<td><span class="response"></span></td>
</tr>
</table>

Instinctul meu ar fi să implementez propriul meu callback AJAX. Evident, cunoașteți ID-ul postului (deoarece îl aveți în front-end) și numele câmpurilor, trimiteți-le înapoi la WordPress folosind AJAX și setați valorile programatic.
Un exemplu netestat (mulțumiri lui Kailey Lampert):
// Adăugăm checkbox-uri în conținutul postului
add_filter( 'the_content', 'cba_add_checkboxes');
function cba_add_checkboxes( $c ) {
$first = get_post_meta( get_the_ID(), 'first_item_key', true );
$second = get_post_meta( get_the_ID(), 'second_item_key', true );
$c .= '<p class="cba"><input type="checkbox" name="test_value_1" '. checked( $first, 'true', false ) .' /><br />
<input type="checkbox" name="test_value_2" '. checked( $second, 'true', false ) .' />
<input type="hidden" name="post_id" value="'. get_the_ID() .'" /><br /><span class="response"></span></p>';
return $c;
}
// Adăugăm scripturile în footer
add_action('wp_footer', 'cba_script');
function cba_script() {
wp_enqueue_script('jquery');
?><script>
jQuery(function($) {
var ajaxurl = '<?php echo admin_url( 'admin-ajax.php' ); ?>';
var spinner = '<?php echo admin_url( 'images/loading.gif' ); ?>';
$('.cba input').click( function() {
var p = $(this).parent('p');
p.find('.response').html('<img src="'+spinner+'" alt="Încărcare" title="Se încarcă..." />');
$.post(ajaxurl, {
'action': 'update_custom_fields',
'post_id': p.find('input[name="post_id"]').val(),
'first_item': p.find('input[name="test_value_1"]').is(':checked'),
'second_item': p.find('input[name="test_value_2"]').is(':checked')
}, function( response ) {
p.find('.response').html(response);
}, 'text');
});
});
</script><?php
}
// Adăugăm handler-e în WordPress pentru a gestiona postarea AJAX
add_action( 'wp_ajax_update_custom_fields', 'cba_update_custom_fields' ); // pentru utilizatorii autentificați
add_action( 'wp_ajax_nopriv_update_custom_fields', 'cba_update_custom_fields' ); // pentru utilizatorii nelogati
function cba_update_custom_fields() {
$post_id = $_POST[ 'post_id' ];
$first_item = $_POST[ 'first_item' ];
$second_item = $_POST[ 'second_item' ];
update_post_meta( $post_id, 'first_item_key', $first_item );
update_post_meta( $post_id, 'second_item_key', $second_item );
die( 'actualizat' );
}
Actualizare Bazată pe Markup
Acum că știm mai multe despre ce faceți, putem fi mai specifici în legătură cu codul JS pe care trebuie să-l folosiți.
Practic, ceea ce vă recomand este să configurați o clasă personalizată și câteva elemente de date în interiorul checkbox-urilor. Deci, unde aveți elemente precum:
<td><input type="checkbox" name="28-scheduled" /></td>
<td><input type="checkbox" name="28-completed" /></td>
Acestea ar trebui să devină:
<td><input type="checkbox" name="28-scheduled" class="ajax-checkbox" data-post="28" data-type="scheduled" /></td>
<td><input type="checkbox" name="28-completed" class="ajax-checkbox" data-post="28" data-type="completed" /></td>
Acum, puteți configura un listener de evenimente jQuery pe întregul tabel care să analizeze fiecare input individual:
jQuery(function($) {
$('table').on('change', 'input.ajax-checkbox', function() {
var $this = $(this),
type = $this.data('type'),
postID = $this.data('post');
// ... Acum trimiteți cererea AJAX ca înainte
});
});
Acest listener de evenimente va aștepta evenimentul change al tuturor elementelor <input> care au clasa ajax-checkbox. Apoi va extrage valorile pe care le-ați hardcodat (generate de PHP, sper) din atributele data- pentru a le putea trimite în cererea AJAX. Va trebui să îmbinați acest lucru cu exemplele de mai sus sau cu codul personalizat pe care l-ați scris deja pentru a trimite mesajele.

Extinzând ideea lui @EAMann, iată un demo/plugin de test care adaugă niște casete de bifare și salvează selecția lor prin ajax: https://gist.github.com/3308061
 Kailey Lampert
Kailey Lampert
@KaileyLampert wow, grozav! Am reușit să-l fac aproape funcțional până acum - singura problemă este că primesc ca răspuns '0' în loc de 'Updated'. Ai sugestii despre cum să depanez asta?
 Travis Northcutt
Travis Northcutt
Cred că o parte din problema mea este că încerc să fac acest lucru să funcționeze pentru mai multe postări pe aceeași pagină (vezi editarea mea de mai sus), dar javascript-ul verifică doar dacă un input de fiecare tip este bifat sau nu, fără a verifica cărui post id îi corespund căsuțele bifate. Nu sunt sigur cum să remediez situația, totuși.
 Travis Northcutt
Travis Northcutt