Jetpack Funcționând Local
Mă întrebam dacă cineva știe o soluție simplă pentru această problemă.
Codul din versiunea mea locală de dezvoltare WordPress și cel din versiunea live sunt sincronizate (așa cum ar trebui). Problema este că acest lucru înseamnă că pluginul "Jetpack" funcționează pe versiunea live (deoarece este un blog live care se poate conecta la WordPress.com), dar nu și pe versiunea locală de dezvoltare.
Aceasta înseamnă că funcționalitățile sunt disponibile pe versiunea live (cum ar fi widget-ul "Abonare" din bara laterală), dar nu și pe versiunea locală de dezvoltare, astfel ele nu sunt sincronizate.

Începând cu JetPack 2.2.1, există acum un mod de dezvoltare/debug local. http://jetpack.me/2013/03/28/jetpack-dev-mode-release/
Utilizați:
define ('JETPACK_DEV_DEBUG', true);
în fișierul wp-config și ar trebui să aveți acces la orice module care nu necesită o conexiune pentru a funcționa.
Actualizare, în jurul versiunii v3.3, a fost adăugat un alt declanșator pentru dezvoltare locală prin intermediul unui filtru în loc de define.
Ultima informație se găsește acum aici: http://jetpack.me/support/development-mode/
Modul de dezvoltare este activat automat dacă nu aveți un punct în numele de gazdă al site-ului, de exemplu localhost. Dacă utilizați un URL diferit, cum ar fi mycooltestsite.local sau altceva, atunci va trebui să definiți constanta JETPACK_DEV_DEBUG.
De asemenea, puteți activa modul de dezvoltare al Jetpack prin intermediul unui plugin, datorită filtrului jetpack_development_mode:
add_filter( 'jetpack_development_mode', '__return_true' );
Începând cu Jetpack v3.9, există și un filtru pentru modul de staging care forțează un site să fie recunoscut ca site de staging și nu de producție: https://developer.jetpack.com/hooks/jetpack_is_staging_site/
add_filter( 'jetpack_is_staging_site', '__return_true' );

Modul Dev/Debug caută antetul Requires Connection în fișierele modulelor (jetpack/modules/*.php). În acest fel putem verifica care dintre ele vor funcționa în modul dev sau nu.
 brasofilo
brasofilo
O listă cu ce funcționalități încă funcționează când modul de dezvoltare este activat pe localhost: https://wpperform.com/jetpack-development-mode/
 Casey Plummer
Casey Plummer
Metoda din linkul furnizat de @TracyRotton pare să nu mai funcționeze începând cu Jetpack 2.0 și WordPress 3.4.2.
Chiar dacă replicăm toate câmpurile din baza de date, acesta nu se comportă ca fiind conectat.

Deoarece întrebarea inițială se referă la sincronizarea unui mediu de dezvoltare cu unul de producție, este posibil ca acest lucru să nu fie posibil.
Nu am testat în detaliu care module funcționează și care nu, dar Jetpack poate fi manipulat să creadă că este conectat prin următoarea modificare în fișierul /plugins/jetpack/jetpack.php.
În interiorul clasei Jetpack_Data, modificați prima funcție get_access_token astfel:
class Jetpack_Data {
function get_access_token( $user_id = false ) {
return 'VALOAREA-USER_TOKENS-GĂSITĂ-ÎN-OPȚIUNEA-JETPACK_OPTIONS'; // <---truc
if ( $user_id ) {
if ( !$tokens = Jetpack::get_option( 'user_tokens' ) ) {
return false;
}
Sau pur și simplu puneți un return true; în loc de user_tokens pe care îl putem copia din opțiunea jetpack_options.
PS: prima versiune a acestui răspuns folosea un alt truc. Aici, este o modificare de o singură linie care ar trebui să acopere totul, în teorie...

Poate fi nevoie să modifici și module individuale, cum ar fi metoda force_user_connection() din publicize/publicize-jetpack.php. Totuși, chiar și cu aceasta, nu pare să se comporte exact la fel ca și cum ar fi conectat efectiv. Nu am analizat codul în detaliu, dar bănuiala mea este că există mult mai multe locuri în cod care trebuie modificate pentru a-l face să execute exact la fel ca pe un server live.
 Ian Dunn
Ian Dunn
@IanDunn, sunt de acord, răspunsul meu se referă mai mult la "nu mă deranja cu mesaje despre conectare și lasă-mă să testez câteva hook-uri" și nu abordează cu adevărat problema OP de a avea versiunile de dezvoltare și cele live sincronizate.
 brasofilo
brasofilo
@IanDunn, am găsit o altă metodă, poate mai eficientă. Am actualizat răspunsul, ce părere ai?
 brasofilo
brasofilo
Am încercat ceva similar ieri, dar tot nu am putut reproduce problema pe care o vedeam pe serverul de staging, așa că nu sunt sigur dacă funcționează complet sau nu. Problema s-a dovedit a fi un bug într-un alt plugin și acum e rezolvată, așa că nu mai am nevoie să modific Jetpack.
 Ian Dunn
Ian Dunn
Este posibil să păcălești JetPack copiind valorile câmpurilor din baza de date de la o instalare activată în instalarea ta locală.
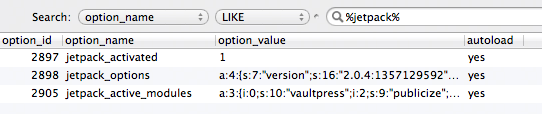
Pe o instalare (la distanță) cu JetPack conectat, caută în tabela wp_options câmpurile option_name care încep cu jetpack_, cum ar fi:
jetpack_activatedjetpack_optionsjetpack_nonce_{șir_aleatoriu}jetpack_active_modules
Copiază aceste câmpuri și valori în baza de date a instalării tale locale.
Pentru mai multe detalii despre acest proces, vezi: http://www.ravendevelopers.com/node/57

Inspirat de ultima soluție a lui brasofilo, există o metodă și mai ușoară, doar deschideți fișierul jetpack.php, căutați
/**
* Este Jetpack activ?
*/
public static function is_active() {
return (bool) Jetpack_Data::get_access_token( JETPACK_MASTER_USER );
}
și înlocuiți cu:
/**
* Este Jetpack activ?
*/
public static function is_active() {
return true;
}
Pare mult mai ușor decât să te joci cu baza de date și a funcționat pentru mine cu versiunea Jetpack 2.1.1 și versiunea WordPress 3.5.
Dar ar trebui să setați o regulă de ignorare pentru acest fișier sau ceva similar dacă doriți să păstrați pluginul funcțional pe site-ul live, deoarece este mai bine să fie conectat prin metoda reală decât să forțați flag-ul de activ prin hardcodare.

Dacă dorești funcționalitatea completă a Jetpack, mediul tău de dezvoltare va trebui să fie accesibil public. Poți configura acest lucru prin crearea unui subdomeniu pentru adresa de dezvoltare, de exemplu sandbox.siteulmeu.com, setând înregistrarea DNS să indice adresa IP unde se află serverul de dezvoltare și eventual configurând routerul/firewall-ul pentru a permite cererile pe portul 80 către mașina ta.
O altă opțiune este să rulezi un mediu de staging și să-l folosești pentru orice legat de Jetpack. Mediile de staging au multe avantaje, așa că ar fi o investiție utilă să configurezi asta oricum.

Filtrul jetpack_development_mode:
Vreau să menționez filtrul jetpack_development_mode.
Puteți folosi simplu:
add_filter( 'jetpack_development_mode', '__return_true' );
pentru a rula JetPack local.
Un mic plugin:
Pentru a evita modificarea fișierului wp-config.php cu trucul obișnuit:
define ('JETPACK_DEV_DEBUG', true);
acum îl puteți controla prin acest mic plugin:
<?php
/**
* Plugin Name: Rulează JetPack local
* Plugin URI: http://wordpress.stackexchange.com/a/144317/26350
* Version: 0.0.1
*/
add_filter( 'jetpack_development_mode', '__return_true' );
Îl puteți verifica pe GitHub.

Remediul de la http://ravendevelopers.com/node/57 S-ar putea să nu funcționeze cu versiunile Jetpack mai noi de 2.x. Dacă nu funcționează la versiunea 2.x, încearcă să instalezi Jetpack mai întâi pe site-ul live (exemplu.com), conectează-l la wordpress.com și apoi importă setările de pe site-ul live pe localhost/exemplu care trebuie să fie același (setările importate de la exemplu.com s-ar putea să nu funcționeze cu localhost/exemplu2). Ideea este că orice faci pe site-ul live, asigură-te că setările importate sunt pentru același site pe localhost.

Hmm, se pare că răspunsul tău poate fi simplificat. Adoptă această modificare și voi vota pozitiv răspunsul tău.
Deoarece is_active() returnează true, trebuie doar să modifici o singură linie în admin_page():
1. schimbă valoarea $is_user_connected în true
function admin_page() {
global $current_user;
$role = $this->translate_current_user_to_role();
$is_connected = Jetpack::is_active();
$user_token = Jetpack_Data::get_access_token($current_user->ID);
$is_user_connected = true;//$user_token && !is_wp_error($user_token);
// ...funcția continuă

Salut Matt, înțeleg că acesta este un comentariu la răspunsul meu. Există 2 funcții is_active în JetPack, de aceea soluția pare redundantă, dar nu este :)
 brasofilo
brasofilo