Permite HTML în extras (excerpt)
GHID COMPLET PENTRU EXCERPTE
Am răspuns recent la câteva întrebări legate de excerpte, așa că voi oferi o explicație detaliată acoperind cât mai multe aspecte posibile.
PREFAȚĂ
Se pare că apar câteva întrebări legate de locul unde ar trebui plasat codul, iar răspunsul este că depinde de preferințele tale. Există câteva opțiuni pentru plasarea codului (dacă nu este specificat altfel):
În fișierul functions.php al temei tale sau orice fișier folosit ca fișier de funcții. Reține că, dacă tema nu este creată de tine, toate modificările se vor pierde la actualizarea temei.
O metodă mai bună ar fi să folosești codul într-o temă copil. Ca mai sus, în fișierul functions.php sau într-un fișier legat de funcții.
Folosește codul într-un plugin. Aceasta este metoda preferată, deoarece face codul disponibil pentru toate temele. Dacă schimbi tema, nu trebuie să te îngrijorezi de rescrierea aceluiași cod.
Sper că acest lucru clarifică câteva aspecte :-)
ETICHETE/FORMATARE HTML
the_excerpt() nu acceptă niciun parametru, deci nu i se poate transmite nimic. Este un fapt că the_excerpt() trunchiază conținutul la 55 de cuvinte și elimină toate etichetele HTML înainte de a returna textul. the_excerpt() se află în wp-includes/post-template.php. Pentru a permite anumite sau toate etichetele HTML în excerpt, trebuie creat un nou excerpt.
Mai întâi, trebuie eliminată funcția originală, apoi noua funcție trebuie conectată la get_the_excerpt. Reține că acest nou excerpt poate fi apelat tot ca the_excerpt() în fișierele de șablon, nu este nevoie să schimbi asta. get_the_excerpt() se află în wp-includes/post-template.php.
Excerptul folosește wp_trim_excerpt pentru a returna textul trunchiat, așa că trebuie mai întâi eliminat wp_trim_excerpt din filtrul excerpt. wp_trim_excerpt() se află în wp-includes/formatting.php, linia 2355. Iată cum:
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
Acum poți adăuga noul tău excerpt la get_the_excerpt:
add_filter('get_the_excerpt', 'wpse_custom_wp_trim_excerpt');
Pentru a permite etichete/formatare HTML, trebuie să specifici care etichete dorești să permți. Poți folosi următoarea instrucțiune strip_tags pentru a realiza acest lucru:
$wpse_excerpt = strip_tags($wpse_excerpt, wpse_allowedtags());
Al doilea argument wpse_allowedtags() este o mică funcție folosită pentru a adăuga etichetele pe care the_excerpt() le va permite. Pentru o listă completă de etichete HTML 5 valide, poți verifica aici. Iată funcția, adaugă orice etichetă HTML de care ai nevoie:
function wpse_allowedtags() {
// Adaugă etichete personalizate aici
return '<script>,<style>,<br>,<em>,<i>,<ul>,<ol>,<li>,<a>,<p>,<img>,<video>,<audio>';
}
Dacă ai nevoie să permiți toate etichetele HTML, adică să nu elimini nicio etichetă, funcția strips_tags() poate fi omisă/eliminată complet.
Un aspect important de reținut este că, atunci când sunt permise etichetele HTML, acestea sunt numărate ca și cuvinte, așa că numărul de cuvinte pentru excerptele cu etichete și fără etichete nu va fi același. Pentru a corecta acest lucru, trebuie mai întâi să elimini aceste etichete din numărul total de cuvinte, astfel încât să fie numărate doar cuvintele.
Am scris un excerpt care va permite toate etichetele, va număra doar cuvintele, va completa o propoziție după numărul setat de cuvinte (astfel încât textul să nu fie trunchiat în mijlocul propoziției) și va adăuga un text "Citește mai mult" după ultimul cuvânt.
Iată codul complet:
function wpse_allowedtags()
{
// Adaugă etichete personalizate aici
return '<script>,<style>,<br>,<em>,<i>,<ul>,<ol>,<li>,<a>,<p>,<img>,<video>,<audio>';
}
if (!function_exists('wpse_custom_wp_trim_excerpt')) :
function wpse_custom_wp_trim_excerpt($wpse_excerpt)
{
$raw_excerpt = $wpse_excerpt;
if ('' == $wpse_excerpt) {
$wpse_excerpt = get_the_content('');
$wpse_excerpt = strip_shortcodes($wpse_excerpt);
$wpse_excerpt = apply_filters('the_content', $wpse_excerpt);
$wpse_excerpt = str_replace(']]>', ']]>', $wpse_excerpt);
$wpse_excerpt = strip_tags($wpse_excerpt, wpse_allowedtags()); /* Dacă ai nevoie să permiți doar anumite etichete. Șterge dacă toate etichetele sunt permise */
//Setează numărul de cuvinte pentru excerpt și trunchiază doar după ce propoziția este completă.
$excerpt_word_count = 75;
$excerpt_length = apply_filters('excerpt_length', $excerpt_word_count);
$tokens = array();
$excerptOutput = '';
$count = 0;
// Împarte șirul în tokeni; etichete HTML sau cuvinte, urmate de orice spațiu alb
preg_match_all('/(<[^>]+>|[^<>\s]+)\s*/u', $wpse_excerpt, $tokens);
foreach ($tokens[0] as $token) {
if ($count >= $excerpt_length && preg_match('/[\,\;\?\.\!]\s*$/uS', $token)) {
// Limita atinsă, continuă până când , ; ? . sau ! apar la sfârșit
$excerptOutput .= trim($token);
break;
}
// Adaugă cuvinte pentru a completa propoziția
$count++;
// Adaugă ce a rămas din token
$excerptOutput .= $token;
}
$wpse_excerpt = trim(force_balance_tags($excerptOutput));
$excerpt_end = ' <a href="' . esc_url(get_permalink()) . '">' . ' » ' . sprintf(__('Citește mai mult despre: %s »', 'wpse'), get_the_title()) . '</a>';
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
//$pos = strrpos($wpse_excerpt, '</');
//if ($pos !== false)
// În ultima etichetă HTML
//$wpse_excerpt = substr_replace($wpse_excerpt, $excerpt_end, $pos, 0); /* Adaugă "Citește mai mult" lângă ultimul cuvânt */
//else
// După conținut
$wpse_excerpt .= $excerpt_more; /*Adaugă "Citește mai mult" într-un nou paragraf */
return $wpse_excerpt;
}
return apply_filters('wpse_custom_wp_trim_excerpt', $wpse_excerpt, $raw_excerpt);
}
endif;
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'wpse_custom_wp_trim_excerpt');
Poți elimina "//" din funcțiile de care ai nevoie în plus.
LUNGIMI PERSONALIZATE ALE EXCERPTELOR
Câteodată ai nevoie să afișezi excerpte simple de lungimi diferite și nu este practic să scrii un excerpt pentru fiecare post/funcție/pagină. Iată o mică funcție folosind wp_trim_words:
function wpse_custom_excerpts($limit) {
return wp_trim_words(get_the_excerpt(), $limit, '<a href="'. esc_url( get_permalink() ) . '">' . ' …' . __( 'Citește mai mult »', 'wpse' ) . '</a>');
}
Ceea ce face această mică funcție este să ia get_the_excerpt, să-l trunchieze la $limit setat de utilizator și să returneze textul cu un link "Citește mai mult" la sfârșit.
Poți apela acest excerpt în șablonul tău astfel:
echo wpse_custom_excerpts($limit);
unde $limit va fi numărul tău de cuvinte, deci un excerpt de 30 de cuvinte va fi:
echo wpse_custom_excerpts(30);
Un singur lucru de reținut aici, dacă setezi limita la mai mult de 55 de cuvinte, vor fi returnate doar 55 de cuvinte, deoarece excerptul are doar 55 de cuvinte în lungime. Dacă ai nevoie de excerpte mai lungi, folosește get_the_content în schimb.
LUNGIME PERSONALIZATĂ A EXCERPTULUI
Dacă ai nevoie doar să modifici lungimea the_excerpt(), poți folosi următoarea funcție:
function wpse_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'wpse_excerpt_length', 999 );
Reține, va trebui să setezi o prioritate mai mare decât 10 pentru ca funcția ta personalizată să se execute după cea implicită.
ADĂUGARE LINK "CITEȘTE MAI MULT"
Tot textul returnat de excerpt are la sfârșit acel enervant [...] care nu este clickabil. Pentru a adăuga un text "Citește mai mult" în loc de punctele de suspensie, folosește această funcție:
function wpse_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Citește Mai Mult', 'your-text-domain') . '</a>';
}
add_filter( 'excerpt_more', 'wpse_excerpt_more' );
EDITARE
Excerpt din primul paragraf
Vreau să păstrez acest ghid complet, așa că iată excerptul care trunchiază după primul paragraf.
Iată o funcție care păstrează etichetele HTML intacte, adaugă un link "Citește mai mult" la sfârșitul excerptului și trunchiază excerptul după primul paragraf.
if ( ! function_exists( 'wpse0001_custom_wp_trim_excerpt' ) ) :
function wpse0001_custom_wp_trim_excerpt($wpse0001_excerpt) {
global $post;
$raw_excerpt = $wpse0001_excerpt;
if ( '' == $wpse0001_excerpt ) {
$wpse0001_excerpt = get_the_content('');
$wpse0001_excerpt = strip_shortcodes( $wpse0001_excerpt );
$wpse0001_excerpt = apply_filters('the_content', $wpse0001_excerpt);
$wpse0001_excerpt = substr( $wpse0001_excerpt, 0, strpos( $wpse0001_excerpt, '</p>' ) + 4 );
$wpse0001_excerpt = str_replace(']]>', ']]>', $wpse0001_excerpt);
$excerpt_end = ' <a href="'. esc_url( get_permalink() ) . '">' . ' » ' . sprintf(__( 'Citește mai mult despre: %s »', 'pietergoosen' ), get_the_title()) . '</a>';
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
//$pos = strrpos($wpse0001_excerpt, '</');
//if ($pos !== false)
// În ultima etichetă HTML
//$wpse0001_excerpt = substr_replace($wpse0001_excerpt, $excerpt_end, $pos, 0);
//else
// După conținut
$wpse0001_excerpt .= $excerpt_more;
return $wpse0001_excerpt;
}
return apply_filters('wpse0001_custom_wp_trim_excerpt', $wpse0001_excerpt, $raw_excerpt);
}
endif;
remove_filter('get_the_excerpt', 'wp_trim_excerpt');
add_filter('get_the_excerpt', 'wpse0001_custom_wp_trim_excerpt');
EDITARE 29-10-2015
Pentru cei care au nevoie de o soluție pentru a nu afișa linkul "Citește mai mult" după excerpt când excerptul este mai scurt decât numărul setat de cuvinte, consultă următoarea întrebare și răspuns:

unde exact trebuie plasată această parte function wpse_allowedtags() {
// Adaugă taguri personalizate aici
return '<script>,<style>,<br>,<em>,<i>,<ul>,<ol>,<li>,<a>,<p>,<img>,<video>,<audio>';
} sunt confuz
 user32447
user32447
Tot acest cod se plasează în functions.php. Poți adăuga asta chiar deasupra liniei if ( ! function_exists( 'wpse_custom_wp_trim_excerpt' ) ) : în fișierul tău functions.php
 Pieter Goosen
Pieter Goosen
știu asta, dar sunt anumite taguri pe care vreau să le permit și nu știu cum să realizez asta, am plasat codul în functions.php dar ce trebuie să modific pentru a permite anumite taguri @pieter goosen
 user32447
user32447
trebuie să șterg această linie și să o înlocuiesc $wpse_excerpt = strip_tags($wpse_excerpt, wpse_allowedtags());
 user32447
user32447
Nu, păstrează $wpse_excerpt = strip_tags($wpse_excerpt, wpse_allowedtags());. Trebuie să adaugi tagurile tale la acestea return '<script>,<style>,<br>,<em>,<i>,<ul>,<ol>,<li>,<a>,<p>,<img>,<video>,<audio>'; De asemenea, poți șterge toate aceste taguri și doar să le adaugi pe ale tale
 Pieter Goosen
Pieter Goosen
dacă acest cod este adăugat în fișierul functions.php, nu va fi suprascris când vine o actualizare?
 mcgrailm
mcgrailm
@mcgrailm da, ar fi suprascris. De aceea este important să adaugi acest cod în functions.php al temelor copil. Poți chiar să-l adaugi într-un plugin must-use
 Pieter Goosen
Pieter Goosen
@PieterGoosen Wow, aceasta este o explicație excelentă! Există doar un lucru: funcția va adăuga cuvinte până la următorul . sau ! (de exemplu), dar dacă nu mai există cuvinte după ultimul . sau !? Link-ul "Citește mai mult" va fi totuși afișat... Știu că funcția de excerpt nu ar trebui să afișeze întregul conținut, dar acest lucru poate fi greu de controlat dacă un editor scrie un articol scurt. Ce părere ai despre această situație?
 Pipo
Pipo
@Pipo Ai dreptate. Voi analiza această problemă după weekend, voi fi puțin ocupat. Te voi ține la curent. Mulțumesc pentru răspuns
 Pieter Goosen
Pieter Goosen
@PieterGoosen Nicio problemă, nu e nicio grabă, încerc doar să învăț din codul tău. O duminică plăcută
 Pipo
Pipo
Aceasta se asigură că nu rămân etichete deschise? Întreb pentru că am văzut această întrebare.
 Nicolai Grossherr
Nicolai Grossherr
Există o problemă cu etichetele ul și li de care sunt conștient, dar în general, astea ar trebui eliminate din fragment. @ialocin
 Pieter Goosen
Pieter Goosen
Super! Deci dacă am să zicem 100 de cuvinte și există un tag de deschidere fără unul de închidere, acesta va fi eliminat.
 Nicolai Grossherr
Nicolai Grossherr
@ialocin nu, nu va fi. Poți implementa ceva de genul ăsta pentru a elimina tag-urile care rămân deschise. Ce voiam să spun este că ar trebui de fapt eliminate tag-uri precum ul și li din fragment. Poți face asta într-una dintre funcțiile de mai sus.
 Pieter Goosen
Pieter Goosen
Păcat, te-am înțeles greșit atunci - evident. Era mai mult despre de exemplu tag-ul <b>.
 Nicolai Grossherr
Nicolai Grossherr
Cred că asta trebuie testat :-). Când am construit acest lucru, era mai mult destinat pentru tag-uri "a", care la acea vreme reprezentau principala mea problemă. Abia mai târziu am observat că tag-urile "ul" și "li" erau eliminate pe parcurs, așa că rămâneai doar cu tag-ul de deschidere fără cel de închidere. Sincer, acest cod are și el neajunsurile sale :-)
 Pieter Goosen
Pieter Goosen
@PieterGoosen Doar menționez că conectarea funcției excerpt_more nu va funcționa decât dacă îi dai o prioritate mai mică, deoarece template-tags.php este încărcat după functions.php din tema curentă.
 Cu7l4ss
Cu7l4ss
@PieterGoosen mulțumesc pentru postarea extrem de informativă - o întrebare rapidă: este posibil să modifici rezumatul în acest fel doar pentru un anumit tip de postare?
 nickpish
nickpish
Poți să scrii rapid o soluție pe care să o pot copia și lipi în codul meu? E vară și nu vreau să citesc o carte.
 Daniel Muñoz Parsapoormoghadam
Daniel Muñoz Parsapoormoghadam
Adaugă mai multe tag-uri dacă ai nevoie în $allowed_tags = ...
function _20170529_excerpt($text) {
$raw_excerpt = $text;
if ( '' == $text ) {
// Preluăm conținutul postării.
$text = get_the_content('');
// Ștergem toate shortcode-urile din conținut.
$text = strip_shortcodes( $text );
$text = apply_filters('the_content', $text);
$text = str_replace(']]>', ']]>', $text);
$allowed_tags = '<a>,<b>,<br><i>';
$text = strip_tags($text, $allowed_tags);
$excerpt_word_count = 55; /*** MODIFICĂ AICI. schimbă numărul de cuvinte din fragment la orice număr întreg.***/
$excerpt_length = apply_filters('excerpt_length', $excerpt_word_count);
$excerpt_end = '[...]'; /*** MODIFICĂ AICI. schimbă terminația fragmentului la altceva.***/
$excerpt_more = apply_filters('excerpt_more', ' ' . $excerpt_end);
$words = preg_split("/[\n\r\t ]+/", $text, $excerpt_length + 1, PREG_SPLIT_NO_EMPTY);
if ( count($words) > $excerpt_length ) {
array_pop($words);
$text = implode(' ', $words);
$text = $text . $excerpt_more;
} else {
$text = implode(' ', $words);
}
}
return apply_filters('wp_trim_excerpt', $text, $raw_excerpt);
}

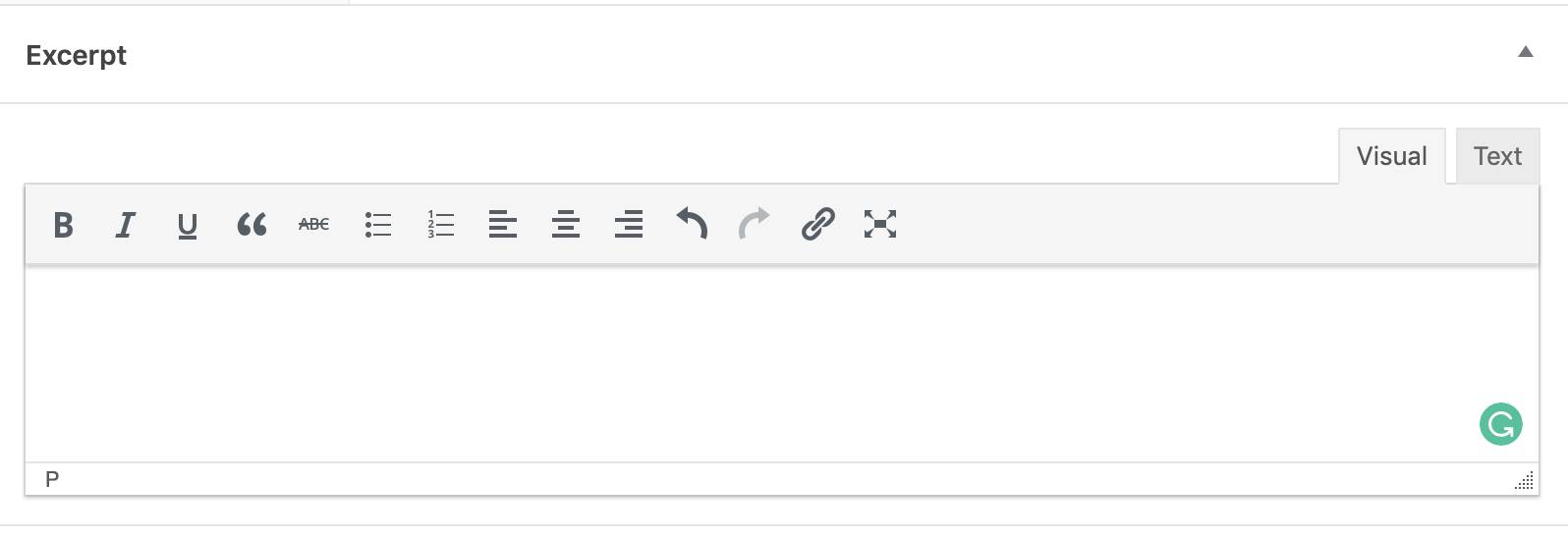
Puteți adăuga un editor de text avansat și pentru rezumat (excerpts). Adăugați codul de mai jos în fișierul de plugin sau în functions.php al temei și veți putea vedea un editor HTML pentru rezumat. De asemenea, va afișa rezumatul în format HTML. #cheers
Am copiat acest cod de undeva, dar nu-mi amintesc sursa. Îl folosesc în toate proiectele mele și funcționează perfect.
Edit: Acest cod a fost copiat din Adding a rich text editor to Excerpt răspuns din 2012 de către fuxia

/**
* Înlocuiește editorul implicit de rezumat cu TinyMCE.
*/
add_action( 'add_meta_boxes', array ( 'T5_Richtext_Excerpt', 'switch_boxes' ) );
class T5_Richtext_Excerpt
{
/**
* Înlocuiește căsuțele meta.
*
* @return void
*/
public static function switch_boxes()
{
if ( ! post_type_supports( $GLOBALS['post']->post_type, 'excerpt' ) )
{
return;
}
remove_meta_box(
'postexcerpt', // ID
'', // Screen, gol pentru a suporta toate tipurile de postare
'normal' // Context
);
add_meta_box(
'postexcerpt2', // Reutilizarea doar a 'postexcerpt' nu funcționează.
__( 'Rezumat' ), // Titlu
array ( __CLASS__, 'show' ), // Funcție de afișare
null, // Screen, folosim toate ecranele cu căsuțe meta.
'normal', // Context
'core', // Prioritate
);
}
/**
* Afișare pentru căsuța meta.
*
* @param object $post
* @return void
*/
public static function show( $post )
{
?>
<label class="screen-reader-text" for="excerpt"><?php
_e( 'Rezumat' )
?></label>
<?php
// Folosim numele implicit, 'excerpt', pentru a nu fi nevoie să ne ocupăm de
// salvarea, alte filtre etc.
wp_editor(
self::unescape( $post->post_excerpt ),
'excerpt',
array (
'textarea_rows' => 15,
'media_buttons' => FALSE,
'teeny' => TRUE,
'tinymce' => TRUE
)
);
}
/**
* Rezumatul este de obicei escapadat. Acest lucru strică editorul HTML.
*
* @param string $str
* @return string
*/
public static function unescape( $str )
{
return str_replace(
array ( '<', '>', '"', '&', ' ', '&nbsp;' ),
array ( '<', '>', '"', '&', ' ', ' ' ),
$str
);
}
}
