Unde sunt stocate fișierele CSS adiționale

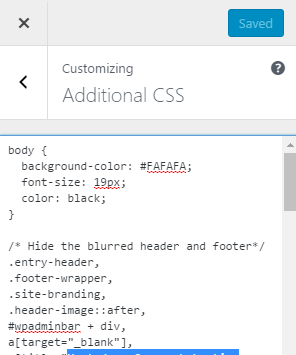
Această imagine arată funcția CSS adițional din WordPress. Încerc să găsesc fișierul care stochează CSS-ul adițional, dar nu-l pot găsi nicăieri - am căutat aproape în fiecare folder din wp-content!
Știe cineva cum este stocat CSS-ul adițional pentru temă și, dacă se află într-un fișier, unde este localizat acest fișier!

Este stocat în baza de date, în tabela wp_posts, sub tipul de postare custom_css, unde numele postării este slug-ul temei. Acolo găsiți și tipurile de postări înrudite customize_changeset și revision.
ID-ul postării CSS personalizate este de asemenea stocat în tabela wp_options sub fiecare theme mods, de exemplu theme_mods_twentysixteen pentru tema Twenty Sixteen.
Este util să verificați cum este preluat CSS-ul personalizat din baza de date cu:
wp_get_custom_css()care foloseștewp_get_custom_css_post()
și afișat prin acțiunea wp_head cu:

Dacă este stocat în baza de date, înseamnă că nu va fi eliminat când actualizez tema?
 theyuv
theyuv