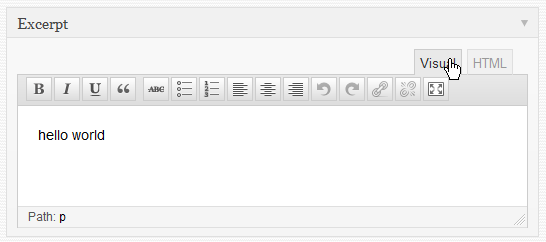
Добавление визуального редактора в Excerpt
Просто замените стандартный вывод. Убедитесь, что вы разэкранируете отрывок перед отправкой в редактор:
add_action( 'add_meta_boxes', array ( 'T5_Richtext_Excerpt', 'switch_boxes' ) );
/**
* Заменяет стандартный редактор отрывка на TinyMCE.
*/
class T5_Richtext_Excerpt
{
/**
* Заменяет метабоксы.
*
* @return void
*/
public static function switch_boxes()
{
if ( ! post_type_supports( $GLOBALS['post']->post_type, 'excerpt' ) )
{
return;
}
remove_meta_box(
'postexcerpt' // ID
, '' // Экран, пусто для поддержки всех типов записей
, 'normal' // Контекст
);
add_meta_box(
'postexcerpt2' // Повторное использование 'postexcerpt' не работает.
, __( 'Отрывок' ) // Заголовок
, array ( __CLASS__, 'show' ) // Функция отображения
, null // Экран, используем все экраны с метабоксами.
, 'normal' // Контекст
, 'core' // Приоритет
);
}
/**
* Вывод для метабокса.
*
* @param object $post
* @return void
*/
public static function show( $post )
{
?>
<label class="screen-reader-text" for="excerpt"><?php
_e( 'Отрывок' )
?></label>
<?php
// Мы используем стандартное имя 'excerpt', чтобы не заботиться о
// сохранении, других фильтрах и т.д.
wp_editor(
self::unescape( $post->post_excerpt ),
'excerpt',
array (
'textarea_rows' => 15
, 'media_buttons' => FALSE
, 'teeny' => TRUE
, 'tinymce' => TRUE
)
);
}
/**
* Отрывок обычно экранирован. Это ломает HTML-редактор.
*
* @param string $str
* @return string
*/
public static function unescape( $str )
{
return str_replace(
array ( '<', '>', '"', '&', ' ', '&nbsp;' )
, array ( '<', '>', '"', '&', ' ', ' ' )
, $str
);
}
}

Сохраните этот код в плагине или в файле functions.php вашей темы.

Всё ещё работает в 2020, даже после Гутенберга (хотя я тестировал только с включённым плагином "Classic Editor")
 squarecandy
squarecandy
Все еще работает в версии 5.8.1 (сентябрь 2021). Интересно, как можно добавить кнопку "Добавить медиафайл".
 A. D'Alfonso
A. D'Alfonso
Простой способ — использовать плагин Rich Text Excerpt
Плагин использует функцию wp_editor для создания визуального редактора текста для цитат (эксептов) страниц/записей, поэтому работает только в WordPress версии 3.3 и выше.

Я попробовал, но это несовместимо с плагином qTranslate, есть идеи как заставить это работать?
 Marta
Marta
Возможно, вам понадобится использовать функцию wp_editor для получения визуального редактора, затем следует удалить все функции санитизации с get_post_meta (или update_post_meta), после чего использовать функцию htmlspecialchars_decode для получения форматированного контента..
Рассмотрите этот принцип:
add_action( 'add_meta_boxes', 'adding_a_new_metaabox' );
function adding_a_new_metaabox()
{
add_meta_box('html_myid_31_section', 'ЗАГОЛОВОК Привет', 'my_output_funct');
}
function my_output_funct( $post )
{
//здесь не нужно использовать esc_attr перед get_post_meta
$valueeee2= get_post_meta($_GET['post'], 'SMTH_METANAME' , true ) ;
wp_editor( htmlspecialchars_decode($valueeee2), 'mettaabox_ID_stylee', $settings = array('textarea_name'=>'MyInputNAMEE') );
}
function save_my_post_data( $post_id )
{
if (!empty($_POST['MyInputNAMEE']))
{
$datta=htmlspecialchars($_POST['MyInputNAMEE']);
update_post_meta($post_id, 'SMTH_METANAME', $datta );
}
}
add_action( 'save_post', 'save_my_post_data' );

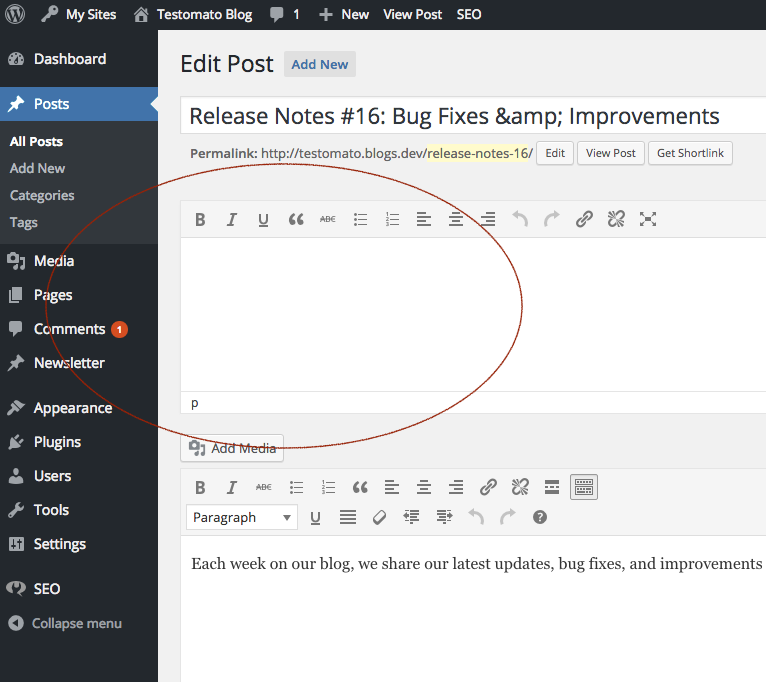
Решение для добавления WYSIWYG редактора цитаты (excerpt) сразу после заголовка записи.

Добавьте следующий класс в ваш WordPress проект как файл excerpt.php
class Excerpt {
public function __construct() {
add_filter('excerpt_more', [$this, 'excerpt_more']);
add_action('edit_form_after_title', [$this, 'excerpt']);
add_action('admin_menu', [$this, 'remove_excerpt_metabox']);
add_filter('wp_trim_excerpt', [$this, 'wp_trim_excerpt'], 10, 2);
}
/**
* Удаляет метабокс цитаты из записи
*/
public function remove_excerpt_metabox() {
remove_meta_box('postexcerpt', 'post', 'normal');
}
/**
* Удаляет HTML теги, кроме разрешенных
*
* @param string $text
* @return string
*/
public function wp_trim_excerpt($text = '') {
return strip_tags($text, '<a><strong><em><b><i><code><ul><ol><li><blockquote><del><ins><img><pre><code><>');
}
/**
* Заменяет стандартное многоточие
*
* @return string
*/
public function excerpt_more() {
return '…';
}
/**
* Выводит редактор цитаты после заголовка записи.
*
* @param $post
*/
public function excerpt($post) {
if ($post->post_type !== 'post') return;
wp_editor(
html_entity_decode($post->post_excerpt),
'html-excerpt',
[
'teeny' => true,
'quicktags' => true,
'wpautop' => true,
'media_buttons' => false,
'textarea_rows' => 7,
'textarea_name' => 'excerpt'
]
);
}
}
Затем добавьте в файл functions.php следующие строки:
require_once __DIR__ . '/excerpt.php';
$excerpt = new Excerpt();
