Исключение контента из кеша W3 Total Cache
Я использую W3 Total Cache на своем сайте, который теперь также должен отображать небольшой попап внизу страницы с уведомлением об использовании cookie (спасибо, ЕС). Идея в том, что он появляется только при первом посещении страницы, после чего устанавливается cookie, чтобы больше не показывать это уведомление.
Однако W3 часто кеширует версию сайта с видимым попапом, из-за чего уведомление отображается независимо от наличия cookie.
Попап отображается с помощью <div> внизу каждой страницы и показывается только если cookie не установлен. По сути вопрос: как исключить этот элемент из кеширования W3? Возможно ли это вообще, или существует альтернативный способ отображения попапа, который обходит эту проблему?
Спасибо.

В W3TC вы можете указать файлы или куки, которые игнорируются и не кэшируются.
Исключение файлов из кэша
Для этого перейдите в Админку WordPress > Производительность > Кэширование страниц
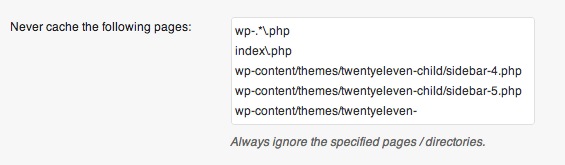
На скриншоте... вы увидите, что я добавил пользовательские сайдбары из темы Twenty-Eleven. Они исключены из кэширования.

Вы также можете указать свои пользовательские куки, чтобы они не кэшировались...
Настройки кэша браузера
НО также проверьте настройки кэша браузера, так как вам, вероятно, захочется уменьшить срок хранения с 1 года до 1 месяца, недели или дня.

Проблема в том, что всплывающее окно потенциально может отображаться на каждой странице, и поэтому будет использовать куки. Это приведёт к исключению всех страниц из кеша, что сделает его практически бесполезным. Мне придётся переосмыслить этот механизм, возможно, реализовать всплывающее окно с помощью JavaScript, чтобы W3 не видел его при создании кеша... при условии, что W3 не создаёт кеш после изменений DOM. В любом случае, спасибо за помощь.
 artparks
artparks
Привет @artparks, код для твоего всплывающего окна можно вынести в отдельный файл, например /includes/cookie_warning.php. Тогда нужно будет исключить только этот файл + sidebar или header.php
 Damien
Damien