Как добавить пользовательские образцы цветов во все WYSIWYG редакторы?
Я хотел бы добавить одинаковые пользовательские цвета в палитру образцов внизу панели выбора цветов, которая появляется в WYSIWYG редакторах по всему сайту, чтобы клиентам было проще поддерживать единообразие стиля.
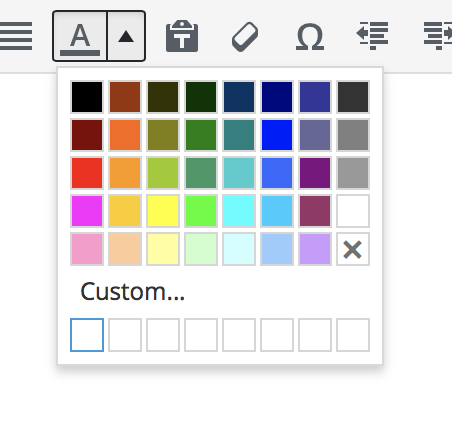
Образцы, о которых я говорю, находятся в нижнем ряду на скриншоте.
Желательно сделать это без установки плагина.


Нажмите на текст Custom..., и появится палитра цветов. Выберите нужный цвет и нажмите OK. Выбранный цвет появится в виде пользовательского образца для последующего использования.
Примечание! Приведенное выше решение не является решением. Смотрите комментарии и правки ниже.
Правка:
Вот функция, которая заменяет стандартную палитру на пользовательские образцы.
Обратите внимание, в списке 7 цветов вместо 8. Это связано с тем, что в конце списка должен быть также символ умножения X (✕), который удаляет любой цвет, примененный к тексту. Таким образом, при добавлении еще одного ряда должно быть 15 цветов, а не 16.
function my_mce4_options($init) {
$custom_colours = '
"3366FF", "Название цвета 1",
"CCFFCC", "Название цвета 2",
"FFFF00", "Название цвета 3",
"99CC00", "Название цвета 4",
"FF0000", "Название цвета 5",
"FF99CC", "Название цвета 6",
"CCFFFF", "Название цвета 7"
';
// формируем сетку цветов по умолчанию + пользовательские цвета
$init['textcolor_map'] = '['.$custom_colours.']';
// изменяем количество строк в сетке, если меняется количество цветов
// 8 образцов в строке
$init['textcolor_rows'] = 1;
return $init;
}
add_filter('tiny_mce_before_init', 'my_mce4_options');
Также вы можете создать свою собственную сетку образцов в зависимости от количества цветов и требований к интерфейсу:
$init['textcolor_rows'] = 4;
$init['textcolor_cols'] = 2;
Основано в значительной степени на этом ответе WPSE.
Для получения дополнительной информации и настройки см. эту запись в блоге.

Я знаю об этом, но это не обновляет палитру цветов между визуальными редакторами (WYSIWYG) на всем сайте, как было запрошено. Сейчас у меня это даже не работает в пределах одного поста после обновления.
 Clayton Jones
Clayton Jones
Вы хотите оставить стандартный цвет тоже? Или только пользовательские (то есть разрешенные) цвета?
 Max Yudin
Max Yudin
Я хотел бы иметь возможность задать набор цветов, которые будут заполнять пользовательскую палитру во всех визуальных редакторах (WYSIWYG) на сайте.
 Clayton Jones
Clayton Jones
В дополнение к ответу Макса, если вы хотите добавить цвета к существующей палитре, вот стандартная цветовая палитра:
$custom_colours = '[
"000000", "Чёрный",
"993300", "Тёмно-оранжевый",
"333300", "Тёмно-оливковый",
"003300", "Тёмно-зелёный",
"003366", "Тёмно-лазурный",
"000080", "Тёмно-синий",
"333399", "Индиго",
"333333", "Очень тёмно-серый",
"800000", "Бордовый",
"FF6600", "Оранжевый",
"808000", "Оливковый",
"008000", "Зелёный",
"008080", "Бирюзовый",
"0000FF", "Синий",
"666699", "Серовато-синий",
"808080", "Серый",
"FF0000", "Красный",
"FF9900", "Янтарный",
"99CC00", "Жёлто-зелёный",
"339966", "Морской зелёный",
"33CCCC", "Бирюзовый",
"3366FF", "Королевский синий",
"800080", "Фиолетовый",
"999999", "Средне-серый",
"FF00FF", "Пурпурный",
"FFCC00", "Золотой",
"FFFF00", "Жёлтый",
"00FF00", "Лаймовый",
"00FFFF", "Аква",
"00CCFF", "Небесно-голубой",
"993366", "Красно-фиолетовый",
"FFFFFF", "Белый",
"FF99CC", "Розовый",
"FFCC99", "Персиковый",
"FFFF99", "Светло-жёлтый",
"CCFFCC", "Бледно-зелёный",
"CCFFFF", "Бледно-голубой",
"99CCFF", "Светлый небесно-голубой",
"CC99FF", "Сливовый",
... CUSTOM HERE ...
]';
