Как просмотреть все миниатюры, сгенерированные WordPress в Медиабиблиотеке?
Когда WordPress создает миниатюры из загруженного оригинального изображения, они скрыты из вида в списке Медиабиблиотеки. Можно ли сделать их видимыми с помощью какого-либо фильтра или действия, чтобы иметь возможность выборочно редактировать/удалять их?

Примечание:
Предполагаю, что под Media Manager вы имеете в виду Медиатеку.
/wp-admin/media.php
Возможно, pre_get_posts мог бы справиться с этим, но не уверен...
Предлагаю альтернативное решение, которое предотвратит появление множества дубликатов на странице Медиатеки:

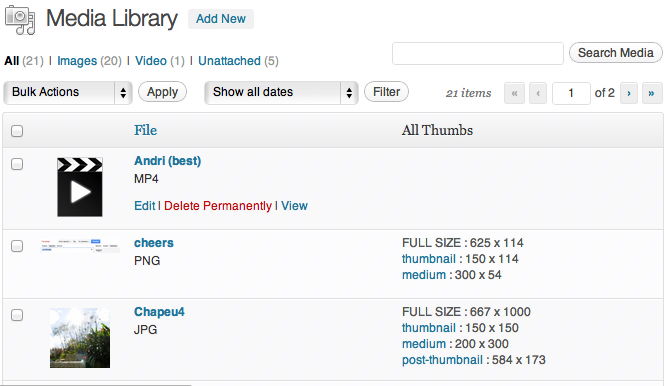
Содержимое колонки All Thumbs - это просто ссылка на изображение.
Но думаю, её можно легко адаптировать, добавив как минимум возможность удаления, используя этот PHP-скрипт.
Также можно добавить управление поведением через jQuery и стилизацию через CSS...
if( is_admin() )
{
add_filter( 'manage_upload_columns', 'wpse_7757_all_thumbs_column_register' );
add_action( 'manage_media_custom_column', 'wpse_7757_all_thumbs_columns_display', 10, 2 );
}
function wpse_7757_all_thumbs_column_register( $columns )
{
$columns['all_thumbs'] = 'Все миниатюры';
return $columns;
}
function wpse_7757_all_thumbs_columns_display( $column_name, $post_id )
{
if( 'all_thumbs' != $column_name || !wp_attachment_is_image($post_id) )
return;
$full_size = wp_get_attachment_image_src( $post_id, 'full' );
echo '<div style="clear:both">ПОЛНЫЙ РАЗМЕР : '.$full_size[1].' x '.$full_size[2].'</div>';
$size_names = get_intermediate_image_sizes();
foreach( $size_names as $name )
{
// ПРОВЕРЬТЕ: http://wordpress.org/support/topic/wp_get_attachment_image_src-problem
$the_list = wp_get_attachment_image_src( $post_id, $name );
if ( $the_list[3] )
echo '<div style="clear:both"><a href="'.$the_list[0].'" target="_blank">'.$name.'</a> : '.$the_list[1].' x '.$the_list[2].'</div>';
}
}
