Как удалить область виджетов без редактирования кода?
Я работаю с WordPress, где есть 2 области виджетов. Одна из них ломает страницу, и я хочу её удалить.
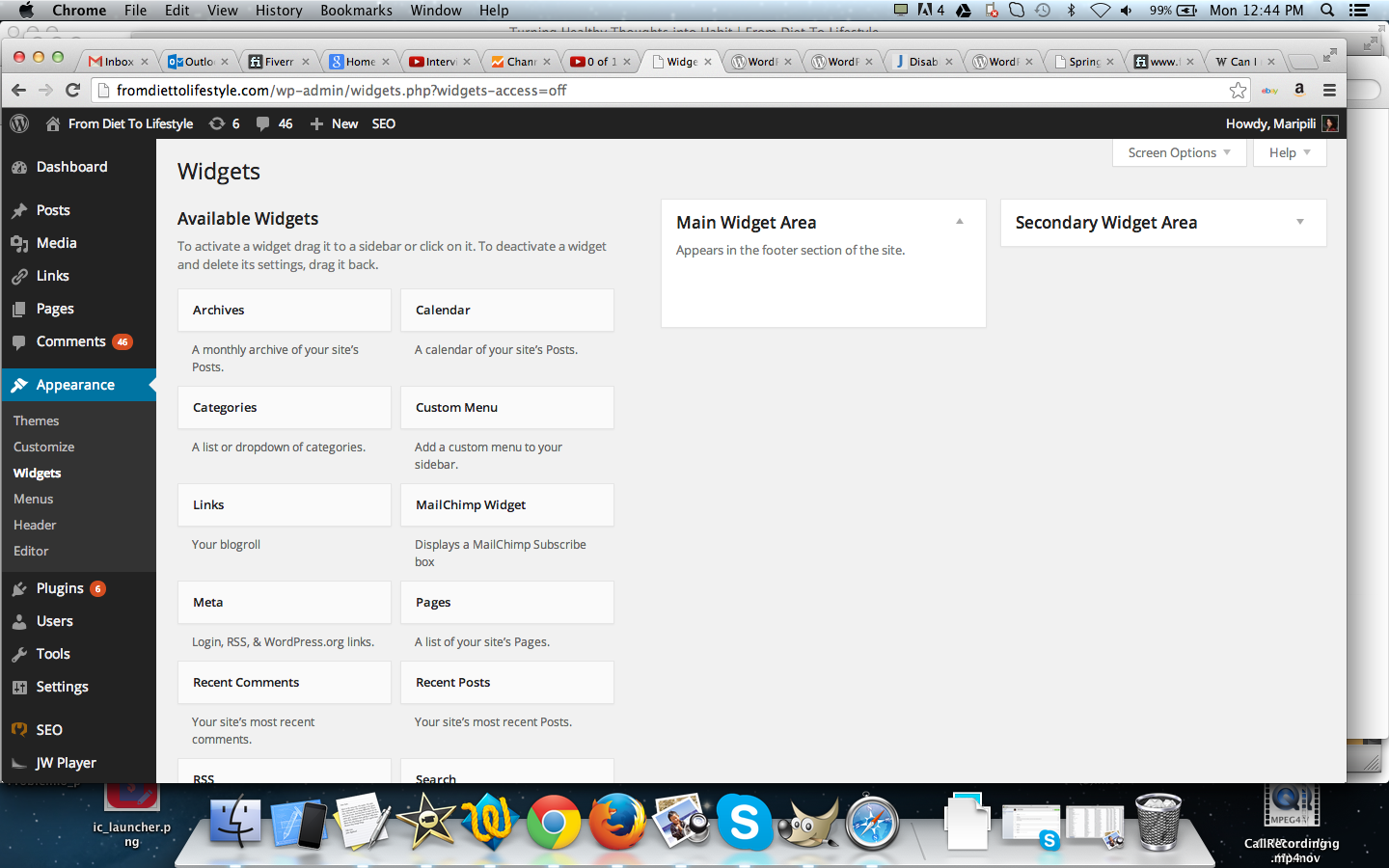
Вот скриншот моей конфигурации виджетов:

Как я могу удалить Основную область виджетов без редактирования кода? Возможно ли это?
Если это невозможно, как вообще можно удалить эту область?
Спасибо!!
Вот файл functions.php:
/*
* Устанавливаем ширину контента на основе дизайна темы.
*
* @see twentythirteen_content_width() для специфичных для шаблона настроек.
*/
if ( ! isset( $content_width ) )
$content_width = 604;
/**
* Добавляем поддержку пользовательского изображения заголовка.
*/
require get_template_directory() . '/inc/custom-header.php';
/**
* Twenty Thirteen работает только в WordPress 3.6 и выше.
*/
if ( version_compare( $GLOBALS['wp_version'], '3.6-alpha', '<' ) )
require get_template_directory() . '/inc/back-compat.php';
/**
* Настройка темы Twenty Thirteen.
*
* Устанавливает стандартные настройки темы и регистрирует различные функции WordPress,
* которые поддерживает Twenty Thirteen.
*
* @uses load_theme_textdomain() Для поддержки перевода/локализации.
* @uses add_editor_style() Для добавления таблиц стилей визуального редактора.
* @uses add_theme_support() Для поддержки автоматических ссылок на ленту,
* форматов записей и миниатюр записей.
* @uses register_nav_menu() Для добавления поддержки меню навигации.
* @uses set_post_thumbnail_size() Для установки пользовательского размера миниатюры записи.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_setup() {
/*
* Делаем Twenty Thirteen доступной для перевода.
*
* Переводы могут быть добавлены в директорию /languages/.
* Если вы создаёте тему на основе Twenty Thirteen, используйте поиск и
* замену, чтобы изменить 'twentythirteen' на имя вашей темы во всех
* файлах шаблонов.
*/
load_theme_textdomain( 'twentythirteen', get_template_directory() . '/languages' );
/*
* Эта тема стилизует визуальный редактор, чтобы он напоминал стиль темы,
* в частности шрифты, цвета, иконки и ширину колонок.
*/
add_editor_style( array( 'css/editor-style.css', 'fonts/genericons.css', twentythirteen_fonts_url() ) );
// Добавляем ссылки на RSS-ленты в <head> для записей и комментариев.
add_theme_support( 'automatic-feed-links' );
/*
* Переключаем стандартную разметку для формы поиска, формы комментариев
* и комментариев на валидный HTML5.
*/
add_theme_support( 'html5', array( 'search-form', 'comment-form', 'comment-list' ) );
/*
* Эта тема поддерживает все доступные форматы записей по умолчанию.
* Смотрите http://codex.wordpress.org/Post_Formats
*/
add_theme_support( 'post-formats', array(
'aside', 'audio', 'chat', 'gallery', 'image', 'link', 'quote', 'status', 'video'
) );
// Эта тема использует wp_nav_menu() в одном месте.
register_nav_menu( 'primary', __( 'Меню навигации', 'twentythirteen' ) );
/*
* Эта тема использует пользовательский размер изображения для избранных изображений,
* отображаемых на "стандартных" записях и страницах.
*/
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 604, 270, true );
// Эта тема использует собственные стили для галерей.
add_filter( 'use_default_gallery_style', '__return_false' );
}
add_action( 'after_setup_theme', 'twentythirteen_setup' );
/**
* Возвращает URL таблицы стилей Google шрифтов, если доступно.
*
* Использование Source Sans Pro и Bitter по умолчанию локализовано. Для языков,
* которые используют символы, не поддерживаемые шрифтом, шрифт может быть отключен.
*
* @since Twenty Thirteen 1.0
*
* @return string Таблица стилей шрифта или пустая строка, если отключена.
*/
function twentythirteen_fonts_url() {
$fonts_url = '';
/* Переводчики: Если в вашем языке есть символы, которые не
* поддерживаются Source Sans Pro, переведите это на 'off'. Не переводите
* на ваш собственный язык.
*/
$source_sans_pro = _x( 'on', 'Шрифт Source Sans Pro: включен или выключен', 'twentythirteen' );
/* Переводчики: Если в вашем языке есть символы, которые не
* поддерживаются Bitter, переведите это на 'off'. Не переводите
* на ваш собственный язык.
*/
$bitter = _x( 'on', 'Шрифт Bitter: включен или выключен', 'twentythirteen' );
if ( 'off' !== $source_sans_pro || 'off' !== $bitter ) {
$font_families = array();
if ( 'off' !== $source_sans_pro )
$font_families[] = 'Source Sans Pro:300,400,700,300italic,400italic,700italic';
if ( 'off' !== $bitter )
$font_families[] = 'Bitter:400,700';
$query_args = array(
'family' => urlencode( implode( '|', $font_families ) ),
'subset' => urlencode( 'latin,latin-ext' ),
);
$fonts_url = add_query_arg( $query_args, "//fonts.googleapis.com/css" );
}
return $fonts_url;
}
/**
* Подключаем скрипты и стили для фронтенда.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_scripts_styles() {
/*
* Добавляем JavaScript на страницы с формой комментария для поддержки
* сайтов с вложенными комментариями (когда используются).
*/
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
// Добавляем Masonry для вертикального выравнивания виджетов в подвале.
if ( is_active_sidebar( 'sidebar-1' ) )
wp_enqueue_script( 'jquery-masonry' );
// Загружаем JavaScript файл со специфичной для Twenty Thirteen функциональностью.
wp_enqueue_script( 'twentythirteen-script', get_template_directory_uri() . '/js/functions.js', array( 'jquery' ), '2013-07-18', true );
// Добавляем шрифты Source Sans Pro и Bitter, используемые в основном файле стилей.
wp_enqueue_style( 'twentythirteen-fonts', twentythirteen_fonts_url(), array(), null );
// Добавляем шрифт Genericons, используемый в основном файле стилей.
wp_enqueue_style( 'genericons', get_template_directory_uri() . '/fonts/genericons.css', array(), '2.09' );
// Загружаем наш основной файл стилей.
wp_enqueue_style( 'twentythirteen-style', get_stylesheet_uri(), array(), '2013-07-18' );
// Загружаем специфичный для Internet Explorer файл стилей.
wp_enqueue_style( 'twentythirteen-ie', get_template_directory_uri() . '/css/ie.css', array( 'twentythirteen-style' ), '2013-07-18' );
wp_style_add_data( 'twentythirteen-ie', 'conditional', 'lt IE 9' );
}
add_action( 'wp_enqueue_scripts', 'twentythirteen_scripts_styles' );
/**
* Фильтр заголовка страницы.
*
* Создаёт хорошо отформатированный и более специфичный элемент текста заголовка для вывода
* в head документа, основываясь на текущем представлении.
*
* @since Twenty Thirteen 1.0
*
* @param string $title Стандартный текст заголовка для текущего представления.
* @param string $sep Необязательный разделитель.
* @return string Отфильтрованный заголовок.
*/
function twentythirteen_wp_title( $title, $sep ) {
global $paged, $page;
if ( is_feed() )
return $title;
// Добавляем имя сайта.
$title .= get_bloginfo( 'name' );
// Добавляем описание сайта для главной страницы.
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
$title = "$title $sep $site_description";
// Добавляем номер страницы, если необходимо.
if ( $paged >= 2 || $page >= 2 )
$title = "$title $sep " . sprintf( __( 'Страница %s', 'twentythirteen' ), max( $paged, $page ) );
return $title;
}
add_filter( 'wp_title', 'twentythirteen_wp_title', 10, 2 );
/**
* Регистрируем две области виджетов.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_widgets_init() {
register_sidebar( array(
'name' => __( 'Основная область виджетов', 'twentythirteen' ),
'id' => 'sidebar-1',
'description' => __( 'Появляется в подвале сайта.', 'twentythirteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Дополнительная область виджетов', 'twentythirteen' ),
'id' => 'sidebar-2',
'description' => __( 'Появляется в боковой колонке на записях и страницах.', 'twentythirteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'twentythirteen_widgets_init' );
if ( ! function_exists( 'twentythirteen_paging_nav' ) ) :
/**
* Отображаем навигацию к следующей/предыдущей группе записей, когда применимо.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_paging_nav() {
global $wp_query;
// Не выводим пустую разметку, если только одна страница.
if ( $wp_query->max_num_pages < 2 )
return;
?>
<nav class="navigation paging-navigation" role="navigation">
<h1 class="screen-reader-text"><?php _e( 'Навигация по записям', 'twentythirteen' ); ?></h1>
<div class="nav-links">
<?php if ( get_next_posts_link() ) : ?>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Старые записи', 'twentythirteen' ) ); ?></div>
<?php endif; ?>
<?php if ( get_previous_posts_link() ) : ?>
<div class="nav-next"><?php previous_posts_link( __( 'Новые записи <span class="meta-nav">→</span>', 'twentythirteen' ) ); ?></div>
<?php endif; ?>
</div><!-- .nav-links -->
</nav><!-- .navigation -->
<?php
}
endif;
if ( ! function_exists( 'twentythirteen_post_nav' ) ) :
/**
* Отображаем навигацию к следующей/предыдущей записи, когда применимо.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_post_nav() {
global $post;
// Не выводим пустую разметку, если некуда навигировать.
$previous = ( is_attachment() ) ? get_post( $post->post_parent ) : get_adjacent_post( false, '', true );
$next = get_adjacent_post( false, '', false );
if ( ! $next && ! $previous )
return;
?>
<nav class="navigation post-navigation" role="navigation">
<h1 class="screen-reader-text"><?php _e( 'Навигация по записи', 'twentythirteen' ); ?></h1>
<div class="nav-links">
<?php previous_post_link( '%link', _x( '<span class="meta-nav">←</span> %title', 'Ссылка на предыдущую запись', 'twentythirteen' ) ); ?>
<?php next_post_link( '%link', _x( '%title <span class="meta-nav">→</span>', 'Ссылка на следующую запись', 'twentythirteen' ) ); ?>
</div><!-- .nav-links -->
</nav><!-- .navigation -->
<?php
}
endif;
if ( ! function_exists( 'twentythirteen_entry_meta' ) ) :
/**
* Выводим HTML с метаинформацией для текущей записи: категории, метки, постоянная ссылка, автор и дата.
*
* Создайте свою собственную функцию twentythirteen_entry_meta() в дочерней теме, чтобы переопределить.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_entry_meta() {
if ( is_sticky() && is_home() && ! is_paged() )
echo '<span class="featured-post">' . __( 'Закреплено', 'twentythirteen' ) . '</span>';
if ( ! has_post_format( 'link' ) && 'post' == get_post_type() )
twentythirteen_entry_date();
// Переводчики: используется между элементами списка, после запятой стоит пробел.
$categories_list = get_the_category_list( __( ', ', 'twentythirteen' ) );
if ( $categories_list ) {
echo '<span class="categories-links">' . $categories_list . '</span>';
}
// Переводчики: используется между элементами списка, после запятой стоит пробел.
$tag_list = get_the_tag_list( '', __( ', ', 'twentythirteen' ) );
if ( $tag_list ) {
echo '<span class="tags-links">' . $tag_list . '</span>';
}
// Автор записи
if ( 'post' == get_post_type() ) {
printf( '<span class="author vcard"><a class="url fn n" href="%1$s" title="%2$s" rel="author">%3$s</a></span>',
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'Просмотреть все записи %s', 'twentythirteen' ), get_the_author() ) ),
get_the_author()
);
}
}
endif;
if ( ! function_exists( 'twentythirteen_entry_date' ) ) :
/**
* Выводим HTML с информацией о дате для текущей записи.
*
* Создайте свою собственную функцию twentythirteen_entry_date() в дочерней теме, чтобы переопределить.
*
* @since Twenty Thirteen 1.0
*
* @param boolean $echo (optional) Выводить ли дату. По умолчанию true.
* @return string HTML-форматированная дата записи.
*/
function twentythirteen_entry_date( $echo = true ) {
if ( has_post_format( array( 'chat', 'status' ) ) )
$format_prefix = _x( '%1$s на %2$s', '1: название формата записи. 2: дата', 'twentythirteen' );
else
$format_prefix = '%2$s';
$date = sprintf( '<span class="date"><a href="%1$s" title="%2$s" rel="bookmark"><time class="entry-date" datetime="%3$s">%4$s</time></a></span>',
esc_url( get_permalink() ),
esc_attr( sprintf( __( 'Постоянная ссылка на %s', 'twentythirteen' ), the_title_attribute( 'echo=0' ) ) ),
esc_attr( get_the_date( 'c' ) ),
esc_html( sprintf( $format_prefix, get_post_format_string( get_post_format() ), get_the_date() ) )
);
if ( $echo )
echo $date;
return $date;
}
endif;
if ( ! function_exists( 'twentythirteen_the_attached_image' ) ) :
/**
* Выводим прикреплённое изображение со ссылкой на следующее прикреплённое изображение.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_the_attached_image() {
/**
* Фильтр размера прикреплённого изображения.
*
* @since Twenty Thirteen 1.0
*
* @param array $size {
* @type int Высота прикреплённого изображения в пикселях.
* @type int Ширина прикреплённого изображения в пикселях.
* }
*/
$attachment_size = apply_filters( 'twentythirteen_attachment_size', array( 724, 724 ) );
$next_attachment_url = wp_get_attachment_url();
$post = get_post();
/*
* Получаем ID всех прикреплённых изображений в галерее, чтобы получить URL
* следующего смежного изображения в галерее, или первого изображения (если мы
* смотрим на последнее изображение в галерее), или, в галерее из одного изображения, просто
* ссылку на этот файл изображения.
*/
$attachment_ids = get_posts( array(
'post_parent' => $post->post_parent,
'fields' => 'ids',
'numberposts' => -1,
'post_status' => 'inherit',
'post_type' => 'attachment',
'post_mime_type' => 'image',
'order' => 'ASC',
'orderby' => 'menu_order ID'
) );
// Если в галерее больше 1 прикреплённого изображения...
if ( count( $attachment_ids ) > 1 ) {
foreach ( $attachment_ids as $attachment_id ) {
if ( $attachment_id == $post->ID ) {
$next_id = current( $attachment_ids );
break;
}
}
// получаем URL следующего прикреплённого изображения...
if ( $next_id )
$next_attachment_url = get_attachment_link( $next_id );
// или получаем URL первого прикреплённого изображения.
else
$next_attachment_url = get_attachment_link( array_shift( $attachment_ids ) );
}
printf( '<a href="%1$s" title="%2$s" rel="attachment">%3$s</a>',
esc_url( $next_attachment_url ),
the_title_attribute( array( 'echo' => false ) ),
wp_get_attachment_image( $post->ID, $attachment_size )
);
}
endif;
/**
* Возвращаем URL записи.
*
* @uses get_url_in_content() для получения URL в метаданных записи (если существует) или
* первой найденной ссылки в содержимом записи.
*
* Возвращает постоянную ссылку записи, если URL не найден в записи.
*
* @since Twenty Thirteen 1.0
*
* @return string URL формата ссылки.
*/
function twentythirteen_get_link_url() {
$content = get_the_content();
$has_url = get_url_in_content( $content );
return ( $has_url ) ? $has_url : apply_filters( 'the_permalink', get_permalink() );
}
/**
* Расширяем стандартные классы body WordPress.
*
* Добавляет классы body для обозначения:
* 1. Одного или нескольких авторов.
* 2. Активных виджетов в боковой колонке для изменения макета и отступов.
* 3. Когда аватары отключены в настройках обсуждения.
*
* @since Twenty Thirteen 1.0
*
* @param array $classes Список существующих значений классов body.
* @return array Отфильтрованный список классов body.
*/
function twentythirteen_body_class( $classes ) {
if ( ! is_multi_author() )
$classes[] = 'single-author';
if ( is_active_sidebar( 'sidebar-2' ) && ! is_attachment() && ! is_404() )
$classes[] = 'sidebar';
if ( ! get_option( 'show_avatars' ) )
$classes[] = 'no-avatars';
return $classes;
}
add_filter( 'body_class', 'twentythirteen_body_class' );
/**
* Настраиваем значение content_width для форматов видео и шаблонов вложений.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_content_width() {
global $content_width;
if ( is_attachment() )
$content_width = 724;
elseif ( has_post_format( 'audio' ) )
$content_width = 484;
}
add_action( 'template_redirect', 'twentythirteen_content_width' );
/**
* Добавляем поддержку postMessage для заголовка сайта и описания в Настройщике.
*
* @since Twenty Thirteen 1.0
*
* @param WP_Customize_Manager $wp_customize Объект Настройщика.
* @return void
*/
function twentythirteen_customize_register( $wp_customize ) {
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
$wp_customize->get_setting( 'blogdescription' )->transport = 'postMessage';
$wp_customize->get_setting( 'header_textcolor' )->transport = 'postMessage';
}
add_action( 'customize_register', 'twentythirteen_customize_register' );
/**
* Подключаем обработчики JavaScript postMessage для Настройщика.
*
* Привязывает обработчики JavaScript для асинхронной перезагрузки
* изменений в превью Настройщика.
*
* @since Twenty Thirteen 1.0
*
* @return void
*/
function twentythirteen_customize_preview_js() {
wp_enqueue_script( 'twentythirteen-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'customize-preview' ), '20130226', true );
}
add_action( 'customize_preview_init', 'twentythirteen_customize_preview_js' );

Нет, в 99% случаев это невозможно.
Области виджетов добавляются с помощью вызова register_sidebar в php-файле. Пока WordPress не прочитает эту строку, область виджетов не будет зарегистрирована.
Поэтому самый простой и всегда доступный способ предотвратить регистрацию области виджетов — удалить (или хотя бы закомментировать) эту строку.
Если область виджетов зарегистрирована внутри функции темы, и эта функция обернута в if ( ! function_exists ), например:
if ( ! function_exists('register_theme_stuff') ) {
function register_theme_stuff() {
register_sidebar( ... );
register_post_type( ... );
register_taxonomy( ... );
}
}
тогда вы можете создать дочернюю тему и заменить функцию, не регистрируя область виджетов, но это потребует написания кода, верно?
Другой способ предотвратить регистрацию областей виджетов — когда разработчик использовал callback и правильный хук, например:
add_action( 'widget_init', 'my_register_widgets' );
тогда вы можете использовать remove_action, чтобы удалить его и предотвратить регистрацию виджетов:
remove_action( 'widget_init', 'my_register_widgets' );
Чтобы быть уверенным, что действие удалено, вызывайте remove_action после того, как действие было добавлено. Если add_action находится внутри functions.php без обертки в какой-либо хук, тогда используйте remove_action внутри callback-функции хука after_setup_theme. Подробнее о add_action и remove_action.
Еще одна возможность — когда разработчик регистрирует область виджетов без использования правильного хука, просто грубо вызывая register_sidebar в functions.php:
// functions.php
register_sidebar( array( 'id' => 'a-sidebar-id', ... ) );
В этом случае вы можете удалить ее с помощью unregister_sidebar сразу после регистрации области. Хук 'after_setup_theme', который срабатывает после подключения functions.php, идеально подойдет для этой цели:
add_action( 'after_setup_theme', function() {
unregister_sidebar( 'a-sidebar-id' );
});
1% случаев, когда области виджетов можно отключить без использования кода, — это когда разработчик темы/плагина добавил опцию для регистрации области виджетов.
Пример:
function register_theme_stuff() {
if ( get_option('use_sidebar') ) register_sidebar( ... );
if ( get_option('use_cpt') ) register_post_type( ... );
if ( get_option('use_custom_tax') ) register_taxonomy( ... );
}
Если код выглядит так, то, вероятно, есть какой-то интерфейс настроек, позволяющий отключить области виджетов. Но если разработчик не предоставил такой опции для разрешения/запрета регистрации областей виджетов, то единственный вариант — редактировать код.
P.S. Не воспринимайте статистику 99% / 1% слишком серьезно...

Если сделать это правильно (через callback, подключенный к соответствующему действию, например widgets_init), то можно на 100% отменить регистрацию областей виджетов. Именно поэтому нам нужно увидеть ваш код.
 Chip Bennett
Chip Bennett
Спасибо, но как мне найти/перейти к тому файлу, где нужно редактировать код?
 Genadinik
Genadinik
Вы можете использовать FTP. Тема находится в /wp-content/themes. Начните с файла functions.php вашей темы.
 Chip Bennett
Chip Bennett
@ChipBennett спасибо! Что ты думаешь о редактировании php прямо внутри WordPress CMS? У меня нет доступа, чтобы скачать эту конкретную установку WordPress. Нормально ли изменять php прямо внутри WordPress? Сайт уже работает, но у него нет посетителей, так что никто не увидит временных проблем.
 Genadinik
Genadinik
Лично я считаю, что встроенный редактор файлов — это худшая "фича" во всём WordPress, и её не должен использовать никто, кто не готов к восстановлению после фатальных ошибок, которые могут (и почти наверняка будут) возникать из-за использования этого ужасного редактора.
 Chip Bennett
Chip Bennett
@ChipBennett да, я такое слышал. Почему он такой плохой? Я нормально разбираюсь в редактировании php. Конечно, я бы предпочёл этого не делать. Но что-то действительно не так с этим редактором? Он багнутый?
 Genadinik
Genadinik
Да, можно отменить регистрацию области виджетов.
Области виджетов, также известные как Динамические сайдбары, регистрируются с помощью функции register_sidebar(), которая выглядит примерно так:
register_sidebar( array(
'name' => __( 'Название сайдбара', 'theme_text_domain' ),
'id' => 'unique-sidebar-id',
'description' => '',
'class' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>'
) );
Если это правильно реализовано в теме, эта функция будет находиться внутри колбэка, подключенного к соответствующему действию, обычно widgets_init:
function wpse140550_register_sidebars() {
register_sidebar( array(
'name' => __( 'Название сайдбара', 'theme_text_domain' ),
'id' => 'unique-sidebar-id',
'description' => '',
'class' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>'
) );
}
add_action( 'widgets_init', 'wpse140550_register_sidebars' );
Итак, если вам известен 'id' Динамического сайдбара, вы можете отменить его регистрацию с помощью соответствующей функции: unregister_sidebar():
unregister_sidebar( 'unique-sidebar-id' );
Но эта функция должна вызываться в том же действии, к которому подключен вызов register_sidebar().
В нашем примере мы знаем, что это действие — widgets_init:
function wpse140550_deregister_sidebar() {
unregister_sidebar( 'unique-sidebar-id' );
}
add_action( 'widgets_init', 'wpse140550_deregister_sidebar' );
Теперь это должно работать правильно, даже если тема не подключена к явному действию. Файл темы functions.php выполняется (если я правильно помню) на plugins_loaded, что происходит до widgets_init, а widgets_init — это момент, когда фактически работают функции виджетов.
Таким образом, вы можете использовать дочернюю тему или плагин функциональности сайта, чтобы удалить Динамический сайдбар. В первую очередь вам нужно знать его 'id', чтобы сделать это.

Спасибо за такой развернутый ответ. Естественно, у меня появились новые вопросы :) Как мне определить ID виджета?
 Genadinik
Genadinik
И посоветуете ли вы какой-нибудь хороший плагин для функциональности сайта? Еще раз спасибо!
 Genadinik
Genadinik
"Как мне определить ID виджета?" - именно поэтому я продолжаю просить код, используемый для регистрации сайдбара.
 Chip Bennett
Chip Bennett
"Есть ли плагин для функциональности сайта, который вы могли бы порекомендовать как хороший?" - плагин для функциональности сайта создается пользователем для хранения специфичных для сайта функций и фрагментов кода. Так что нет: рекомендовать нечего.
 Chip Bennett
Chip Bennett
Не совсем. Ваш код может не работать. Все дело в приоритете: чтобы unregister_sidebar работал, сайдбар должен быть сначала зарегистрирован. Если регистрация и отмена регистрации происходят на одном хуке и с одинаковым приоритетом (как в вашем коде), то это стрельба в темноте. Чтобы быть уверенным, что это работает, нужно отменять регистрацию с более низким приоритетом, чем регистрация. В правильном примере удаление действия до его выполнения (сразу после добавления) гораздо надежнее. PS: для точности, functions.php включается без хука, между 'setup_theme' (сразу после 'plugins_loaded') и 'after_setup_theme'.
 gmazzap
gmazzap
@ChipBennett только что добавил код моего functions.php в исходный вопрос. Это то, что вы просили?
 Genadinik
Genadinik
Да
По крайней мере, у меня получилось сделать это на своём сайте, который размещён непосредственно на wordpress.com
Инструкция:
Удалите все виджеты, расположенные в этой конкретной области, и она автоматически свернётся и скроется.
Готово.
Примечание: Этот ответ предназначен не для автора вопроса, а для других людей, которые попадут сюда, как я.
