Профиль пользователя / Добавление пользовательских полей
Здравствуйте: Я пытаюсь добавить 7 пользовательских полей на стандартную страницу профиля WordPress wp-admin/profile.php. Есть несколько сайтов, которые предлагают простой фрагмент кода для этого, например:
http://wpengineer.com/2173/custom-fields-wordpress-user-profile/
Но я хочу добавить свои пользовательские поля так, чтобы они отображались точно под блоком "Биографическая информация" и над полем "сменить пароль". Все, что я читал и пробовал, размещает пользовательские поля внизу страницы, но мне нужно, чтобы они появлялись между блоком "Биографическая информация" и полем "сменить пароль".
Как я могу это сделать? Возможно ли это? Потребуется ли использование javascript? Пожалуйста, посоветуйте. Спасибо.

В WordPress нет стандартного способа добавления полей между биографией пользователя и полем пароля, но, как вы сами сказали, это можно сделать с помощью JavaScript. Ниже приведен код, который добавляет одно поле, чтобы показать вам пример того, как этого можно добиться.
ПРИМЕЧАНИЕ: Приведенный ниже код только отображает поля, но не обрабатывает и не сохраняет их значения, так как эта часть аналогична описанной в статье, упомянутой в вопросе.
Добавление полей
Поместите следующий код в файл functions.php для отображения полей.
function wpse39285_add_custom_user_profile_fields( $user ) {
?>
<table id="custom_user_field_table" class="form-table">
<tr id="custom_user_field_row">
<th>
<label for="custom_field"><?php _e('Поле', 'your_textdomain'); ?></label>
</th>
<td>
<input type="text" name="custom_field" id="custom_field" value="<?php echo esc_attr( get_the_author_meta( 'custom_field', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description"><?php _e('Введите значение вашего поля.', 'your_textdomain'); ?></span>
</td>
</tr>
</table>
<?php
}
add_action( 'show_user_profile', 'wpse39285_add_custom_user_profile_fields' );
add_action( 'edit_user_profile', 'wpse39285_add_custom_user_profile_fields' );
Этот код разместит ваши пользовательские поля после полей пароля.
Перемещение полей
Следующий код добавляет JavaScript в заголовок административной части WordPress только в том случае, если пользователь просматривает свой профиль или администратор редактирует чужой профиль.
function wpse39285_field_placement_js() {
$screen = get_current_screen();
if ( $screen->id != "profile" && $screen->id != "user-edit" )
return;
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
field = $('#custom_user_field_row').remove();
field.insertBefore('#password');
});
</script>
<?php
}
add_action( 'admin_head', 'wpse39285_field_placement_js' );
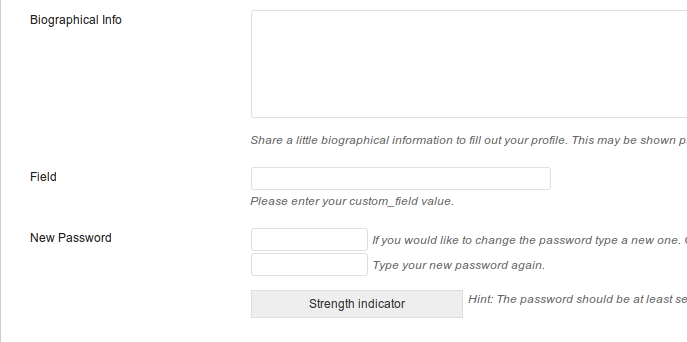
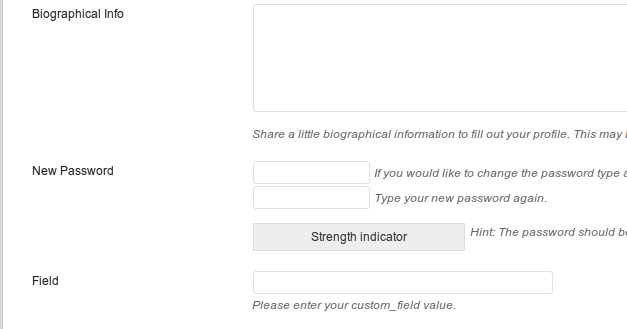
Этот JavaScript переместит поле между полями пароля и биографии. Если пользователь просматривает страницу в браузере без поддержки JavaScript, поля останутся на своем месте по умолчанию.
Поле в браузере с поддержкой JavaScript

Поле в браузере без поддержки JavaScript


Мой совет: Не пытайтесь обойти или взломать систему. Создавайте контент там, где этого хотят основные разработчики; причина, по которой вы хотите разместить поля именно там, скорее всего, не является веской для обхода стандартного потока WordPress.
Используйте хук действий profile_personal_options, чтобы добавить новый раздел для нужных вам настроек на страницу. Это не только технически правильно, но и более понятно для пользователей (которые знают, как обычно выглядит WordPress).

Для меня ответ Hameedullah Khan сработал хорошо. Я лишь немного исправил код, так как новые поля нарушали верстку страницы. Поэтому в jQuery коде я добавил:
jQuery(document).ready(function($) {
field = $('#custom_user_field_row').remove();
field.insertBefore('#password');
$('#custom_user_field_row').wrapAll('<tr><td colspan="2"></td></tr>');
});
чтобы сохранить выравнивание таблицы.

Поскольку это невозможно реализовать напрямую, я рекомендую использовать плагин Theme My Login — это простой плагин для работы с пользователями, который создаст страницы "входа", "выхода" и "профиля", стилизованные под вашу тему. Вы сможете изменить порядок полей по своему усмотрению в отдельном файле, который можно добавить в дочернюю тему, поэтому у вас не возникнет проблем, если что-то пойдет не так.
Единственное отличие — ваш профиль будет доступен не по адресу user-edit.php, а по адресу your-profile.php.
