Выпадающее основное навигационное меню не работает
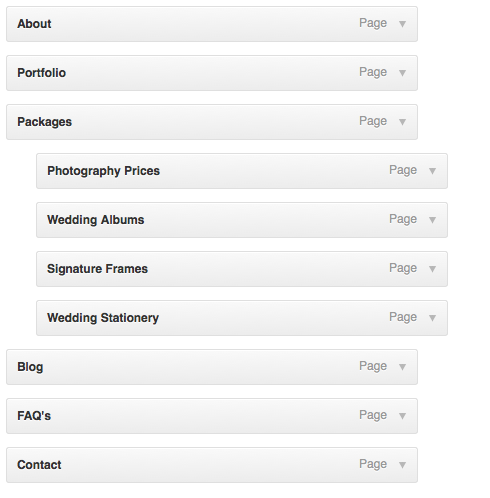
Я установил тему в WordPress, добавил страницы и создал пользовательское меню под названием Primary Nav. Затем я назначил его как основное меню. У меня есть дочерние страницы, и меню выглядит следующим образом.
Я просмотрел ресурсы WordPress в поисках решения, но похоже, что я следовал всем инструкциям по созданию выпадающих меню.

Однако когда я перехожу на сайт previewDNS, выпадающее меню не работает.
Код приведен ниже, если требуется другая область, пожалуйста, сообщите, где на исходной странице я могу ее найти, и я добавлю сюда.
<div class="ddsmoothmenu"><ul id="menu-primary-nav" class="menu"><li id="menu-item-125" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-125"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=27">О нас</a></li>
<li id="menu-item-117" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-117"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=47">Портфолио</a></li>
<li id="menu-item-119" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-119"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=41">Пакеты услуг</a>
<ul class="sub-menu">
<li id="menu-item-120" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-120"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=103">Цены на фотосъемку</a></li>
<li id="menu-item-123" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-123"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=97">Свадебные альбомы</a></li>
<li id="menu-item-122" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-122"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=99">Фирменные рамки</a></li>
<li id="menu-item-121" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-121"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=101">Свадебная полиграфия</a></li>
</ul>
</li>
<li id="menu-item-124" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-124"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=31">Блог</a></li>
<li id="menu-item-118" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-118"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=44">Вопросы и ответы</a></li>
<li id="menu-item-116" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-116"><a href="http://hutchisonhaines.co.uk.previewdns.com/?page_id=72">Контакты</a></li>
</ul></div>

Без просмотра вашего кода сложно сказать, что именно нужно исправить. Предоставленный вами код - это HTML вывод, а не PHP код, верно?
Посмотрите один из моих предыдущих ответов. Убедитесь, что вы используете раздел "Обновлено для совместимости с WordPress 3.3" в ответе. Если всё ещё не уверены, возможно, стоит опубликовать ваш код и добавить комментарий, чтобы я знал, что нужно вернуться к этому вопросу.

Где в коде я найду эту часть? Я скопирую и вставлю её. Спасибо.
 Graeme Hutchison
Graeme Hutchison
Если у вас включена функция пользовательских меню, вы найдёте register_nav_menus в файле functions.php вашей темы. Затем у вас будет некоторый код в файле header.php для отображения меню. Это должно быть легко найти. Если у вас включены пользовательские меню, это будет выглядеть примерно так: wp_nav_menu( array( 'theme_location' => 'main'. Если у вас нет пользовательских меню, это, вероятно, будет просто так: wp_list_pages();..
 Jeremy Jared
Jeremy Jared
Недавно я модернизировал тему, созданную до версии 3.0, используя эту статью:
http://wpmu.org/how-to-add-navigation-menus-to-your-wordpress-theme/
Она сработала для меня там, где другие статьи не помогли.
В статье показано, какой код нужно добавить, куда его вставить и какой CSS использовать.
