Agregar menú desplegable usando "add_filter => wp_nav_menu_items" en WordPress
Mi proyecto: WordPress, WooCommerce, Bootstrap 4, bs4navwalker
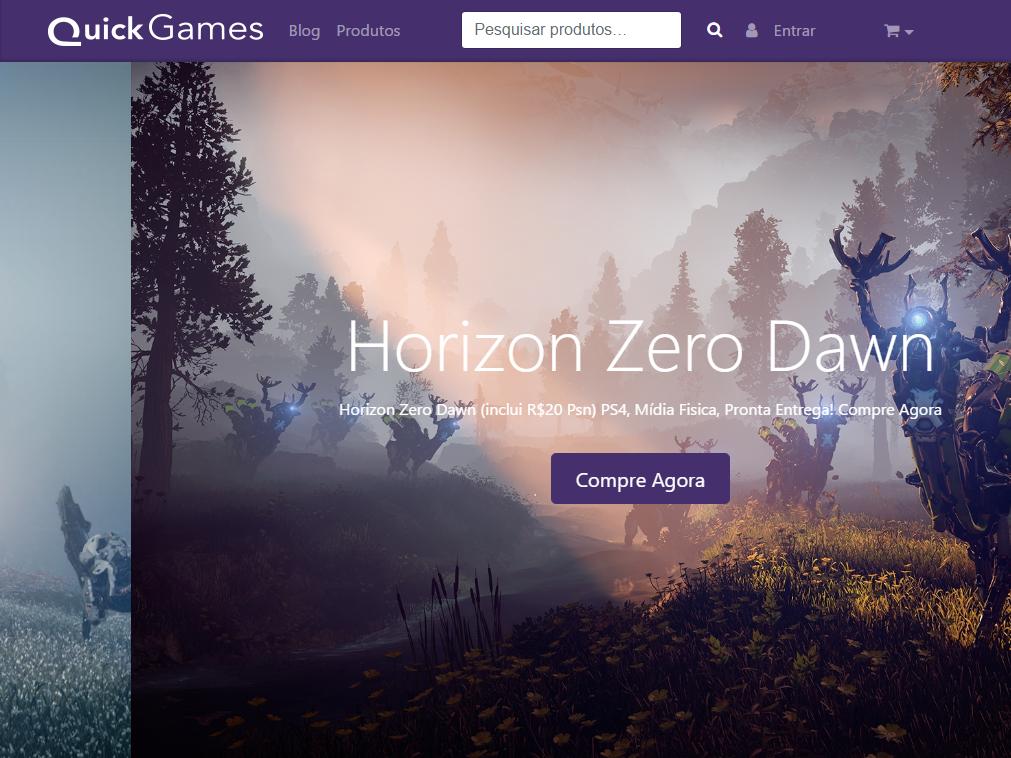
Mi problema: Elemento desplegable personalizado añadido mediante filtro WP. Tengo una barra de navegación con 3 menús diferentes (usando bs4navwalker), un badge para el carrito y un formulario de búsqueda. Ver código.
Estoy usando un filtro (add_filter('wp_nav_menu_items',) para agregar login, logout y detalles de myaccount en mi barra de navegación, todo funciona bien, pero me gustaría añadir estos elementos dentro de un desplegable. El filtro solo crea uno o dos elementos más en el menú 'user'.
Entiendo que esto sucede porque estoy añadiendo un <li>, pero no pude averiguar cómo agregar todo el código que Bootstrap necesita para manejar el desplegable.
¿Es posible?
CÓDIGO de front-page.php
<div class="nav-custom">
<div class="container">
<nav class="navbar-nav navbar-toggleable-sm navbar-inverse">
<a class="navbar-brand" href="<?php echo get_home_url(); ?>">
<img src="<?php bloginfo('template_url'); ?>/img/logo.png" class="d-inline-block align-top" alt="Logo del sitio" title="Ir a la página principal">
</a>
<?php
wp_nav_menu([
'menu' => 'top',
'theme_location' => 'top',
'container' => false,
'container_id' => 'bs4navbar',
'container_class' => 'collapse navbar-collapse',
'menu_id' => false,
'menu_class' => 'navbar-nav mr-auto no-md-view',
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
<!-- Formulario de búsqueda -->
<?php get_product_search_form(); ?>
<!-- Menú de Usuario -->
<?php
wp_nav_menu([
'menu' => 'user',
'theme_location' => 'user',
'container' => false,
//'container_id' => 'bs4navbar',
//'container_class' => 'collapse navbar-collapse',
'menu_id' => false,
'menu_class' => 'navbar-nav mr-auto no-md-view',
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
<!-- Menú del Carrito -->
<?php
wp_nav_menu([
'menu' => 'Cart',
'theme_location' => 'Cart',
'container' => false,
//'container_id' => 'bs4navbar',
//'container_class' => 'collapse navbar-collapse',
'menu_id' => false,
'menu_class' => 'navbar-nav mr-auto',
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
<!-- código para el badge INICIO-->
<?php
if ( WC()->cart->get_cart_contents_count() !== 0 ) {
// Hacer algo
?>
<span class="badge badge-pill badge-warning no-md-view">
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'Ver tu carrito de compras' ); ?>"><?php echo sprintf ( _n( '%d artículo', '%d artículos', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?></a>
<?php
}
?>
</span>
</nav>
</div>
</div>
CÓDIGO de functions.php
<?php
add_filter( 'wp_nav_menu_items', 'my_account_loginout_link', 10, 2 );
/**
* Añadir Login/Logout de WooCommerce My Account al Menú
*
* @see https://support.woothemes.com/hc/en-us/articles/203106357-Add-Login-Logout-Links-To-The-Custom-Primary-Menu-Area
*/
function my_account_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'user') { //cambia la ubicación del menú según tu tema
$items .= '
<li><a class="nav-link" href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Mis Datos</a></li>
<li><a class="nav-link" href="'. wp_logout_url( get_home_url() ) .'">Salir</a></li>
'; //cambia el enlace de logout, aquí va a 'shop', quizás quieras ponerlo en 'myaccount'
}
elseif (!is_user_logged_in() && $args->theme_location == 'user') {//cambia la ubicación del menú según tu tema
$items .= '<li><a class="nav-link" href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Entrar</a></li>';
}
return $items;
}
Resultado
Como puedes ver, el elemento se agregó en mi menú de usuario (ícono de usuario + Entrar), pero no como un Desplegable.


Creo que esto hará lo que estás buscando lograr. Básicamente, de esta manera te conectas antes de que se genere el HTML para agregar tus elementos de menú. No he tenido la oportunidad de probarlo, pero debería funcionar.
EDITAR: Ya que quieres que esté debajo de un menú desplegable, necesitas configurar el menu_item_parent. Si el elemento del menú de usuario va a permanecer estático, puedes obtener el ID del elemento del menú de navegación mirando el código fuente de ese elemento del menú y tomando el número que sigue a menu-item- en el ID.

Por ejemplo, en este caso 103191 es el ID del elemento del menú de navegación (ten en cuenta que esto no es lo mismo que el objeto/publicación/página/CPT/etc al que apunta un elemento del menú).
function my_account_loginout_link( $items, $menu, $args ) {
if ( $args->theme_location !== 'user' ) {
return $items;
}
if ( is_user_logged_in() ) {
$added_menu_items = array(
array(
'title' => 'Mis Datos', // Traducido
'url' => get_permalink( wc_get_page_id( 'myaccount' ) )
),
array(
'title' => 'Salir', // Traducido
'url' => wp_logout_url( get_home_url() ) )
)
);
} else {
$added_menu_items = array(
array(
'title' => 'Entrar', // Traducido
'url' => get_permalink( wc_get_page_id( 'myaccount' ) )
)
);
}
$parent_menu_id = 103191;
$menu_order = count( $items ) + 1;
foreach ( $added_menu_items as $added_item ) {
$nav_menu_item = new stdClass;
$nav_menu_item->menu_item_parent = $parent_menu_id;
$nav_menu_item->url = $added_item['url'];
$nav_menu_item->title = $added_item['title'];
$nav_menu_item->menu_order = $menu_order;
$items[] = $nav_menu_item;
$menu_order++;
}
return $items;
}
add_filter( 'wp_get_nav_menu_items', 'my_account_loginout_link', 10, 3 );
Adaptado de:

Hola amigo, gracias por la respuesta. Realmente lo aprecio. Pero no funcionó bien. Los elementos se agregaron, pero no en el lugar correcto. Hice algo mal. Después de eso, decidí explicar un poco más sobre mi proyecto. Tal vez puedas ayudarme a solucionarlo. Mira la edición. Gracias @brianjohnhanna
 Állan Fidelis Toledo
Állan Fidelis Toledo
Agregué una edición, avísame si esto ayuda a resolver tu problema
 brianjohnhanna
brianjohnhanna
Gracias de nuevo, pero no funcionó. La primera vez, no pasó nada. Comparando con el otro menú de estructura similar, como no tiene un Dropdown, la clase tampoco estaba allí. Agregué un elemento solo para cambiar el estado, pero no apareció nada. Por cierto, el menu_id es 106.
 Állan Fidelis Toledo
Állan Fidelis Toledo