Alojar wp-content en otro dominio, similar a un CDN
Sí, es posible alojar wp-content en otro dominio, de manera que todas las subidas e imágenes se almacenen y carguen desde allí. Para configurar WordPress para hacer esto sin usar un plugin de terceros, puedes seguir estos pasos:
1. Primero, agrega estas constantes en tu archivo wp-config.php:
// Define la URL del contenido
define('WP_CONTENT_URL', 'http://contenido.tudominio.com/wp-content');
// Define la ruta del contenido (ruta del servidor)
define('WP_CONTENT_DIR', '/ruta/absoluta/al/wp-content');2. Asegúrate de que el dominio alternativo apunte al directorio wp-content correcto en tu servidor.
3. Para una configuración más completa, también puedes definir las rutas de plugins y temas:
// Define las URLs de plugins y temas
define('WP_PLUGIN_URL', 'http://contenido.tudominio.com/wp-content/plugins');
define('WP_PLUGIN_DIR', '/ruta/absoluta/al/wp-content/plugins');
define('UPLOADS', 'wp-content/uploads');Recuerda:
- Configura correctamente los registros DNS del nuevo dominio
- Asegúrate de que el nuevo dominio tenga un certificado SSL si tu sitio principal usa HTTPS
- Verifica los permisos de carpeta en el servidor
- Considera usar reglas de CORS si es necesario
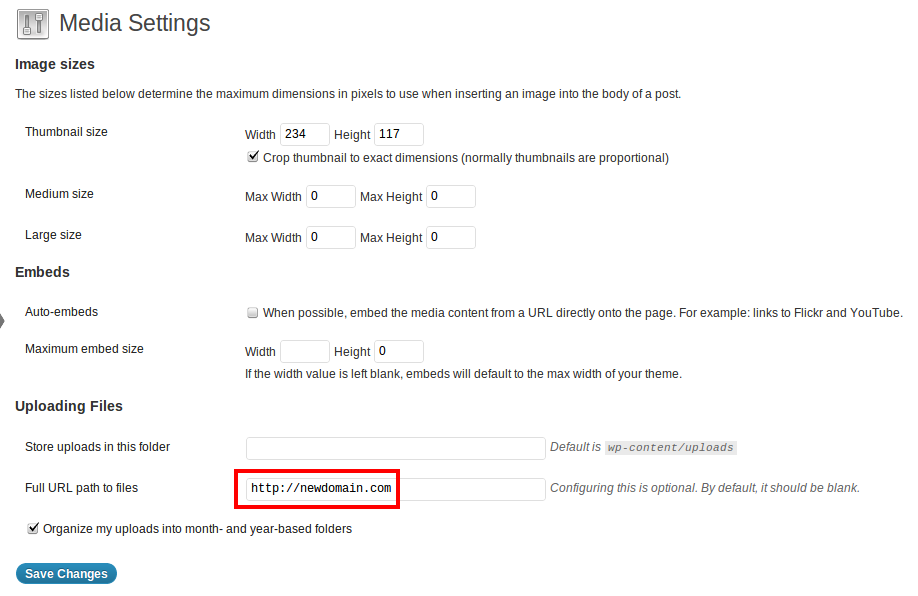
En Panel de WordPress > Ajustes > Medios y completa el campo "URL completa a los archivos" con tu otro dominio. Mira la captura de pantalla a continuación:

EDITAR: Pensé que sería obvio, pero no lo es. Esto es exactamente lo que necesitas hacer:
Debes configurar tu dominio para que apunte a:
El directorio public_html, SI también es el directorio raíz de tu instalación de WordPress.
El directorio public_html/subdirectorio/, SI tu instalación de WordPress está en su propio subdirectorio.
Si tienes una ruta personalizada en "Guardar subidas en la carpeta", entonces tu dominio debe apuntar al directorio SUPERIOR al directorio de subidas personalizado.
Por ejemplo, considera que tus ajustes son así:
Guardar subidas en esta carpeta:media/uploads/
(implica el directorio public_html/media/uploads/ -- que, como adivinaste, está fuera del directorio de instalación de WordPress)URL completa a los archivos:http://nuevodominio.comEntonces, debes asegurarte de que http://nuevodominio.com apunte al directorio public_html/media/uploads/.
Ahora, añade el dominio (o subdominio) en el campo mostrado en la captura de pantalla anterior. Simplemente añadir el dominio, sin mapearlo a tu instalación de WP, no funcionará.
Si no sabes cómo apuntar tu dominio, es una pregunta totalmente diferente y está fuera del alcance de Wordpress.StackExchange. Búscalo en Google, definitivamente deberías encontrar respuestas. :)
Y en cuanto a alojar tus imágenes en un servidor diferente y en un dominio diferente, no tienes mejor opción que W3 Total Cache <-- sí, un plugin de caché para WordPress.

¡Genial! Gracias. Si quisiera usar un servicio web como Amazon CloudFront, ¿en qué diferiría el método?
 messerschmidt
messerschmidt
@messerschmidt Ah... eso es completamente diferente. Tendrías que usar un plugin para eso -- el mejor que conozco es un plugin de caché que hace eso > W3 Total Cache
 its_me
its_me
¡Saludos! Me lo imaginaba. El método anterior debería ser suficiente para mí, pero tengo curiosidad por probar una CDN en el futuro
 messerschmidt
messerschmidt
Las imágenes seguirán cargándose en el mismo dominio donde está WordPress. editado por toscho
 Tommixoft
Tommixoft
Oh, eso es desafortunado. ¿Sabrías cómo podría hacer lo que pregunté en la publicación original?
 messerschmidt
messerschmidt
Esta respuesta funcionaría si reubieras/clonaras manualmente el directorio de subidas de wp en el servidor en ese campo. Así que funcionaría. Si eres el único que crea contenido en el sitio web, es una buena opción, si no, no es adecuado :) O podrías configurar el plugin BackWpUp para hacer copias de seguridad de ese directorio en tu servidor remoto cada hora :D – editado por toscho
 Tommixoft
Tommixoft
El problema es que realmente no quiero que se suban archivos al servidor donde está la instalación
 messerschmidt
messerschmidt
es imposible. O tendrías que reescribir los formularios de subida de WP para que publiquen en otro servidor, y un montón de cosas más de autenticación y demás. Bueno, tal vez alguien lo haga por 300$
 Tommixoft
Tommixoft
@toscho no entiendo en qué momento no fui educado, pero definitivamente no me has visto cuando realmente no lo soy :D Porque este tipo escribe tonterías. El que pregunta quiere usar un servidor DIFERENTE y este tipo enseña cómo almacenar archivos en el MISMO servidor pero acceder a ellos mediante otro dominio. Pero el hecho es este: los archivos seguirán cargándose desde el mismo servidor.
 Tommixoft
Tommixoft
Mi segunda respuesta:
usar otro servidor no es fácil, pero usar tu subdominio, digamos media.dominio.com no es difícil, una vez lo usé en mi sitio de comparación de precios hecho con WP. Lo principal para acelerar los tiempos de carga es usar diferentes dominios, y los subdominios también son buenos, porque los navegadores abrirán nuevas conexiones para ellos también. Así que usa este tutorial: http://www.computingunleashed.com/host-images-in-sub-domain.html
El servidor será el mismo, pero el navegador creará una nueva conexión para cargar las imágenes, por lo que los tiempos de carga serán más cortos (si el servidor no es lento).

¡Gracias! Pero realmente estoy buscando alojar los archivos en una ubicación completamente diferente, por varias razones. Entiendo que esto es difícil, pero ¿aún es posible?
 messerschmidt
messerschmidt
Bueno, todo es posible, pero no conozco la respuesta. Es difícil, porque la carga de archivos es algo LOCAL, y tendrían que hacerse muchas modificaciones para volver a subir los archivos a un servidor remoto.
 Tommixoft
Tommixoft
Pega esto en tu archivo .HTACCESS:
Header unset ETag
FileETag None
# BEGIN Encabezados de Expiración
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 35 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
# END Encabezados de Expiración
# BEGIN Encabezados de Cache-Control
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# END Encabezados de Cache-Control
Esto le indicará al navegador que almacene en caché todo el javascript, imágenes y css en la computadora, por lo que las imágenes no se descargarán de tu servidor hasta que cambien. Puedes usar el mejor navegador - Chrome - para probarlo con Ctrl+Shift+J en la línea de tiempo, donde podrás ver realmente cuánto tiempo tomó descargar las imágenes. Las que están en caché usualmente toman 25 ms (porque el servidor primero tiene que decir: el archivo no ha cambiado, así que usa la copia local :))
