Размещение wp-content на другом домене, аналогично CDN
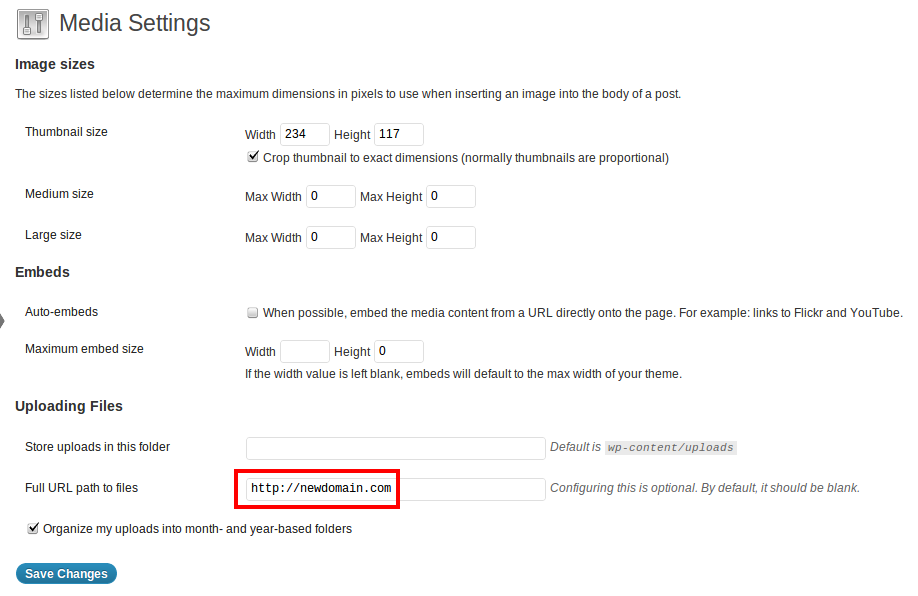
В Консоли WordPress > Настройки > Медиафайлы заполните поле "Полный URL-путь к файлам" вашим другим доменом. Смотрите скриншот ниже:

РЕДАКТИРОВАНИЕ: Я думал, что это очевидно, но это не так. Вот что вам нужно сделать точно:
Вам нужно настроить ваш домен так, чтобы он указывал на:
Директорию public_html, ЕСЛИ это также корневая директория вашей установки WordPress.
Директорию public_html/поддиректория/, ЕСЛИ ваша установка WordPress находится в своей поддиректории.
Если у вас установлен пользовательский путь в "Хранить загрузки в папке", то ваш домен должен указывать на директорию НАД пользовательской директорией загрузок.
Например, рассмотрим такие настройки:
Хранить загрузки в этой папке:media/uploads/
(подразумевается директория public_html/media/uploads/ — которая, как вы догадались, находится вне директории установки WordPress)Полный URL-путь к файлам:http://newdomain.comТогда убедитесь, что http://newdomain.com указывает на директорию public_html/media/uploads/.
Теперь добавьте домен (или поддомен) в поле, показанное на скриншоте выше. Просто добавление домена без его привязки к вашей установке WordPress не сработает.
Если вы не знаете, как указать ваш домен, это совсем другой вопрос, который выходит за рамки Wordpress.StackExchange. Погуглите, и вы обязательно найдете ответы. :)
Что касается хостинга изображений на другом сервере и другом домене, у вас нет лучшего выбора, чем W3 Total Cache <-- да, это плагин кэширования для WordPress.

Отлично! Спасибо. Если бы я использовал веб-сервис, например Amazon CloudFront, как бы изменился метод?
 messerschmidt
messerschmidt
@messerschmidt Ах... это совсем другая история. Вам понадобится плагин для этого — лучший из известных мне это плагин кеширования, который это делает > W3 Total Cache
 its_me
its_me
Спасибо! Так я и думал. Приведенного выше метода должно быть достаточно для моих нужд, но в будущем интересно попробовать CDN
 messerschmidt
messerschmidt
Изображения по-прежнему будут загружаться на тот же домен, где находится WordPress. отредактировано toscho
 Tommixoft
Tommixoft
О, это печально. Вы не подскажете, как можно реализовать то, о чем я спросил в исходном сообщении?
 messerschmidt
messerschmidt
Это решение сработает, если вы вручную перезагрузите/клонируете директорию загрузок WordPress на сервер в указанное поле. Так что технически оно рабочее. Если вы единственный, кто добавляет контент на сайт — можно использовать, если нет — это неправильный подход :) Или вы можете настроить плагин BackWpUp для ежечасного резервного копирования этой папки на ваш удаленный сервер :D – отредактировано toscho
 Tommixoft
Tommixoft
Дело в том, что я не хочу, чтобы какие-либо файлы загружались на сервер, где установлен WordPress
 messerschmidt
messerschmidt
это невозможно. Либо вам придется переписывать формы загрузки WP для отправки на другой сервер, плюс куча других вещей вроде аутентификации и т.д. Ну, может кто-то сделает это за 300$
 Tommixoft
Tommixoft
@toscho Не понимаю, где я был невежлив, но вы явно не видели меня, когда я действительно невежлив :D Потому что этот парень пишет чушь. Автор вопроса хочет использовать ДРУГОЙ сервер, а этот человек учит, как хранить файлы на ТОМ ЖЕ сервере, но получать их через другой домен. Но факт остается фактом: файлы всё равно будут загружаться с того же сервера.
 Tommixoft
Tommixoft
Мой второй ответ:
Использовать другой сервер не так просто, а вот использовать поддомен, например media.domain.com — не сложно. Я сам применял этот подход на сайте сравнения цен, сделанном на WordPress. Главное для ускорения загрузки — использовать разные домены, и поддомены тоже подходят, так как браузеры будут открывать новые соединения для них. Вот руководство: http://www.computingunleashed.com/host-images-in-sub-domain.html
Сервер останется тем же, но браузер создаст новое соединение для загрузки изображений, что сократит время загрузки (если сервер не медленный).

Спасибо! Но мне действительно нужно разместить файлы в совершенно другом месте по разным причинам. Я понимаю, что это сложно, но всё же возможно?
 messerschmidt
messerschmidt
Ну, всё возможно, но я не знаю ответа. Это сложно, потому что загрузка файлов - это ЛОКАЛЬНАЯ операция, и потребуется много изменений, чтобы перезагружать файлы на удалённый сервер.
 Tommixoft
Tommixoft
Вставьте это в ваш файл .HTACCESS:
Header unset ETag
FileETag None
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 35 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
# END Expire headers
# BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# END Cache-Control Headers
Это укажет браузеру кэшировать весь javascript, изображения и css на компьютере, так что изображения не будут загружаться с сервера, пока не изменятся. Вы можете использовать лучший браузер - Chrome, чтобы протестировать это с помощью ctrl+shift+j. На вкладке Timeline вы увидите, сколько времени заняла загрузка изображений - закэшированные обычно занимают около 25 мс (потому что сервер сначала должен сказать: файл не изменился, используй локальную копию :))
