Añadir botones quicktag al editor HTML
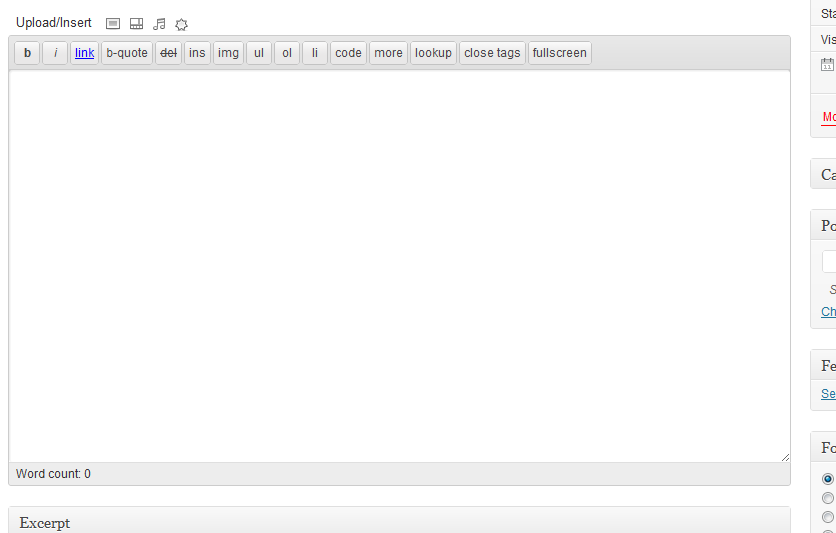
Estoy intentando averiguar cómo modificar el editor HTML en WordPress; en la imagen de abajo puedes ver una captura de pantalla del editor y los botones en la parte superior. ¿Es posible añadir nuevos botones? Me gustaría añadir un botón que inserte etiquetas "" y algunos shortcodes personalizados también. Sé que no es imposible, pero ¿alguien sabe cómo hacerlo?


Si se vuelve demasiado difícil y complicado, simplemente puedes agregar nuevos botones usando jQuery. Simplemente clona un botón existente o crea uno nuevo, y añádelo a la barra de herramientas del editor. Puedes envolver el javascript con una función php, y ejecutarlo en el pie de página del admin o algo similar.
O puedes usar la función edButton. Aquí hay un ejemplo rápido y sencillo para agregar botones de p y pre.
// Agregar botones al editor html
add_action('admin_print_footer_scripts','eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
buttonA = edButtons.length;
edButtons[edButtons.length] = new edButton('ed_paragraph','p','<p>','</p><br />','p');
buttonB = edButtons.length;
edButtons[edButtons.length] = new edButton('ed_pre','pre','<pre lang="php">','</pre>','r');
jQuery(document).ready(function($){
jQuery("#ed_toolbar").append('<input type="button" value="p" id="ed_paragraph" class="ed_button" onclick="edInsertTag(edCanvas, buttonA);" title="p" />');
jQuery("#ed_toolbar").append('<input type="button" value="pre" id="ed_pre" class="ed_button" onclick="edInsertTag(edCanvas, buttonB);" title="pre" />');
});
</script>
<?php
}
EDITADO: En WordPress 3.3 (y versiones superiores), la adición de quicktags ha cambiado. Sin embargo, la solución rápida con edButton sigue funcionando de alguna manera, aunque algunos plugins podrían anularlo.
La nueva y correcta forma de agregar botones al editor html es así:
// Agregar botones al editor html
add_action('admin_print_footer_scripts','eg_quicktags');
function eg_quicktags() {
?>
<script type="text/javascript" charset="utf-8">
/* Agregando botones Quicktag al editor WordPress versión 3.3 y superiores
* - ID HTML del botón (requerido)
* - Visualización del botón, atributo value="" (requerido)
* - Etiqueta de apertura (requerido)
* - Etiqueta de cierre (requerido)
* - Tecla de acceso, atributo accesskey="" para el botón (opcional)
* - Título, atributo title="" (opcional)
* - Prioridad/posición en la barra, 1-9 = primero, 11-19 = segundo, 21-29 = tercero, etc. (opcional)
*/
QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p' );
QTags.addButton( 'eg_pre', 'pre','<pre lang="php">', '</pre>', 'q' );
</script>
<?php
}
No sé si QTags ya ha sido añadido al Codex de WordPress, así que agregué los parámetros requeridos en la sección de comentarios del código.

Me enamoré del plugin mencionado anteriormente para agregar estos botones personalizados, después de ver el código fuente, me di cuenta de que el plugin funciona de la misma manera que tu código aquí, ahora lo amo aún más, ¡muchas gracias, un IMPRESCINDIBLE para cualquier archivo de funciones de WordPress!
 JasonDavis
JasonDavis
El nuevo WordPress 3.3 ha roto esto junto con todos los plugins que hacen esto, si por casualidad encontraste otra forma, realmente agradecería una actualización si tienes la oportunidad
 JasonDavis
JasonDavis
La antigua solución edbutton funciona en 3.4-alpha. Solo para que sepas que el código todavía está ahí. Pero posiblemente está obsoleto, por lo que sería mejor usar la solución QTags.
 emrahgunduz
emrahgunduz
No pude encontrar la documentación en el codex, posiblemente aún no se ha añadido. Pero encontré el archivo JS QTags en wp-includes/js/quicktags.dev.js. La función edButton simplemente llama a QTags.addButton, por eso todavía funciona para mí. El archivo JS tiene una buena documentación incluida.
 emrahgunduz
emrahgunduz
Ver lo siguiente en wp-includes/js/quicktags.dev.js
/**
* Función principal de la API para agregar un botón a Quicktags
*
* Agrega qt.Button o qt.TagButton dependiendo de los argumentos. Los primeros tres argumentos son siempre requeridos.
* Para poder agregar botón(es) a Quicktags, tu script debe estar en cola como dependiente
* de "quicktags" y mostrarse en el pie de página. Si estás mostrando JS directamente desde PHP,
* usa add_action( 'admin_print_footer_scripts', 'output_my_js', 100 ) o add_action( 'wp_footer', 'output_my_js', 100 )
*
* Mínimo requerido para agregar un botón que llama a una función externa:
* QTags.addButton( 'mi_id', 'mi botón', mi_callback );
* function mi_callback() { alert('¡sí!'); }
*
* Mínimo requerido para agregar un botón que inserta una etiqueta:
* QTags.addButton( 'mi_id', 'mi botón', '<span>', '</span>' );
* QTags.addButton( 'mi_id2', 'mi botón', '<br />' );
*
* @param id string requerido ID HTML del botón
* @param display string requerido Valor del botón value="..."
* @param arg1 string || function requerido Puede ser una etiqueta inicial a insertar como "<span>" o una función de callback que se ejecuta al hacer clic en el botón.
* @param arg2 string opcional Etiqueta final como "</span>"
* @param access_key string opcional Tecla de acceso para el botón.
* @param title string opcional Título del botón title="..."
* @param priority int opcional Número que representa la posición deseada del botón en la barra de herramientas. 1 - 9 = primero, 11 - 19 = segundo, 21 - 29 = tercero, etc.
* @param instance string opcional Limita el botón a una instancia específica de Quicktags, se agrega a todas las instancias si no está presente.
* @return mixed null o el objeto botón que se necesita para compatibilidad hacia atrás.
*/
qt.addButton = function( id, display, arg1, arg2, access_key, title, priority, instance ) {

Esto podría ser útil para alguien también...
http://scribu.net/wordpress/right-way-to-add-custom-quicktags.html

Descarga e instala el plugin HTML Editor Reloaded y ve a la página de configuración donde podrás añadir tus propios botones personalizados.

El plugin está roto ahora. Así que busqué un poco en Google y encontré esto: http://wordpress.org/extend/plugins/post-editor-buttons-fork/. Espero que ayude.
 its_me
its_me
@its_me α Me acabo de dar cuenta de que todos los plugins similares a este están rotos con la nueva versión de WP, incluso el Fork no funciona para mí
 JasonDavis
JasonDavis
@jasondavis pero el plugin de fork funcionó perfectamente para mí. ¿No estás buscando el botón en la pestaña del editor HTML? (¡El botón no aparecerá en la pestaña del editor visual!)
 its_me
its_me
Solo uso la pestaña HTML, aunque encontré una mejor solución, voy a añadirla a mi nueva pregunta aquí http://wordpress.stackexchange.com/questions/37849/add-custom-shortcode-button-to-editor
 JasonDavis
JasonDavis
También puedes usar el plugin http://wordpress.org/extend/plugins/addquicktag/, funciona también con tipos de contenido personalizados y diferentes vistas para el modo visual, modo HTML y tipo de contenido.
 bueltge
bueltge
Aquí está mi ejemplo de cómo agregar botones & & al editor de texto de WordPress
Añade este código al archivo functions.php y guárdalo después de verificar tu editor de texto
Espero que te ayude ^^
/*-----------------------------------------------*/
/* Añadir botones al editor de texto
/*-----------------------------------------------*/
function urban_add_quicktags() {
//verificar si el script 'quicktags' está en uso para evitar errores
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'h4-subheader', 'SubHeader4', '<h4>', '</h4>', '4', 'Sub Header', 1 );
QTags.addButton( 'h3-subheader', 'SubHeader3', '<h3>', '</h3>', '3', 'Sub Header', 2 );
QTags.addButton( 'bold', '<b>', '<b>', '</b>', '3', 'Párrafo', 3 );
</script>
<?php
}
}
//Imprimir en el pie de página del admin
add_action( 'admin_print_footer_scripts', 'urban_add_quicktags' );

Necesitas usar la API de TinyMCE para agregar botones en el editor http://codex.wordpress.org/TinyMCE_Custom_Buttons

EDITAR
Oh, espera: estás usando el editor HTML. El siguiente filtro es para agregar botones al editor Visual.
Casi todas las referencias que encuentro indican editar quicktags.js (y de hecho es lo que solía hacer), pero no recomiendo editar archivos del núcleo. Encontré este complemento (completamente sin probar) que pretende permitir la modificación/adicción de botones quicktag en el editor HTML.
RESPUESTA ORIGINAL
Puedes agregar botones a la Fila 1, Fila 2 o Fila 3.
Aquí hay un ejemplo de cómo agregar botones a la Fila 3:
function mytheme_mce_buttons_row_3( $buttons ) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'code';
$buttons[] = 'sup';
$buttons[] = 'sub';
$buttons[] = 'backcolor';
$buttons[] = 'separator';
$buttons[] = 'hr';
$buttons[] = 'wp_page';
return $buttons;
}
add_filter( 'mce_buttons_3', 'mytheme_mce_buttons_row_3' );
Obviamente, usarías 'mce_buttons_1' para agregar botones a la Fila 1, y 'mce_buttons_2' para agregar botones a la Fila 2.
Si deseas agregar tu propio botón arbitrario, necesitas pasar el marcado del botón al array, en lugar de solo el nombre de la etiqueta HTML.
