Cómo añadir un favicon que solo se muestre en el panel de administración de mi plugin
¿Cómo añado un favicon que solo se muestre durante la visualización del panel de administración de mi plugin? Es decir, ¿qué evento debo interceptar?

Cuando agregas tu página de administración (subpágina), entonces (con suerte) estás usando add_*menu_page(). Puedes simplemente guardar su resultado en una variable. Esta variable es el $hook_suffix.
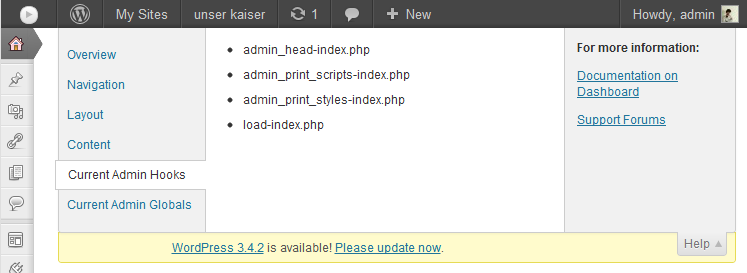
Luego puedes simplemente agregar tu callback (que añade el favicon) al hook admin_head-{$suffix} Enlace Fuente. Como muestra la captura de pantalla de los plugins, también están los load-{$hook_suffix}-hooks Enlace Fuente, que se ejecutan un poco antes.
Edición: Para obtener mejores conocimientos y "probar" que este hook realmente existe, puedes usar mi plugin »información actual de administración«, que puedes descargar en GitHub. Te muestra qué variables globales están configuradas, así como qué hooks contextuales están disponibles y cuáles son sus nombres, en la página de administración que estás viendo actualmente.

Ejemplo
Aquí está cómo lo harías de manera procedural. Dentro de un código estructurado con OOP, probablemente lo guardarías en una variable de clase y luego usarías esta variable para agregar tu acción/callback del favicon.
function wpse61424_register_admin_page()
{
$hook_suffix = add_menu_page( /* agregar argumentos */ );
add_action( "admin_head-{$hook_suffix}", 'wpse67424_parttime_favicon' );
}
function wpse67424_parttime_favicon()
{
printf(
'<link rel="shortcut icon" href="%s" />'
,plugin_dir_url( 'favicon.ico' )
);
}
