¿Cómo deshabilitar la creación de miniaturas en WordPress?
He estado buscando por internet durante mucho tiempo cómo evitar que WordPress cree múltiples miniaturas.
He visto en la mayoría de los tutoriales que hay que establecer todas las imágenes a 0 en la sección de medios. Lo he hecho, pero al ir a mi carpeta de subidas, sigue creando múltiples imágenes.
No puedo encontrar ninguna solución para esto. La razón por la que quiero hacer esto es para ahorrar espacio en mi cuenta de hosting.

Para ampliar la respuesta de Max Yudin, deberías usar el filtro intermediate_image_sizes_advanced, y no image_size_names_choose. Añade esto a functions.php
function add_image_insert_override($sizes){
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'add_image_insert_override' );
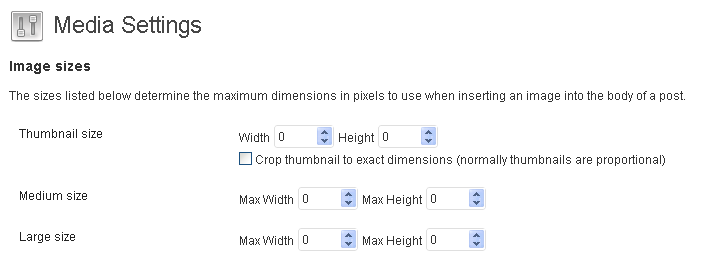
Otra opción más fácil que creo que funciona es ir a Configuración-->Medios y establecer cada cuadro de ancho y alto a 0

Visita la página Ajustes > Medios en tu panel de control de WordPress. En la sección Tamaños de imagen, cambia todos los valores a 0.

Guarda los cambios. Esto evitará que WordPress genere miniaturas, tamaños medianos y grandes de cada imagen que subas.
También notarás que cuando vayas a insertar una imagen, faltará el cuadro desplegable "Tamaño".

Si no recuerdo mal, tienes que hacer unset a todos los tamaños por defecto y añadir el nuevo Size ahí:
<?php
function mxdCustomImageSizes($sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
unset( $sizes['full'] );
$myimgsizes = array(
'full-size' => __( 'Tamaño Completo' )
);
if( !empty($sizes) )
return array_merge($sizes, $myimgsizes);
else
return $myimgsizes;
}
add_filter('intermediate_image_sizes_advanced', 'mxdCustomImageSizes');
Y luego añadir el tamaño full-size que es 99999x99999 justo debajo, el cual es un tamaño casi increíble, así que es tamaño completo.
add_image_size( 'full-size', 99999, 99999, false );
Por favor corrígeme si algo está mal
P. D. Necesitarás un plugin para "guardar como" todas tus imágenes según tus nuevas configuraciones. Puedo recomendar el plugin Regenerate Thumbnails.
P. P. D. Cuando es la única Opción, de cualquier forma tendrás que elegir una entre una :). No hay una manera directa de hacer que un Tamaño esté seleccionado en la nueva ventana de Medios (3.5.1).

Hola Max, creo que este es el filtro incorrecto, image_size_names_choose es para la salida cuando seleccionas imágenes en el cuadro de medios.
 Wyck
Wyck
Para la última versión de WordPress con el plugin WooCommerce activado, utiliza este código:
function add_image_insert_override($sizes){
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['medium_large']);
unset($sizes['large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
unset($sizes['blog-isotope']);
unset($sizes['product_small_thumbnail']);
unset($sizes['shop_catalog']);
unset($sizes['shop_single']);
unset($sizes['shop_single_small_thumbnail']);
unset($sizes['shop_thumbnail']);
unset($sizes['woocommerce_thumbnail']);
unset($sizes['woocommerce_single']);
unset($sizes['woocommerce_gallery_thumbnail']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'add_image_insert_override' );
add_filter('max_srcset_image_width', create_function('', 'return 1;'));
Pero sería ideal si dejas una miniatura pequeña (thumbnail) y una imagen de tamaño mediano (medium).
P.D. Puedes ver todos los tamaños registrados instalando el plugin Regenerate Thumbnails. Y no olvides que add_image_size() genera tamaños adicionales desde el tema.

Sí, eso es lo que está haciendo la respuesta de Chris O, pero en el hook no avanzado y utilizando la función integrada __return_empty_array.
 Rup
Rup
function remove_default_image_sizes( $sizes) {
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced','remove_default_image_sizes');
No olvides return $sizes; como se muestra.
Luego agrega nuevos tamaños de imagen como...
if(function_exists('add_image_size')){
add_image_size('my_100x100_crop',100,100,true); // Modo recorte
add_image_size('my_100x100_resize',100,100); // Modo redimensionamiento
}
¡Probado y funcionando!

He tenido problemas al usar el filtro intermediate_image_sizes_advanced en algunos sitios recientemente. Parece que en WordPress 5.3 intermediate_image_sizes es más confiable.
Recomendaría eliminar los tamaños no deseados de esta manera:
add_filter('intermediate_image_sizes', 'remove_default_img_sizes', 10, 1);
function remove_default_img_sizes($sizes)
{
$targets = ['medium', 'medium_large', 'thumbnail'];
foreach ($sizes as $size_index=>$size) {
if (in_array($size, $targets)) {
unset($sizes[$size_index]);
}
}
return $sizes;
}

Dado que WordPress a menudo tiene WooCommerce instalado, esto desactiva la regeneración de imágenes cuando se coloca en un functions.php (por ejemplo, en un tema hijo o mediante un plugin de fragmentos de código, ya que de lo contrario podría sobrescribirse en las actualizaciones).
add_filter( 'woocommerce_background_image_regeneration', '__return_false' );

¿Eso realmente desactiva la regeneración de imágenes, o simplemente significa que no se haga en segundo plano pero seguirá ocurriendo en primer plano?
 Rup
Rup
En mi caso, no fue suficiente desactivar la generación de miniaturas ni en el administrador ni en el código.
Entonces encontré un excelente plugin.
ThumbPress – Detener la generación de miniaturas innecesarias (por Codexpert, Inc)
