Come disabilitare WordPress dalla creazione di miniature?
Ho cercato a lungo su internet come disabilitare WordPress dalla creazione di miniature multiple.
Ho visto nella maggior parte dei tutorial di impostare tutte le immagini a 0 nella sezione media. L'ho fatto, ma andando nella mia cartella uploads continua a creare immagini multiple.
Non riesco a trovare una soluzione per questo. Il motivo per cui lo voglio fare è per risparmiare spazio sul mio account hosting.

Per sviluppare la risposta di Max Yudin dovresti utilizzare il filtro intermediate_image_sizes_advanced, e non image_size_names_choose. Aggiungi al file functions.php
function add_image_insert_override($sizes){
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'add_image_insert_override' );
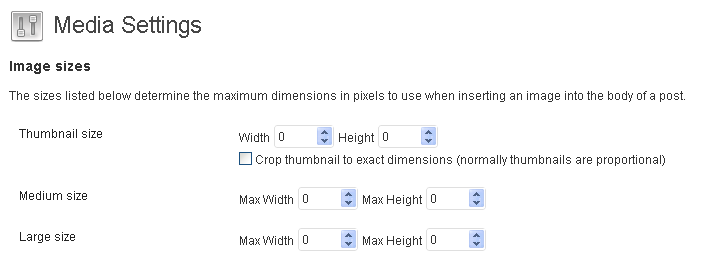
Un'altra opzione più semplice che credo funzioni è andare in Impostazioni-->Media e impostare ogni casella per larghezza e altezza a 0

Visita la pagina Impostazioni > Media nella tua bacheca di WordPress. Nella sezione Dimensioni immagine, imposta tutti i valori a 0.

Salva le modifiche. Questo impedirà a WordPress di generare miniature, medie e grandi dimensioni per ogni immagine che carichi.
Noterai anche che quando vai a inserire un'immagine, la casella a discesa "Dimensione" non sarà più presente.

Se ricordo bene devi unset tutte le dimensioni predefinite e aggiungere la nuova Size lì:
<?php
function mxdCustomImageSizes($sizes) {
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['large']);
unset( $sizes['full'] );
$myimgsizes = array(
'full-size' => __( 'Full Size' )
);
if( !empty($sizes) )
return array_merge($sizes, $myimgsizes);
else
return $myimgsizes;
}
add_filter('intermediate_image_sizes_advanced', 'mxdCustomImageSizes');
E poi aggiungi la dimensione full-size che è 99999x99999 proprio sotto, una dimensione quasi impossibile quindi è a grandezza intera.
add_image_size( 'full-size', 99999, 99999, false );
Per favore correggimi se c'è qualcosa di sbagliato
P. S. Avrai bisogno di un plugin per "salvare come" tutte le tue immagini in base alle nuove impostazioni. Posso consigliarti il plugin Regenerate Thumbnails.
P. P. S. Quando c'è una sola Opzione in ogni caso dovrai sceglierne una :). Non c'è un modo diretto per selezionare una sola Dimensione nella nuova finestra Media (3.5.1).

Per l'ultima versione di WordPress con il plugin WooCommerce attivato, utilizza questo codice:
function add_image_insert_override($sizes){
// Rimuove le dimensioni delle immagini predefinite e di WooCommerce
unset($sizes['thumbnail']);
unset($sizes['medium']);
unset($sizes['medium_large']);
unset($sizes['large']);
unset($sizes['1536x1536']);
unset($sizes['2048x2048']);
unset($sizes['blog-isotope']);
unset($sizes['product_small_thumbnail']);
unset($sizes['shop_catalog']);
unset($sizes['shop_single']);
unset($sizes['shop_single_small_thumbnail']);
unset($sizes['shop_thumbnail']);
unset($sizes['woocommerce_thumbnail']);
unset($sizes['woocommerce_single']);
unset($sizes['woocommerce_gallery_thumbnail']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'add_image_insert_override' );
add_filter('max_srcset_image_width', create_function('', 'return 1;'));
Ma sarebbe ideale se lasciassi una miniatura piccola (thumbnail) e un'immagine di medie dimensioni (medium).
P.S. Puoi visualizzare tutte le dimensioni registrate installando il plugin Regenerate Thumbnails. E non dimenticare che add_image_size() viene generato anche dal tema.

Sì, è quello che fa la risposta di Chris O, ma sull'hook not-advanced e utilizzando la funzione integrata __return_empty_array.
 Rup
Rup
// Funzione per rimuovere le dimensioni predefinite delle immagini
function remove_default_image_sizes( $sizes) {
unset($sizes['thumbnail']); // Rimuove la dimensione "thumbnail"
unset($sizes['medium']); // Rimuove la dimensione "medium"
unset($sizes['large']); // Rimuove la dimensione "large"
return $sizes; // Restituisce l'array modificato
}
// Aggiunge il filtro per modificare le dimensioni delle immagini durante il caricamento
add_filter('intermediate_image_sizes_advanced','remove_default_image_sizes');
Non dimenticare di includere return $sizes; come mostrato.
Successivamente aggiungi nuove dimensioni per le immagini in questo modo...
// Verifica se la funzione add_image_size esiste prima di utilizzarla
if(function_exists('add_image_size')){
// Aggiunge una dimensione con ritaglio (crop) forzato
add_image_size('my_100x100_crop',100,100,true); // Modalità ritaglio
// Aggiunge una dimensione con ridimensionamento proporzionale
add_image_size('my_100x100_resize',100,100); // Modalità ridimensionamento
}
Testato!

Ho riscontrato problemi utilizzando il filtro intermediate_image_sizes_advanced su alcuni siti recentemente. Sembra che in WP 5.3 intermediate_image_sizes sia più affidabile.
Consiglio di rimuovere le dimensioni indesiderate in questo modo:
add_filter('intermediate_image_sizes', 'remove_default_img_sizes', 10, 1);
function remove_default_img_sizes($sizes)
{
$targets = ['medium', 'medium_large', 'thumbnail'];
foreach ($sizes as $size_index=>$size) {
if (in_array($size, $targets)) {
unset($sizes[$size_index]);
}
}
return $sizes;
}

Poiché WordPress spesso ha WooCommerce installato, questo codice disabilita la rigenerazione delle immagini quando viene inserito in un functions.php (ad esempio in un child theme o tramite un plugin per snippet di codice, poiché altrimenti potrebbe essere sovrascritto durante gli aggiornamenti).
add_filter( 'woocommerce_background_image_regeneration', '__return_false' );

Questo disattiva effettivamente la rigenerazione delle immagini, o significa semplicemente non farlo in background ma che comunque avverrà in foreground?
 Rup
Rup
Nel mio caso, non è bastato disabilitare la generazione delle miniature né dall'amministrazione né dal codice.
Poi ho trovato un ottimo plugin.
ThumbPress - Blocca la Generazione di Miniature Non Necessarie (di Codexpert, Inc)
