Cómo modificar el menú de navegación de la página "Mi Cuenta" en WooCommerce
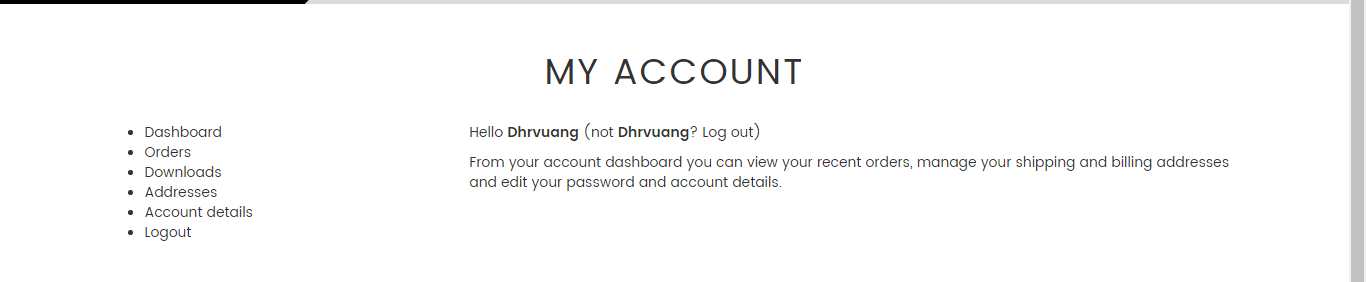
Quiero modificar el menú de navegación lateral izquierdo de "Mi Cuenta" en WooCommerce.
Para ello, he realizado cambios en woocommerce/templates/myaccount/navigation.php.
Los problemas con este enfoque son:
- Puedo agregar los nuevos elementos solamente en la primera o última posición del menú. Los necesito en la segunda y tercera posición...
- Si WC se actualiza, podría cambiar...
¿Cuál es la mejor manera de personalizar el menú de navegación de "Mi Cuenta" de WooCommerce según mis necesidades?


Para eso, no necesitas modificar el archivo woocommerce/templates/myaccount/navigation.php.
La mejor manera de personalizar los elementos del menú de navegación de "Mi cuenta" es usar:
- El filtro
woocommerce_account_menu_itemspara agregar nuevos elementos al menú. - La función
array_slice()para reordenarlos como desees.
De esta manera, al usar el filtro woocommerce_account_menu_items, integras perfectamente tus propios elementos a WooCommerce, ya que:
- Es posible redefinir tus propios endpoints de elementos mediante la página de configuración de "Cuenta" de WC.
- WC actualiza automáticamente la URL del enlace del elemento cuando, por ejemplo, se realiza una modificación en la configuración/estructura de los enlaces permanentes.
Ejemplo de código:
// Nota la prioridad baja del hook, esto debería darle tiempo a tus otros plugins para agregar sus propios elementos...
add_filter( 'woocommerce_account_menu_items', 'add_my_menu_items', 99, 1 );
function add_my_menu_items( $items ) {
$my_items = array(
// endpoint => etiqueta
'2nd-item' => __( '2do Elemento', 'my_plugin' ),
'3rd-item' => __( '3er Elemento', 'my_plugin' ),
);
$my_items = array_slice( $items, 0, 1, true ) +
$my_items +
array_slice( $items, 1, count( $items ), true );
return $my_items;
}
Nota 1: La URL del enlace de tus elementos se define automáticamente por WC aquí. Para hacer esto, WC simplemente añade el endpoint del elemento definido en el filtro anterior a la URL de la página "Mi cuenta". Así que define tus endpoints de elementos en consecuencia.
Nota 2: En tu pregunta, parece que modificaste la plantilla de WooCommerce directamente en el núcleo...
woocommerce/templates/myaccount/navigation.php
Cuando tengas que modificar una plantilla de WC, la manera correcta de hacerlo es duplicar la ruta de la plantilla relativa a la carpeta woocommerce/templates en la carpeta woocommerce de tu tema/plugin. Por ejemplo, en nuestro caso, tendrías que pegar la plantilla en:
child-theme/woocommerce/myaccount/navigation.php.

Hola, estoy probando este método, añadiendo el código en functions.php, pero solo obtengo los enlaces en la navegación superior, no también en el menú lateral, ¿alguna sugerencia?
 alexcr
alexcr
Personalizar la cuenta de Woocommerce y agregar nuevos elementos se realiza en unos pocos pasos,
Primer Paso: Crear Enlaces:
Debes usar el filtro woocommerce_account_menu_items para modificar los elementos del menú existentes o agregar nuevos elementos al menú, por ejemplo, agrego un elemento llamado Lista de Deseos
add_filter( 'woocommerce_account_menu_items', function($items) {
$items['wishlist'] = __('Lista de Deseos', 'textdomain');
return $items;
}, 99, 1 );
Nota: He utilizado la forma más simple, puedes usar array_slice si deseas colocar el elemento del menú en la posición que prefieras.
P.d: Si deseas eliminar o modificar elementos existentes puedes hacerlo así:
add_filter( 'woocommerce_account_menu_items', function($items) {
unset($items['downloads']); // Eliminar el elemento de descargas
$items['orders'] = __('Mis Pedidos', 'textdomain'); // Cambiar la etiqueta para pedidos
return $items;
}, 99, 1 );
Paso 2: Agregar puntos finales de reescritura:
Por cada elemento que agregues, necesitarás añadir un punto final:
add_action( 'init', function() {
add_rewrite_endpoint( 'wishlist', EP_ROOT | EP_PAGES );
// Repite la línea anterior para más elementos ...
} );
Ten en cuenta que después de agregar nuevos puntos finales, necesitas actualizar las reglas de reescritura yendo a wp-admin/ajustes/enlaces-permanentes y haciendo clic en el botón actualizar o con la función flush_rewrite_rules()
Paso 3: Mostrar el contenido del nuevo elemento
Para mostrar el contenido de tus nuevos elementos agregados, debes usar la acción woocommerce_account_{miPuntoFinal}_endpoint, para nuestro ejemplo he creado un archivo llamado wishlist.php en el directorio de mi tema bajo woocommerce/mi-cuenta/ y muestro su contenido así:
add_action( 'woocommerce_account_wishlist_endpoint', function() {
wc_get_template_part('myaccount/wishlist');
});

También es útil usar la función register_activation_hook() para registrar un método de activación que llame a flush_rewrite_rules(), así no purgas repetidamente las reglas al cargar la página y no necesitas recordar guardar los enlaces permanentes. De esta manera solo se ejecutará una vez durante la activación y simplemente "funcionará". Recuerda hacer add_rewrite_endpoint() antes para que se registre correctamente.
 Rick Mac Gillis
Rick Mac Gillis