Crear diseño de tabla en editor WYSIWYG
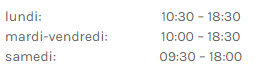
Tengo un diseño como el mostrado en la imagen.

El contenido para esto debe ir en un widget. Actualmente lo estoy logrando editándolo en el editor WYSIWYG usando espacios entre los textos. ¿Existe alguna otra forma de alinear esto correctamente?
Me he encontrado con este tipo de diseños en muchos de mis proyectos y hasta ahora he estado usando espacios para alinearlos. Pero en mi proyecto reciente descubrí que usar espacios no es la solución correcta porque en mi caso, la fuente que estoy usando se comporta de manera diferente en distintos navegadores y por lo tanto el espacio no es consistente.
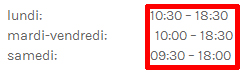
Así que, usando espacios obtengo el resultado correcto en Chrome pero en Firefox el espaciado no es el mismo.
Resultado en Firefox:

Supongo que debe haber una mejor solución para crear este tipo de diseño tabular en el editor WYSIWYG. Por favor hágamelo saber si existe alguna. Gracias por su tiempo.

¿Por qué no estás usando tablas? Los espacios son ridículos. En el editor WYSIWYG selecciona una tabla con 2 columnas y 3 filas, alinea los elementos en la columna izquierda a la izquierda y en la derecha al centro y todo debería funcionar bien.
EDIT. Ok, ya veo dónde está el problema. TinyMCE (el editor WYSIWYG) tiene la opción de tabla, pero por defecto está deshabilitada en WordPress. Puedes descargar un plugin, por ejemplo TinyMCE Advanced, y habilitar varias y potentes opciones de TinyMCE. También puedes cambiar a la vista de editor de texto y añadir la tabla en HTML:
<table>
<tr>
<td>Celda</td><td>Celda</td>
</tr>
<tr>
<td>Celda</td><td>Celda</td>
</tr>
<tr>
<td>Celda</td><td>Celda</td>
</tr>
</table>
