Создание табличной разметки в WYSIWYG редакторе
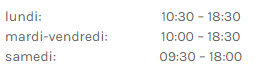
У меня есть дизайн, показанный на изображении.

Этот контент должен отображаться в виджете. Сейчас я делаю это следующим образом: редактирую в WYSIWYG редакторе, используя пробелы между текстами. Есть ли другой способ правильно выровнять этот контент?
Я сталкивался с подобными макетами во многих проектах и до сих пор использовал пробелы для выравнивания. Однако в моем последнем проекте я обнаружил, что использование пробелов - неверное решение, потому что выбранный мной шрифт по-разному отображается в разных браузерах, и пробелы не согласованы.
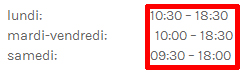
При использовании пробелов я получаю правильный результат в Chrome, но в Firefox интервалы отличаются.
Результат в Firefox:

Думаю, должно быть лучшее решение для создания такой табличной разметки в WYSIWYG редакторе. Пожалуйста, подскажите, если такие существуют. Спасибо за ваше время.

Почему вы не используете таблицу? Пробелы выглядят нелепо. В WYSIWYG редакторе выберите таблицу с 2 столбцами и 3 строками, выровняйте элементы в левом столбце по левому краю, а в правом по центру, и всё должно работать отлично.
РЕДАКТИРОВАНИЕ. Хорошо, я вижу, в чём проблема. TinyMCE (WYSIWYG редактор) имеет опцию таблицы, но по умолчанию она отключена в WordPress. Вы можете скачать плагин, например TinyMCE Advanced, и включить различные мощные опции TinyMCE. Также вы можете переключиться в режим текстового редактора и добавить таблицу в HTML:
<table>
<tr>
<td>Ячейка</td><td>Ячейка</td>
</tr>
<tr>
<td>Ячейка</td><td>Ячейка</td>
</tr>
<tr>
<td>Ячейка</td><td>Ячейка</td>
</tr>
</table>
