Tipos de Posts Personalizados: Cómo eliminar el editor (meta box)
Me pregunto cómo puedo eliminar el editor de posts (visual + HTML). Intenté no registrar el soporte para el tipo de post, pero sigue apareciendo (desregistrar funciona bien con cualquier otra meta box por defecto en la pantalla de edición). También intenté desregistrarlo con remove_meta_box, lo cual tampoco funcionó (funciona para todo excepto para la meta box del título). Tal vez me esté perdiendo algo. Ya busqué en la web y no encontré nada. Espero que alguien pueda ayudarme. ¡Gracias!
PD: Me gustaría una solución para deshabilitar el campo de título también, pero eso es secundario (no registrarlo con el tipo de post funciona).
(La versión de WordPress es 3.0.4.)

Proporcionar un array vacío en 'supports' en la declaración del tipo de post debería eliminar el editor y el título, junto con todas las demás cajas predeterminadas en la página de edición del post.
$supports = array ('');
$args = array(
'label' => 'personas',
'supports' => $supports,
'hierarchical' => false,
'public' => true,
'rewrite' => true
);
register_post_type( 'personas', $args);
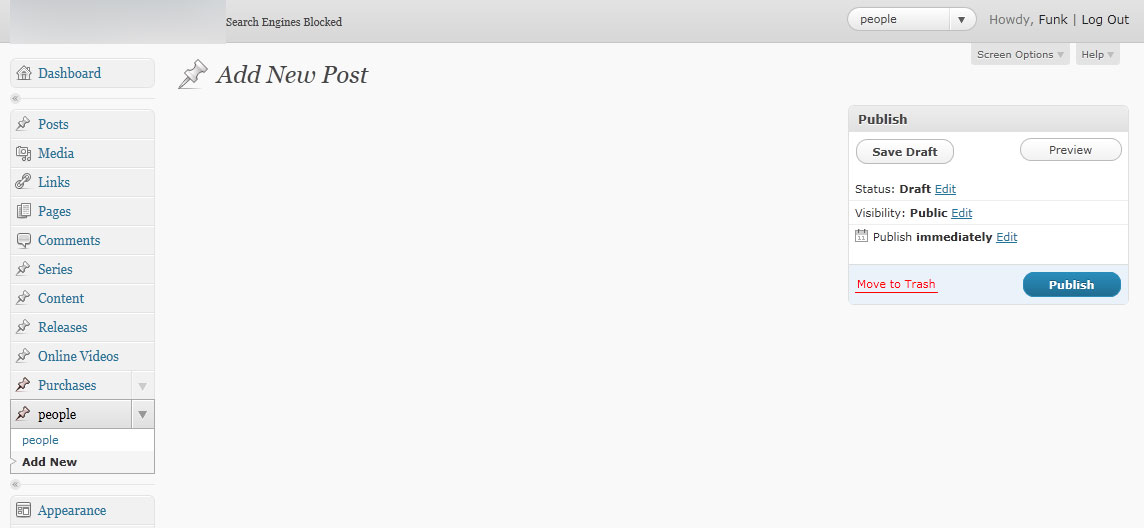
Resultado:
 Rellena 'supports' con los elementos que quieras que aparezcan, como trackbacks, comentarios, etc. O simplemente déjalo vacío para dejar la página vacía, excepto por la caja que te permite guardar tus posts. Asegúrate de visitar aquí si también quieres deshacerte de las metaboxes de taxonomía jerárquicas.
Rellena 'supports' con los elementos que quieras que aparezcan, como trackbacks, comentarios, etc. O simplemente déjalo vacío para dejar la página vacía, excepto por la caja que te permite guardar tus posts. Asegúrate de visitar aquí si también quieres deshacerte de las metaboxes de taxonomía jerárquicas.

Hasta ahora, gracias. Mi problema es que no puedo configurar todo como vacío. Escribí tres clases para acelerar la generación de tipos de posts personalizados, taxonomías personalizadas y etiquetas. Tienen valores predeterminados. En el caso de los tipos de posts personalizados, es simplemente todo. Pero necesito desregistrar algunas cajas para tipos de posts específicos. Y para uno necesito desregistrar también la caja del editor.
 kaiser
kaiser
Me interesa saber a qué te refieres con configurar todo como vacío. Si quieres eliminar el editor, simplemente no incluyas 'editor' en el array 'supports' cuando crees el tipo de post en tu clase.
 Manny Fleurmond
Manny Fleurmond
@kaiser si son tus propias clases, ¿cuál es el problema? Haz que las clases lo manejen...
 Rarst
Rarst
@Rarst: Es solo una base que hace lo siguiente: registrar tipos de posts y taxonomías desde un array y ofrece un filtro para $labels y $args (por defecto y específicos). La clase de términos solo genera términos no eliminables que se actualizan y asignan desde un array. Los meta boxes pueden hacerse fácilmente sin la clase y no tendría sentido para mí integrarlos. Las clases solo están ahí para ahorrarme tiempo y evitar que los clientes eliminen términos que el sistema necesita. Pero gracias por mirarlo. Tu ayuda es muy apreciada (de nuevo) :)
 kaiser
kaiser
@Manny Fleurmond: Reutilizo las clases en diferentes configuraciones (parte de mi framework). No quiero cambiar el comportamiento por defecto de "soporta todo". Tengo filtros para cambiar eso para todos los tipos de posts o solo para algunos específicos (sobrescribir o añadir a $args). Funcionan para todo, pero no para el editor. También probé la función remove_meta_box sin éxito (para el meta box del título también).
 kaiser
kaiser
Eso suena algo rígido. Podrías modificar tu clase para que puedas cambiar algunas configuraciones por defecto según cada instancia. De esa manera tendrías mejor control de lo que aparece cuando creas un tipo de post personalizado.
 Manny Fleurmond
Manny Fleurmond
@kaiser el punto de los argumentos predeterminados es que puedes sobrescribirlos con no predeterminados cuando sea necesario. De lo contrario, no son predeterminados, sino codificados y esto es una configuración rígida de hecho.
 Rarst
Rarst
@Rarst: Supongo que me malinterpretaste. Establezco un filtro después de las etiquetas y argumentos como en el siguiente ejemplo. Los $args incluyen todo excepto la estructura de enlace permanente que se establece según la opción en la base de datos después del filtro. Así que no, no está codificado.
// Filtro para todos los tipos de contenido personalizados (cambia el comportamiento predeterminado) $args = apply_filters( 'config_cpt_args', $args ); // Filtro para un tipo de contenido personalizado específico $args = apply_filters( 'config_cpt_args_'.$post_type_name, $args );
 kaiser
kaiser
@kaiser entonces ¿cuál es el problema con establecer supports como un array vacío mediante el filtro?
 Rarst
Rarst
Si no pasas ningún argumento para supports, se utilizan los ajustes predeterminados de 'title', 'editor' (donde "nada" se refiere a cualquier valor que sea empty()).
Sin embargo, al igual que puedes añadir soporte para algo después de registrar el tipo de contenido con add_post_type_support( $post_type, $feature ), también puedes eliminar el soporte llamando a remove_post_type_support( $post_type, $feature ). Por lo tanto, llamar a esta función después de registrar tu tipo de contenido debería eliminar el editor:
remove_post_type_support( 'my_post_type', 'editor' );
Estas funciones simplemente manipulan la variable global $_wp_post_type_features, pero siempre es mejor hacerlo con las funciones de la API que manipularla directamente.

¡SOLUCIÓN! Siempre pensé que esto solo servía para eliminar, por ejemplo, miniaturas o nav_menu mediante un tema hijo. ¡Muchas gracias!
 kaiser
kaiser
Ay, se me pasó eso. Buen punto, pasar un array vacío se evaluará como vacío... Pasar valores vacíos siempre es un lío, es contraintuitivo porque se trata como predeterminado en lugar de como nada. :(
 Rarst
Rarst
@Rarst: Creo que también funcionaría si pasas un nombre de característica ficticio. Solo es una clave de array, así que no importa si se insertan datos ficticios. Yo una vez usé 0.1 en lugar de 0 para un parámetro para pasar la verificación empty().
 Jan Fabry
Jan Fabry
@Jan Fabry sí, no es la primera vez que piso la mina de empty(). Como mencioné arriba - altamente contraintuitivo.
 Rarst
Rarst
Hmm. No está funcionando con claves y por eso creo que los "valores dummy" podrían convertirse en otra "mina" al actualizar más tarde (intenta encontrar el valor incorrecto). De todos modos: ¡muchas gracias a ambos! :)
Editar: sería útil si los valores no solo estuvieran allí, sino que fueran pares clave/valor. Ej. 'support' => array('thumbnail' => true, 'editor' => false);
 kaiser
kaiser
Utilizo el plugin Custom Post Type UI para crear tipos de entradas personalizados. Con este plugin, puedes desactivar el editor de entradas en las opciones avanzadas.
Gestionar Tipo de Entrada -> Ver Opciones Avanzadas
Aquí hay un enlace al plugin: http://wordpress.org/extend/plugins/custom-post-type-ui/
PD - También te permite desactivar el campo del título :)

Como mencioné anteriormente, escribí tres clases y por lo tanto no puedo cambiar a un plugin. En realidad, ni siquiera consideraría usar un plugin de todos modos. Los plugins son (en mi opinión) para desarrollo o cosas fácilmente intercambiables como formularios de comentarios y no para elementos centrales como tipos de publicación o taxonomías. ¡Gracias de todos modos!
 kaiser
kaiser
En realidad, los plugins pueden personalizar casi cualquier cosa de WordPress, incluyendo tipos de publicación personalizados. Actualmente estoy creando un plugin que crea numerosos tipos de publicación, sus metaboxes y varios campos personalizados.
 Manny Fleurmond
Manny Fleurmond
Consulta register_post_type(); en el codex. En la sección de Argumentos, desplázate hacia abajo hasta que veas Supports.
A partir de la versión 3.5, se puede pasar el valor booleano false en lugar de un array para evitar el comportamiento predeterminado (título y editor).
O personaliza tu tipo de entrada personalizado como desees agregando los valores que prefieras, por ejemplo:
'supports' => array(
'title',
'author',
'thumbnail',
'post-formats'
),
Estas opciones soportadas en mi array aparecerán en el backend de WordPress.

También puedes establecer estilos para la página de edición del administrador para ocultar ciertos elementos, como el editor, etc.
function custom_colors() {
echo '<style type="text/css">
body.post-type-events #postdivrich {
display: none;
}
</style>';
}
add_action('admin_head', 'custom_colors');
