Custom Post Types: Come rimuovere l'editor (meta box)
Mi chiedo come posso rimuovere l'editor di post (visuale + html). Ho provato a non registrare il supporto per il post type, ma appare comunque (la deregistrazione funziona bene con tutti gli altri meta box predefiniti nella schermata di modifica del post). Ho anche provato a deregistrarlo con remove_meta_box, ma non ha funzionato neanche questo (funziona per tutto tranne che per il meta box del titolo). Forse mi sfugge qualcosa. Ho già cercato sul web e non ho trovato nulla. Spero che qualcuno possa aiutarmi. Grazie!
Ps. Sarei felice di una soluzione per disabilitare anche il campo del titolo, ma è una priorità secondaria (non registrarlo con il post type funziona).
(La versione di WordPress è la 3.0.4.)

Fornire un array vuoto al parametro 'supports' nella dichiarazione del post type dovrebbe rimuovere l'editor e il titolo, insieme a tutte le altre caselle predefinite nella pagina di modifica del post.
$supports = array ('');
$args = array(
'label' => 'people',
'supports' => $supports,
'hierarchical' => false,
'public' => true,
'rewrite' => true
);
register_post_type( 'people', $args);
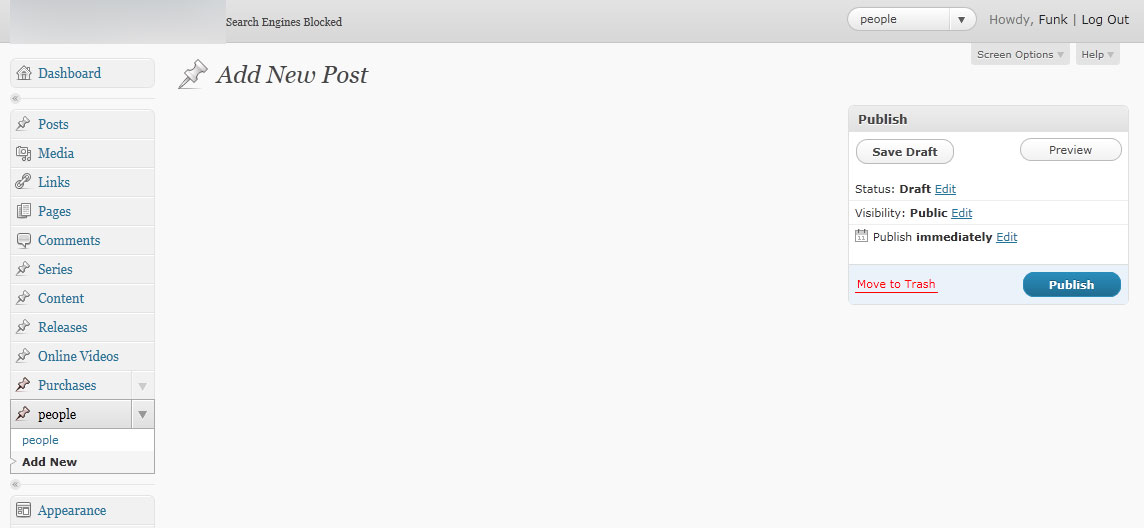
Risultato:
 Popola 'supports' con gli elementi che vuoi mostrare, come trackback, commenti, ecc. Oppure lascialo vuoto per avere una pagina vuota, eccetto per la casella che ti permette di salvare i post. Assicurati di visitare qui se vuoi rimuovere anche le metabox delle tassonomie gerarchiche.
Popola 'supports' con gli elementi che vuoi mostrare, come trackback, commenti, ecc. Oppure lascialo vuoto per avere una pagina vuota, eccetto per la casella che ti permette di salvare i post. Assicurati di visitare qui se vuoi rimuovere anche le metabox delle tassonomie gerarchiche.

Grazie finora. Il mio problema è che non riesco a impostare tutto come vuoto. Ho scritto tre classi per velocizzare la generazione di tipi di post personalizzati, tassonomie personalizzate e tag. Hanno dei valori predefiniti. Nel caso dei tipi di post personalizzati è semplicemente tutto. Ma ho bisogno di deregistrare alcune caselle per tipi di post specifici. E per uno devo deregistrare anche la casella dell'editor.
 kaiser
kaiser
Mi interessa capire cosa intendi con impostare tutto come vuoto? Se vuoi eliminare l'editor, basta non inserire 'editor' nell'array 'supports' quando crei il tipo di post nella tua classe.
 Manny Fleurmond
Manny Fleurmond
@kaiser se sono le tue classi, qual è il problema? Fallo gestire a loro?..
 Rarst
Rarst
@Rarst: È solo una base che fa le seguenti cose: registra i tipi di post e le tassonomie da un array e offre un filtro per $labels e $args (predefiniti e specifici). La classe terms genera solo termini non eliminabili che si aggiornano e assegnano da un array. Le meta box possono essere gestite facilmente senza la classe e non avrebbe senso per me integrarle. Le classi sono solo lì per farmi risparmiare tempo e impedire ai clienti di eliminare i termini di cui il sistema ha bisogno. Ma grazie per aver dato un'occhiata. Il tuo aiuto è molto apprezzato (ancora una volta) :)
 kaiser
kaiser
@Manny Fleurmond: Riuso le classi in configurazioni diverse (parte del mio framework). Non voglio cambiare il comportamento predefinito "supporta tutto". Ho dei filtri per modificarlo per tutti i tipi di post o solo per quelli specifici (sovrascrivere o aggiungere a $args). Funzionano per tutto, ma non per l'editor. Ho anche provato la funzione remove_meta_box senza alcun successo (anche per la meta box del titolo).
 kaiser
kaiser
Sembra un po' rigido. Potresti scrivere la tua classe in modo da poter modificare alcune impostazioni predefinite su base istanza per istanza. In questo modo avresti un controllo migliore su ciò che appare quando crei un tipo di post personalizzato.
 Manny Fleurmond
Manny Fleurmond
@kaiser il punto degli argomenti predefiniti è che puoi sovrascriverli con valori non predefiniti quando necessario. Altrimenti non sono predefiniti, ma hardcoded e questa è davvero una configurazione rigida.
 Rarst
Rarst
@Rarst: credo tu mi abbia frainteso. Ho impostato un filtro dopo le etichette e gli argomenti come nell'esempio seguente. Gli $args includono tutto tranne la struttura dei permalink che viene impostata secondo l'opzione nel db dopo il filtro. Quindi no, non è hard coded.
// Filtro per tutti i custom post type (modifica il comportamento predefinito) $args = apply_filters( 'config_cpt_args', $args ); // Filtro per uno specifico custom post type $args = apply_filters( 'config_cpt_args_'.$post_type_name, $args );
 kaiser
kaiser
@kaiser allora qual è il problema con l'impostazione di supports come array vuoto tramite filtro?
 Rarst
Rarst
@Rarst: Che l'editor (& il titolo) semplicemente non vogliono scomparire...
 kaiser
kaiser
Se non passi nulla per l'argomento supports, vengono utilizzate le impostazioni predefinite di 'title', 'editor' (dove "nulla" è qualsiasi cosa che risulta empty()).
Tuttavia, proprio come puoi aggiungere il supporto per qualcosa dopo la registrazione del post type con add_post_type_support( $post_type, $feature ), puoi rimuovere il supporto per qualcosa chiamando remove_post_type_support( $post_type, $feature ). Quindi, chiamare questa funzione dopo aver registrato il tuo post type dovrebbe rimuovere l'editor:
remove_post_type_support( 'my_post_type', 'editor' );
Queste funzioni manipolano semplicemente la variabile globale $_wp_post_type_features, ma è sempre meglio farlo con le funzioni API piuttosto che modificarla direttamente.

SOLUZIONE! Ho sempre pensato che servisse solo per rimuovere ad esempio miniature o nav_menu tramite un child theme. Grazie mille!
 kaiser
kaiser
Ahi, mi è sfuggito. Ottimo punto, passare un array vuoto verrà valutato come vuoto... Passare valori vuoti è sempre un casino, è controintuitivo perché viene trattato come default invece di nulla. :(
 Rarst
Rarst
@Rarst: Penso che funzionerebbe anche passando un nome di feature fittizio. È solo una chiave di array, quindi non importa se vengono inseriti dati dummy. Io una volta ho usato 0.1 invece di 0 per un parametro per superare il controllo empty().
 Jan Fabry
Jan Fabry
@Jan Fabry sì, non è la prima volta che metto il piede sulla mina di empty(). Come sopra - altamente controintuitivo.
 Rarst
Rarst
Hm. Non funziona con le chiavi e quindi penso che i "valori dummy" potrebbero diventare un'altra "mina" durante aggiornamenti futuri (prova a trovare il valore sbagliato). Comunque: grazie mille a entrambi! :)
Modifica: sarebbe utile se i valori non fossero semplicemente presenti, ma fossero coppie chiave/valore. Es. 'support' => array('thumbnail' => true, 'editor' => false);
 kaiser
kaiser
Utilizzo il plugin Custom Post Type UI per creare tipi di post personalizzati. Con questo plugin, puoi disabilitare l'editor di post nelle opzioni avanzate.
Gestisci Tipo di Post -> Visualizza Opzioni Avanzate
Ecco il link al plugin: http://wordpress.org/extend/plugins/custom-post-type-ui/
PS - Ti permette anche di disabilitare il campo del titolo :)

Come detto sopra, ho scritto tre classi e quindi non posso passare a un plugin. Voglio dire, non prenderei nemmeno in considerazione l'uso di un plugin in ogni caso. I plugin sono (secondo me) per lo sviluppo o per cose facilmente intercambiabili come i moduli di commento e non per elementi fondamentali come i tipi di post o le tassonomie. Grazie comunque!
 kaiser
kaiser
In realtà i plugin possono personalizzare praticamente qualsiasi aspetto di WordPress, inclusi i tipi di post personalizzati. Sto creando proprio ora un plugin che crea numerosi tipi di post, i loro metabox e i vari campi personalizzati.
 Manny Fleurmond
Manny Fleurmond
Consulta register_post_type(); nel codex. Nella sezione Arguments scorri verso il basso fino a vedere Supports.
A partire dalla versione 3.5, puoi passare il valore booleano false invece di un array per prevenire il comportamento predefinito (titolo e editor).
Oppure personalizza il tuo custom post type come preferisci aggiungendo i valori che desideri, ad esempio:
'supports' => array(
'title',
'author',
'thumbnail',
'post-formats'
),
Queste opzioni supportate nel mio array appariranno nel backend di WordPress.

Puoi anche impostare lo stile per la pagina di modifica dell'amministratore per nascondere alcuni elementi, come l'editor, ecc.
/**
* Nasconde l'editor per il post type 'events' nella pagina di amministrazione
*/
function custom_colors() {
echo '<style type="text/css">
body.post-type-events #postdivrich {
display: none;
}
</style>';
}
// Aggiunge l'azione per modificare l'head dell'admin
add_action('admin_head', 'custom_colors');
