Aggiungi una casella di controllo alla schermata del post che aggiunge una classe al titolo
Ho bisogno che alcuni post abbiano colori del titolo diversi dagli altri, e ho pensato che il modo più conveniente per farlo sarebbe attraverso una sorta di casella di controllo nella schermata di creazione/modifica del post. Come posso aggiungere la casella di controllo e poi recuperare il valore nel template?
Grazie

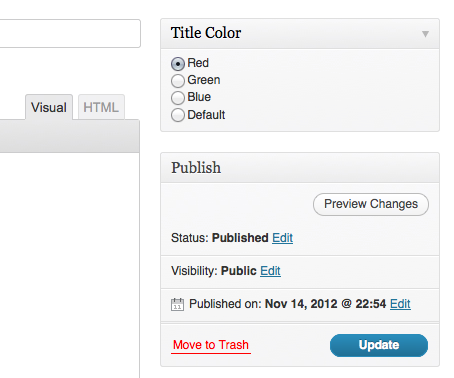
Esatto, hai bisogno di una Custom Meta Box che crei i checkbox nella schermata di modifica degli articoli.

In questo caso, si tratta di pulsanti radio, poiché ci serve solo un valore.
Di seguito il codice che la crea. Inseriscilo nel file functions.php del tuo tema o crea un plugin semplice per renderlo indipendente dal tema.
/* Definizione della custom box */
add_action( 'add_meta_boxes', 'wpse_61041_add_custom_box' );
/* Azioni da eseguire con i dati inseriti */
add_action( 'save_post', 'wpse_61041_save_postdata' );
/* Aggiunge una box nella colonna principale delle schermate di modifica Articoli e Pagine */
function wpse_61041_add_custom_box() {
add_meta_box(
'wpse_61041_sectionid',
'Colore Titolo',
'wpse_61041_inner_custom_box',
'post',
'side',
'high'
);
}
/* Stampa il contenuto della box */
function wpse_61041_inner_custom_box($post)
{
// Usa nonce per verifica
wp_nonce_field( 'wpse_61041_wpse_61041_field_nonce', 'wpse_61041_noncename' );
// Recupera valore salvato, se non esiste seleziona "default"
$saved = get_post_meta( $post->ID, 'title_color', true);
if( !$saved )
$saved = 'default';
$fields = array(
'red' => __('Rosso', 'wpse'),
'green' => __('Verde', 'wpse'),
'blue' => __('Blu', 'wpse'),
'default' => __('Predefinito', 'wpse'),
);
foreach($fields as $key => $label)
{
printf(
'<input type="radio" name="title_color" value="%1$s" id="title_color[%1$s]" %3$s />'.
'<label for="title_color[%1$s]"> %2$s ' .
'</label><br>',
esc_attr($key),
esc_html($label),
checked($saved, $key, false)
);
}
}
/* Quando l'articolo viene salvato, salva i nostri dati personalizzati */
function wpse_61041_save_postdata( $post_id )
{
// verifica se è un salvataggio automatico
// Se lo è, il nostro form non è stato inviato, quindi non facciamo nulla
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
// verifica che la richiesta provenga dalla nostra schermata e con autorizzazione corretta,
// perché save_post può essere attivato in altri momenti
if ( !wp_verify_nonce( $_POST['wpse_61041_noncename'], 'wpse_61041_wpse_61041_field_nonce' ) )
return;
if ( isset($_POST['title_color']) && $_POST['title_color'] != "" ){
update_post_meta( $post_id, 'title_color', $_POST['title_color'] );
}
}
codice basato su questa Risposta
Come usarlo nel tema
Con le opportune regole CSS in posizione (h1.default, h1.red, ecc.), ovunque tu voglia applicare la classe colore al titolo (index.php, single.php, ecc.), usa qualcosa come:
<?php $title_color = get_post_meta( get_the_ID(), 'title_color', true); ?>
<h1 class="entry-title <?php echo esc_attr($title_color); ?>"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>

Bene bene. Dovresti anche dare un'occhiata alla funzione checked.
 chrisguitarguy
chrisguitarguy
Un'altra modifica per pulire un po' la funzione di callback. Potresti volerla testare per assicurarti che funzioni ancora come previsto. Ho solo fatto in modo che non ti ripeti e che si possano aggiungere più colori facilmente.
 chrisguitarguy
chrisguitarguy
Il lavoro di @brasofilo è ottimo, ma se non vuoi fare molto coding, puoi ottenere lo stesso risultato utilizzando i Custom Fields. Di default sono nascosti, ma puoi renderli visibili dalle Screen Options. Crea un nuovo campo e chiamalo color, poi inserisci il nome del colore nel campo value. Successivamente, aggiungi questo codice nel file header.php del tuo tema, sotto il tag </head>.
<style type="text/css">
/*Sostituisci [color-name] con il tuo colore, ad esempio: red*/
#red {color:"red";}
#green {color:"green";}
#[color-name] {color:"[color-name]";}
#[color-name] {color:"[color-name]";}
</style>
<?php
global $post;
$color = get_post_meta(get_the_ID(), 'color', true);
$id = "id="
?>
Poi cerca <h1 class="entry-title" e inserisci questo codice al suo interno: <?php echo $id, $color;?>. Ora, ogni volta che vuoi cambiare il colore del titolo, seleziona color dal menu a tendina dei custom fields e scrivi il nome del colore nel campo value.
