Come posso caricare in massa immagini e creare automaticamente articoli per ciascuna contemporaneamente?
So come caricare più immagini in un articolo esistente, ma questo è uno scenario diverso. Questo è per un grande catalogo di risorse, dove ogni articolo di tipo personalizzato rappresenta una risorsa immagine (quindi una singola immagine viene assegnata come "immagine in evidenza" per ogni articolo).
L'intero sistema funziona alla perfezione per la creazione di risorse una alla volta, ma richiede troppo tempo. Ho bisogno di poter caricare in "batch" più immagini contemporaneamente, quindi far creare un nuovo articolo per ogni immagine, e poi allegare l'immagine al nuovo articolo come "immagine in evidenza".
Non ci sarà contenuto testuale inserito per ogni articolo - solo alcuni metadati e assegnazioni di tassonomie personalizzate, quindi dovrebbe essere possibile assegnare in batch i metadati e la tassonomia durante questo processo di creazione batch.
Ho ricercato soluzioni dalla creazione di articoli XML-RPC (che di solito non gestisce il caricamento/assegnazione delle immagini) ai plugin che prelevano i file da una directory del server alla libreria multimediale (che non copre la creazione di articoli), e uploader di file multipli jquery (che fondamentalmente si limitano a scaricare i file in una directory).
Sono relativamente esperto in PHP, avendo sviluppato plugin e temi, ma sono bloccato su come gestire questo processo, poiché richiede il primo passaggio di portare i file sul server in qualche capacità temporanea, quindi generare articoli basati sui file caricati e assegnare alcuni metadati identificativi all'intero batch.
Spero che questo possa essere fatto in un pannello di amministrazione personalizzato, ma se devo farlo al di fuori di wp-admin, va bene anche così...
Idee?

Questo script è una proof of concept (testata e funzionante), non è un plugin ed è pensato per essere modificato, presuppone alcune cose:
- Utilizza
wp_insert_postquindi si consiglia di non collegarlo a nessun hook di amministrazione, eseguirlo solo una volta! - Le immagini devono essere nella cartella
wp-content\uploads, modificare questo richiederebbe più passaggi. L'esempio utilizza una cartella personalizzata chiamata\imagesnella cartella degli upload, puoi modificare questa parte. - Non effettua alcun controllo degli errori, l'ho testato solo su una cartella con 20 immagini quindi i risultati potrebbero variare:)
Il codice seguente itererà attraverso la cartella wp-content\uploads\images e creerà un titolo del post basato sul nome dell'immagine allegata ad esso. Probabilmente vorrai cambiarlo con qualcosa di meglio o inserire metadati utilizzando altri dati che hai (Exif forse).
function WPSE_1595_image_post() {
// Dobbiamo usare la directory di upload predefinita
$wp_upload_dir = wp_upload_dir();
// La cartella effettiva
$wp_upload_images = $wp_upload_dir['basedir'] . '/images';
require_once(ABSPATH . 'wp-admin/includes/image.php');
foreach (new DirectoryIterator($wp_upload_images) as $fileInfo) {
if($fileInfo->isDot()) continue;
$image_base = $fileInfo->getFilename();
$image_name = pathinfo($fileInfo, PATHINFO_FILENAME);
// Personalizza questi dati del post come preferisci
$my_post_data = array(
'post_title' => $image_name,
'post_type' => 'post',
'post_category' => array('1'),
'post_author' => 1,
'post_status' => 'publish'
);
// Abbiamo bisogno dell'ID per l'allegato
$post_id = wp_insert_post($my_post_data);
$wp_filetype = wp_check_filetype($image_base, null );
// Personalizza questi dati dell'allegato come preferisci
$attachment = array(
'guid' => $wp_upload_dir['url'] . '/' . $image_name,
'post_mime_type' => $wp_filetype['type'],
'post_title' => 'child-' . $image_name,
'post_content' => '',
'post_status' => 'inherit'
);
$imagefile = $wp_upload_images . '/' . $image_base;
$attach_id = wp_insert_attachment( $attachment, $imagefile, $post_id );
$attach_data = wp_generate_attachment_metadata( $attach_id, $imagefile );
wp_update_attachment_metadata( $attach_id, $attach_data );
}
}
Per qualsiasi cosa oltre qualche migliaio di immagini probabilmente sarebbe più facile usare:
- https://codex.wordpress.org/XML-RPC_WordPress_API
- https://make.wordpress.org/core/tag/migration-portability/ se uscirà
- Uno script diretto sul database

Continua ad aggiungere immagini ridimensionate nuovamente nella cartella upload/images e, per questo, genera anche nuovi articoli. Il processo è diventato ricorsivo, quindi prima di rimuovere la funzione erano stati creati quasi 800 articoli. Le nuove dimensioni generate dovrebbero essere gestite nella posizione standard dei media di WordPress.
 Heena Shah
Heena Shah
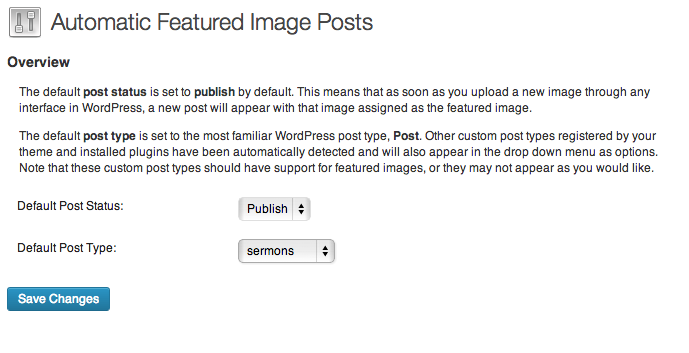
C'è questo plugin: Plugin Automatic Featured Image Posts
Dalla pagina del plugin:
Automatic Featured Image Posts crea un nuovo post con un'immagine in evidenza ogni volta che viene caricata un'immagine. Tramite la pagina delle impostazioni del plugin, puoi impostare l'immagine per la pubblicazione e assegnarla a uno dei tuoi tipi di post personalizzati esistenti e/o ai formati di post.
In sostanza, ogni immagine caricata genera un post (del tipo di post scelto) e viene impostata come immagine in evidenza di quel post.
L'ho installato sulla mia macchina locale. La pagina delle impostazioni appare così e ti permette di selezionare a quale tipo di post, inclusi i tipi di post personalizzati, vuoi assegnare i caricamenti di foto, e lo stato di pubblicazione desiderato.

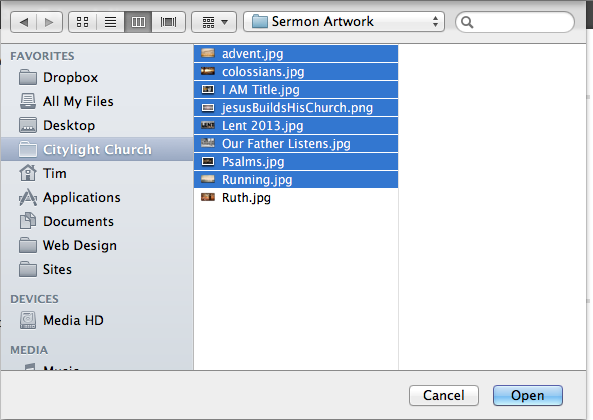
Per mettere in pratica il plugin - naviga verso il tuo tipo di post scelto, apri un nuovo post e carica i media.
Per caricare foto in blocco, basta selezionare più foto nella finestra di dialogo "carica". Qui sto selezionando 8 foto, ma non vedo motivi per cui non potrebbero essere 80 o 800, a meno che non ci siano limiti che non conosco nel caricatore di immagini di WordPress.

I titoli dei post sono impostati dai nomi dei file delle immagini. Dovresti essere in grado di lavorarci e richiamarli nel tuo tema con the_title()
Ho testato localmente e funziona in WordPress 3.6.
Sono sicuro che ci sia un modo più robusto o flessibile per ottenere questo risultato, ma in questo caso, il plugin sembra fare esattamente quello che chiedi, con l'eccezione dell'assegnazione di meta-dati. Forse qualcun altro potrebbe approfondire quella parte.
Se avessi bisogno di contenuti di post generati dinamicamente, potresti almeno iniziare con il plugin e iterare da lì. Un'idea sarebbe usare i formati di post o i template di pagina per determinare come i post vengono visualizzati.
Nota: Assicurati di avere tutte le tue dimensioni image_size impostate in functions.php. Odio dover annullare/eliminare 10.000 foto, o eseguire un "rigenera miniature" estremamente lungo solo perché ho dimenticato o cambiato la dimensione dell'immagine!

La domanda "Pulizia della cartella degli upload, struttura del database della Media Library" contiene alcuni suggerimenti di plugin che potrebbero essere correlati - anche se non esattamente ciò che stai chiedendo. Ma forse le informazioni possono essere utili.
