Mostrare il widget del minicarrello WooCommerce nella barra laterale della pagina di checkout? E come rendere sicuro questo aggiornamento sovrascrivendo il widget?
Prima di porre la domanda qui voglio dire che ho già chiesto su stackoverflow e sul forum di WordPress ma non ho ricevuto alcuna risposta. Quindi alla fine sono arrivato qui.
Ho installato il plugin WooCommerce nel mio WordPress 3.5.2. Tutto funziona bene con WooCommerce. Ho creato una cartella chiamata woocommerce e ho copiato tutti i file dei template di WooCommerce all'interno della cartella del mio tema. Ma c'è qualcosa su cui sono completamente bloccato. Nella pagina di checkout di WooCommerce voglio mostrare i totali del carrello nella barra laterale. Ma non viene visualizzato lì. Nelle altre pagine funziona correttamente. Qualcuno può gentilmente dirmi cosa c'è di sbagliato qui? Qualsiasi aiuto e suggerimento sarà molto apprezzato. Grazie
Aggiornamento
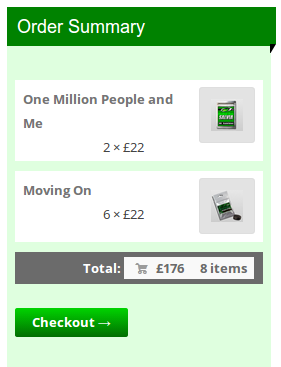
Ecco lo screenshot del widget del carrello WooCommerce nella barra laterale che può essere mostrato in tutte le pagine tranne quella di checkout.

Modifica:
In aggiunta, come rendere questa modifica sicura dagli aggiornamenti?
Il widget del carrello non viene visualizzato perché è configurato per non mostrarsi nelle pagine del carrello e checkout. Se vuoi modificare questo comportamento, dai un'occhiata a class-wc-widget-cart.php, dove troverai la seguente riga:
if ( is_cart() || is_checkout() ) return;
Modificala in:
if ( is_cart() ) return;
Per mostrare il widget nella pagina di checkout.
Nota: Questa modifica, se effettuata nella cartella plugins/woocommerce/classes/widgets, verrà sovrascritta durante gli aggiornamenti.
Modifica: Informazioni aggiuntive su come sovrascrivere il widget e rendere le modifiche sicure dagli aggiornamenti
Fonte: http://www.skyverge.com/blog/overriddin-woocommerce-widgets/ (Opzione 5)
- Duplica
class-wc-widget-cart.php; - Copia il duplicato in una cartella all'interno del tuo tema, ad esempio:
cust_woo_widgets - Apporta le modifiche sopra indicate al file;
Inoltre, apporta la seguente modifica al widget duplicato:
class Custom_WooCommerce_Widget_Cart extends WooCommerce_Widget_Cart { function widget( $args, $instance ) { // copia la funzione widget da woocommerce/classes/widgets/class-wc-widget-cart.php } }Aggiungi il seguente codice al tuo
functions.php:add_action( 'widgets_init', 'override_woocommerce_widgets', 15 ); function override_woocommerce_widgets() { if ( class_exists( 'WooCommerce_Widget_Cart' ) ) { unregister_widget( 'WooCommerce_Widget_Cart' ); include_once( 'cust_woo_widgets/widget-cart.php' ); register_widget( 'Custom_WooCommerce_Widget_Cart' ); } }
Nota: Consulta la fonte per maggiori informazioni; non testato.

grazie per la risposta ma puoi dirmi cosa succede con gli aggiornamenti dei plugin? Significa che quando il plugin verrà aggiornato questo verrà sovrascritto, quindi come risolvere questo problema?
 NewUser
NewUser
Generalmente puoi sovrascrivere i template di woocommerce: http://docs.woothemes.com/document/template-structure/, ma per i widget non è (sempre) così semplice da fare. Per maggiori informazioni su come farlo, leggi questo: http://www.skyverge.com/blog/overriddin-woocommerce-widgets/; e questo: http://wordpress.org/support/topic/possible-to-overwrite-a-woocommerce-widget.
 Nicolai Grossherr
Nicolai Grossherr
questa dovrebbe essere la soluzione corretta, il filtro è stato aggiunto da woocommerce - la risposta di @something è obsoleta. puoi anche utilizzare il metodo __return_false:
add_filter( 'woocommerce_widget_cart_is_hidden', '__return_false', 40, 0 );
 cyptus
cyptus
Non è consigliabile modificare i file core del plugin poiché con l'aggiornamento le tue modifiche andranno perse. È meglio utilizzare il seguente codice per mostrare il widget del carrello nella sidebar durante la pagina di checkout
add_filter('woocommerce_widget_cart_is_hidden', 'show_cart_on_checkout');
function show_cart_on_checkout()
{
return is_cart();
}
