Adaugă antet și subsol în interfața de administrare WordPress
Doresc să adaug un antet în interfața de administrare pentru a arăta mai asemănător cu partea frontală a site-ului. Nu vreau să adaug prea multe, doar antetul și subsolul sunt suficiente. Secțiunea de conținut să rămână în stilul original.
Dar nu pot găsi un hook potrivit pentru această zonă. Am încercat să adaug get_header(); în admin-header.php și funcționează. Cu toate acestea, nu vreau să modific fișierele de bază WordPress, așa că există vreo altă modalitate de a adăuga fișierele?
ACTUALIZARE
După luni de cercetare, am renunțat în final la ideea de a adăuga antetul și subsolul frontend-ului în backend. În schimb, folosesc paginile din frontend pentru a deveni panoul de control al utilizatorului. Deși acest lucru a implicat multă muncă (am făcut-o manual, nu prin intermediul unui plugin), este mult mai flexibil.
Cu toate acestea, mulțumesc pentru sfaturi și sugestii.
Acțiunea in_admin_header poate fi folosită pentru a insera conținut înainte de <div id="wpbody"> în panoul de administrare WordPress.
Vezi Linia 101 din /wp-admin/admin-header.php (numărul liniei corespunde versiunii 3.3.2)
Mai multe informații despre acțiuni: Referință Acțiuni, codex

da... și asta funcționează, dar meniul încă se afișează în partea stângă, nu este înfășurat sub corpul principal... am descoperit că admin_head poate face asta, dar adaugă header-ul în secțiunea <head></head> ceea ce nu este o soluție ideală... oricum, mulțumesc pentru sfaturi...
 dev-jim
dev-jim
Știu că poate părea o nebunie, dar folosirea de iframe-uri pentru header și footer și adăugarea în functions.php sau crearea unui plugin:
function frontheader() {
echo 'IFRAME';
}
add_action('admin_head', 'frontheader');
function frontfooter() {
echo 'IFRAME';
}
add_action('admin_footer', 'frontfooter');

Nu cred că asta va funcționa așa cum te aștepți. admin_head se declanșează în interiorul secțiunii <head>. admin_footer ar putea funcționa.
 chrisguitarguy
chrisguitarguy
Ceva care stă în calea conceptului de antet/subsol este meniul Admin din partea stângă.
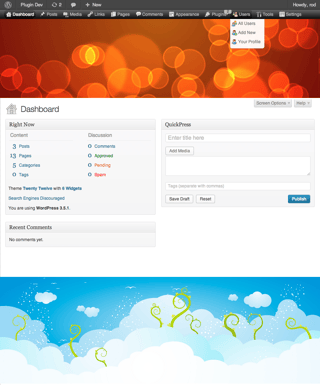
Dar cu ajutorul meniului drop-down Admin Ozh', și al partenerului său Admin Menus Fixed, este posibil să poziționăm meniul în altă parte și să inserăm HTML-ul nostru personalizat în partea de sus și de jos.

click pentru a mări ⤴
add_action( 'in_admin_header', 'insert_header_wpse_51023' );
add_action( 'admin_footer', 'insert_footer_wpse_51023' );
add_filter( 'admin_print_styles', 'footer_hide_wpse_51023' );
function insert_header_wpse_51023()
{
echo '<div style="width:100%"><img src="http://example.com/header.jpg" width="100%" /></div>';
}
function insert_footer_wpse_51023()
{
echo '<div style="width:100%"><img src="http://example.com/footer.png" width="100%" /></div>';
}
function footer_hide_wpse_51023()
{
echo '<style type="text/css">#wpfooter { display: none; }</style>';
}

Din descrierea ta, partea pe care probabil ai dori să o înfășori este div cu clasa wpwrap. Totuși, nu există cârlige potrivite în exteriorul acesteia, iar tu va trebui să faci ceva cu bara de unelte și altele.
Partea de administrare WordPress este considerată (până acum) foarte inflexibilă și greu de personalizat profund, în comparație cu partea publică. Ar putea avea mai mult sens să lucrezi cu stilizare CSS și elementele existente ale acesteia, decât să încerci să introduci elemente noi majore.

Încercați să faceți backend-ul să arate precum frontend-ul, astfel încât utilizatorii să acceseze profilul lor?
Dacă nu, care este motivul pentru care doriți antetul și subsolul în backend?
Dacă doriți să oferiți utilizatorilor acces la profilul lor, puteți utiliza http://wordpress.org/extend/plugins/user-meta/ pentru a crea un profil / panou de control în frontend care să includă antetul și subsolul.
Există, de asemenea, mai multe funcții și plugin-uri care pot elimina câmpurile de profil inutile.

Știu că acesta este un subiect vechi, dar poate ajuta pe altcineva care are nevoie de asta. În interiorul fișierului functions.php adăugați următoarele:
add_action( 'in_admin_header', 'my_header' );
function my_header()
{
if ( current_user_can( 'subscriber' ) ) { // Dacă utilizatorul este abonat, eliminați instrucțiunea IF pentru toți utilizatorii.
include('../wp-content/themes/NUMELE_TEMPLATE_TAU/header.php'); // Adăugarea header.php
echo '<style>body {background: #fff;}</style>'; // Adăugarea unor stiluri, fișierul .css poate fi adăugat și aici.
}
}

Dacă cineva are încă nevoie să adauge antetul și subsolul frontend în backend, poate acest lucru vă poate ajuta:
add_action( 'in_admin_header',function(){
remove_all_actions( 'admin_notices' );
?>
<style id="admin-in-header-css">
html{
margin:0 !important
}
#wpadminbar,
#adminmenumain,
#wpfooter,
#footer-upgrade+div,
#footer-left,
#footer-upgrade{
display: none !important;
}
#wpcontent, #wpfooter {
margin-left: 0;
margin-right: 0;
padding-left: 0;
padding-right: 0;
}
</style>
<?php
ob_start();
get_header();
if( class_exists( 'WPBMap' ) ){
WPBMap::addAllMappedShortcodes(); //Doar în cazul în care utilizați WPBakery page builder
}
$frontend_header = ob_get_clean();
echo do_shortcode( str_replace( '<html','<div',str_replace( '<body','<div',$frontend_header ) ) );
?>
<style id="admin-after-head-css">
html{
margin:0 !important
}
</style>
<?php
} );
add_action( 'in_admin_footer',function(){
add_filter( 'admin_footer_text','__return_empty_string' );
add_filter( 'update_footer','__return_empty_string' );
ob_start();
get_footer();
if( class_exists( 'WPBMap' ) ){
WPBMap::addAllMappedShortcodes(); //Doar în cazul în care utilizați WPBakery page builder
}
$frontend_footer = ob_get_clean();
echo do_shortcode( str_replace( '</html>','',str_replace( '</body>','</div>',$frontend_footer ) ) );
} );
Nu este posibil să facem acest lucru într-un mod curat, deoarece încercăm să facem ceva puțin "murdar" aici, dar cred că acesta este un compromis bun între murdărie și scopul pe care dorim să-l atingem.
Tot ce putem elimina prin PHP, îl eliminăm prin PHP, restul va fi ascuns cu niște CSS "murdar". Am atribuit de două ori o margine superioară zero elementului HTML, deoarece prima dată trebuie să fie interpretată chiar înainte de primul randare, iar a doua oară trebuie să suprascrie marginea adăugată de nucleu care ajunge mai târziu în timpul randării. Dacă o adăugați o singură dată, veți observa o schimbare în aspect în timpul randării.
Am înlocuit <body, <html, și pentru a preveni etichetele duble de deschidere și închidere (adăugate de nucleu și de temă).
După cum am spus, aceasta este o soluție "murdară", dar ar trebui să funcționeze cu majoritatea temelor.
