Aggiungere header e footer al backend di WordPress
Vorrei aggiungere un header nel backend in modo che si integri meglio con il frontend. Non voglio aggiungere molto, mi bastano header e footer. La sezione del contenuto mantiene lo stile originale.
Tuttavia non riesco a trovare un hook appropriato per questa area. Ho provato ad aggiungere get_header(); nel file admin-header.php e funziona. Però non voglio modificare i file core di WordPress, quindi c'è un altro modo per aggiungere questi file?
AGGIORNAMENTO
Dopo mesi di ricerca, ho finalmente abbandonato l'idea di aggiungere l'header e il footer del frontend al backend. Invece, ho deciso di utilizzare le pagine del frontend come dashboard utente. Sebbene questo abbia richiesto molto lavoro (l'ho fatto manualmente, non tramite plugin), è risultato più flessibile.
Comunque, grazie ancora per i consigli/suggerimenti.

L'azione in_admin_header può essere utilizzata per inserire contenuti prima di <div id="wpbody"> nell'area di amministrazione di WordPress.
Vedi riga 101 di /wp-admin/admin-header.php (numero di riga relativo alla versione 3.3.2)
Ulteriori informazioni sulle azioni: Action Reference, codex

sì... questo funziona anche, ma mostra ancora il menu a sinistra, non raggruppato sotto il corpo principale... ho scoperto che admin_head può farlo, ma aggiunge l'intestazione nella sezione <head></head> che non è nemmeno una soluzione ideale... comunque grazie ancora per i tuoi consigli...
 dev-jim
dev-jim
So che potrebbe sembrare folle, ma utilizzare iframe per l'header e il footer e aggiungere a functions.php o creare un plugin:
function frontheader() {
echo 'IFRAME';
}
add_action('admin_head', 'frontheader');
function frontfooter() {
echo 'IFRAME';
}
add_action('admin_footer', 'frontfooter');

Non credo che funzionerà come ti aspetti. admin_head viene eseguito all'interno della sezione <head>. admin_footer potrebbe funzionare.
 chrisguitarguy
chrisguitarguy
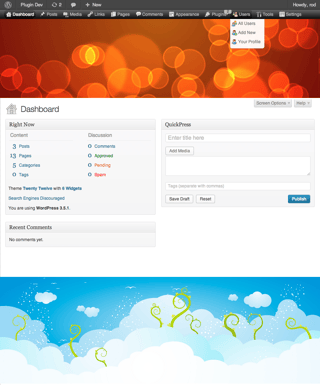
Qualcosa che ostacola il concetto di header/footer è il menu di amministrazione sul lato sinistro.
Ma con l'aiuto di Ozh' Admin Drop Down Menu, e il suo complemento Admin Menus Fixed, è possibile posizionare il menu in un'altra posizione e inserire il nostro HTML personalizzato nella parte superiore e inferiore.

clicca per ingrandire ⤴
add_action( 'in_admin_header', 'insert_header_wpse_51023' );
add_action( 'admin_footer', 'insert_footer_wpse_51023' );
add_filter( 'admin_print_styles', 'footer_hide_wpse_51023' );
function insert_header_wpse_51023()
{
echo '<div style="width:100%"><img src="http://example.com/header.jpg" width="100%" /></div>';
}
function insert_footer_wpse_51023()
{
echo '<div style="width:100%"><img src="http://example.com/footer.png" width="100%" /></div>';
}
function footer_hide_wpse_51023()
{
echo '<style type="text/css">#wpfooter { display: none; }</style>';
}

Dalla tua descrizione la parte che probabilmente vorresti racchiudere è il div con classe wpwrap. Tuttavia non ci sono hook adatti all'esterno di esso, oltre al fatto che dovresti gestire anche la barra degli strumenti e altri elementi.
L'area di amministrazione di WordPress è considerata (finora) molto inflessibile e difficile da personalizzare in profondità, rispetto al frontend. Potrebbe avere più senso lavorare con lo styling CSS e gli elementi esistenti, piuttosto che cercare di introdurre nuovi elementi importanti.

Stai cercando di far sembrare il backend simile al frontend in modo che gli utenti possano accedere al loro profilo?
Altrimenti, qual è il motivo per cui vuoi l'header e il footer nel backend?
Se vuoi dare agli utenti l'accesso al loro profilo, puoi usare http://wordpress.org/extend/plugins/user-meta/ per creare un profilo/dashboard frontend che includa header e footer.
Ci sono anche diverse funzioni e plugin che possono rimuovere i campi del profilo non necessari.

Non puoi inserire un elemento div all'interno di un elemento head. Non è HTML valido.
 fuxia
fuxia
So che questo è un argomento vecchio ma potrebbe essere utile a qualcun altro che ne ha bisogno. All'interno di functions.php aggiungi quanto segue:
add_action( 'in_admin_header', 'my_header' );
function my_header()
{
if ( current_user_can( 'subscriber' ) ) { // Se l'utente è un subscriber, rimuovi l'istruzione IF per tutti gli utenti.
include('../wp-content/themes/YOUR_TEMPLATE_NAME/header.php'); // Aggiunge header.php
echo '<style>body {background: #fff;}</style>'; // Aggiunge alcuni stili, qui si può anche includere un file .css.
}
}

Se qualcuno ha ancora bisogno di aggiungere l'header e il footer del frontend al backend, forse questo può aiutare:
add_action( 'in_admin_header',function(){
remove_all_actions( 'admin_notices' );
?>
<style id="admin-in-header-css">
html{
margin:0 !important
}
#wpadminbar,
#adminmenumain,
#wpfooter,
#footer-upgrade+div,
#footer-left,
#footer-upgrade{
display: none !important;
}
#wpcontent, #wpfooter {
margin-left: 0;
margin-right: 0;
padding-left: 0;
padding-right: 0;
}
</style>
<?php
ob_start();
get_header();
if( class_exists( 'WPBMap' ) ){
WPBMap::addAllMappedShortcodes(); //Nel caso in cui utilizzi WPBakery page builder
}
$frontend_header = ob_get_clean();
echo do_shortcode( str_replace( '<html','<div',str_replace( '<body','<div',$frontend_header ) ) );
?>
<style id="admin-after-head-css">
html{
margin:0 !important
}
</style>
<?php
} );
add_action( 'in_admin_footer',function(){
add_filter( 'admin_footer_text','__return_empty_string' );
add_filter( 'update_footer','__return_empty_string' );
ob_start();
get_footer();
if( class_exists( 'WPBMap' ) ){
WPBMap::addAllMappedShortcodes(); //Nel caso in cui utilizzi WPBakery page builder
}
$frontend_footer = ob_get_clean();
echo do_shortcode( str_replace( '</html>','',str_replace( '</body>','</div>',$frontend_footer ) ) );
} );
Non è possibile farlo in modo pulito perché stiamo cercando di fare qualcosa di un po' sporco qui, ma penso che questo sia un buon compromesso tra sporcizia e l'obiettivo che vogliamo raggiungere.
Tutto ciò che possiamo rimuovere via PHP lo rimuoviamo via PHP, il resto verrà nascosto con del CSS sporco. Ho assegnato due volte un margine superiore zero all'elemento HTML perché la prima volta deve essere analizzato appena prima del primo rendering, e la seconda volta deve sovrascrivere il margine aggiunto dal core che arriva più tardi durante il rendering. Se lo aggiungi solo una volta vedrai uno spostamento del layout durante il rendering.
Ho sostituito <body, <html, e per prevenire doppi tag di apertura e chiusura (aggiunti dal core e dal tema).
Come detto, questa è una soluzione sporca, ma dovrebbe funzionare con la maggior parte dei temi.
