Afisare Automata a Submeniului în WordPress
Pentru început... Sunt nou în WordPress și în dezvoltarea de teme.
Am un meniu principal pe care l-am plasat în header folosind următorul cod:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'topNav', 'after' => '<span> </span>' ) ); ?>
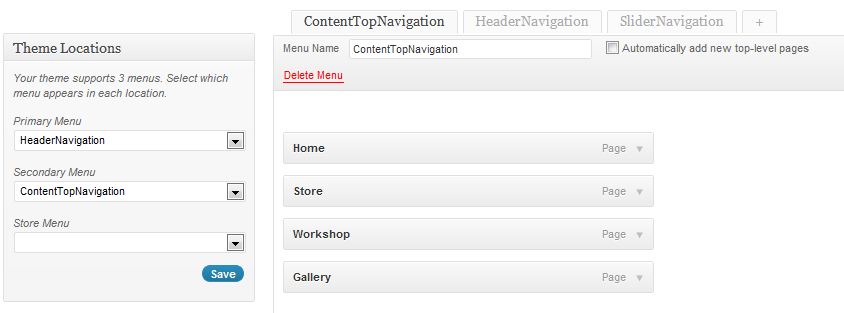
De asemenea, am definit meniul astfel:

Funcționează așa cum doresc (mai mult sau mai puțin):

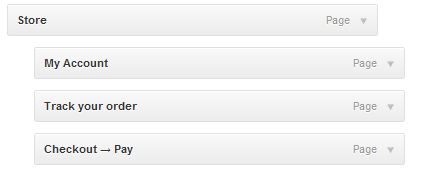
Acum, doresc să afișez un submeniu în zona albă de conținut a paginii, dedesubt. Submeniul ar trebui să apară similar cu meniul principal (ContentTopNavigation). De exemplu, dacă meniul ar fi configurat astfel (doar pentru demonstrație):

Și dacă elementul STORE din meniul principal ar fi selectat, pagina STORE ar afișa un meniu în partea de sus care să conțină cele 3 elemente de submeniu.
Cum pot face această relație automată? Adică submeniul pentru pagină să fie afișat automat bazat pe elementul selectat din meniul principal.
Dacă dezvoltați această temă cu propriul markup HTML și CSS, atunci ar trebui să fie destul de simplu...
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'topNav', 'after' => '<span> </span>' ) ); ?>
Veți observa că acest meniu PHP generează o listă neordonată cu submeniul ca o listă neordonată imbricată.
Uitați-vă la markup-ul generat în DOM, va arăta cam așa...
<ul class="menu">
<li class="menu-item">
<a href="...">Acasă</a>
</li>
<li class="menu-item current-menu-parent">
<a href="...">Magazin</a>
<ul class="sub-menu" style="display: none;">
<li class="sub-menu-item">
<a href="...">Contul meu</a>
</li>
<li class="sub-menu-item current-menu-item">
<a href="...">Urmărește comanda</a>
</li>
<li class="sub-menu-item">
<a href="...">Finalizare comandă - Plată</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="...">Atelier</a>
</li>
<li class="menu-item">
<a href="...">Galerie</a>
</li>
</ul>
Puteți observa în markup că WordPress generează o clasă pentru fiecare element.
Și când un element de meniu este activ, WordPress adaugă clasele active current-menu-item sau current-menu-parent la elementele li.
Deci, folosind jQuery ca mai jos, puteți controla vizibilitatea acelor elemente subordonate...
var allSubmenus = $('.sub-menu').hide();
// această variabilă setează toate submeniurile ul la 'display: none;'
$('li.current-menu-parent, li.current-menu-item').find('ul').show();
// dacă aceste elemente li au clasele curente, ele sunt setate la 'display: block', asta este pentru reîncărcarea paginii, astfel încât meniul curent să fie vizibil la încărcarea paginii.
$('li.menu-item a').click(function() {
allSubmenus.hide();
$(this).parent().find('ul').show();
});
// practic, când se face clic pe un link de meniu, ascunde toate submeniurile folosind variabila noastră, apoi găsește orice elemente ul copil (submeniu) și le setează la 'display block'
Apoi, după aceasta, trebuie să fiți inteligent cu CSS-ul și să poziționați ul.sub-menu absolut față de părintele ul.menu { position: relative } - și asigurați-vă că li.menu-item și ul.menu au overflow setat la visible, dar li.menu-item nu trebuie să aibă nicio poziționare.
Spuneți-mi dacă nu reușiți să vă dați seama de CSS.
ACTUALIZARE
Am realizat aproape că, dacă submeniurile apar doar pe pagina current-menu-item în sine și nu doriți ca submeniul să apară în timp ce sunteți pe o altă pagină din meniul principal... atunci pur și simplu setați CSS-ul astfel, fără nevoie de jQuery... (dar folosind aceeași metodă CSS menționată mai sus)
ul.menu {
position: relative;
overflow: visible;
}
li.menu-item {
/* Nicio poziționare */
overflow: visible;
float: left;
}
ul.sub-menu {
display: none;
position: absolute;
}
li.sub-menu-item {
float: left;
}
li.current-menu-parent ul,
li.current-menu-item ul {
display: block !important;
}

Mulțumesc pentru răspunsul detaliat. A fost foarte util. Am ales calea non-jquery. Cred că am CSS-ul așa cum aveai în vedere. Folosind el, sigur se afișează în zona de conținut alb, dar, de asemenea, depășește acel conținut, ceea ce nu este de dorit. Aceasta este pur și simplu o problemă de CSS acum, decât dacă există o modalitate de a apela wp_nav_menu o dată în header (pentru a afișa nivelul superior) și o dată în zona de conținut (pentru a afișa submeniul).
 Jason
Jason
Nicio problemă. Deoarece subnavigația este poziționată absolut, nu împinge conținutul în jos în zona albă. Hmmm, ai putea folosi fie niște jQuery, fie PHP condițional pentru a adăuga o clasă div-ului zonei albe. Această clasă ar putea adăuga niște padding suplimentar în partea de sus pentru a evita suprapunerea cu submeniul.
 Joshc
Joshc
Ceea ce am făcut în final a fost să apelez de două ori funcția wp_nav_menu. O fac o dată în header și ascund submeniul folosind clasa sub-menu. Asta e destul de ușor. Apoi o fac în șablonul paginii. Asta a fost un pic mai complicat pentru că, după cum se dovedește, nu poți ascunde părintele și afișa copilul (sau cel puțin eu nu am reușit să fac asta). Așa că a trebuit să setez dimensiunea fontului pentru părinte la zero. În final, asta mi-a oferit ceea ce aveam nevoie.
 Jason
Jason