Автоматическое отображение подменю в WordPress
Для начала... Я новичок в WordPress и разработке тем.
У меня есть главное меню, которое я разместил в шапке с помощью следующего кода:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'topNav', 'after' => '<span> </span>' ) ); ?>
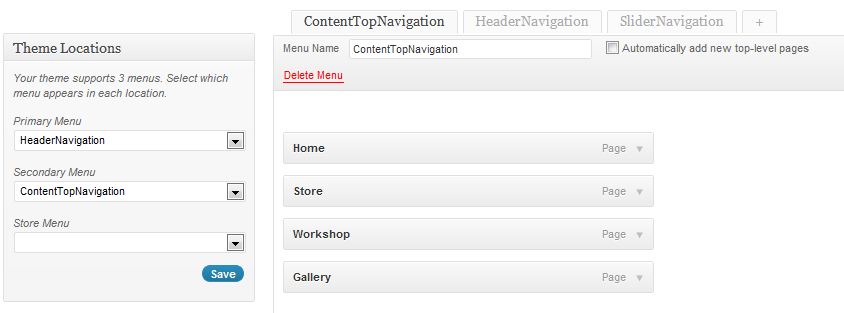
Я также определил свое меню следующим образом:

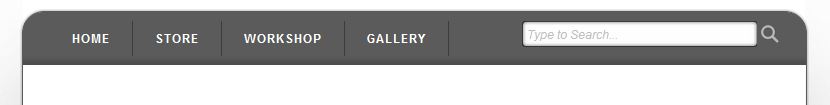
Оно работает так, как я хочу (ну, почти):

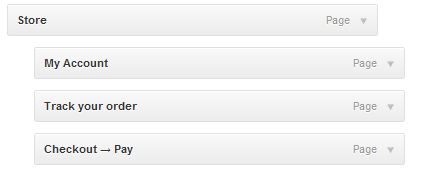
Теперь я хочу отобразить подменю в белой области контента страницы ниже. Подменю должно отображаться так же, как главное меню (ContentTopNavigation). Например, если меню настроено так (только для демонстрации):

И если выбран пункт главного меню STORE, то на странице STORE должно отображаться меню вверху с тремя пунктами подменю.
Как сделать эту связь автоматической? То есть, чтобы подменю для страницы автоматически отображалось на основе выбранного пункта главного меню.
Если вы разрабатываете эту тему с собственной HTML-разметкой и CSS, то это должно быть достаточно просто...
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'topNav', 'after' => '<span> </span>' ) ); ?>
Вы заметите, что это PHP-меню генерирует ненумерованный список, где подменю является вложенным ненумерованным списком.
Посмотрите сгенерированную разметку в DOM, она будет выглядеть примерно так...
<ul class="menu">
<li class="menu-item">
<a href="...">Главная</a>
</li>
<li class="menu-item current-menu-parent">
<a href="...">Магазин</a>
<ul class="sub-menu" style="display: none;">
<li class="sub-menu-item">
<a href="...">Мой аккаунт</a>
</li>
<li class="sub-menu-item current-menu-item">
<a href="...">Отследить заказ</a>
</li>
<li class="sub-menu-item">
<a href="...">Оформление заказа</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="...">Мастерская</a>
</li>
<li class="menu-item">
<a href="...">Галерея</a>
</li>
</ul>
Вы можете видеть в разметке, что WordPress генерирует класс для каждого элемента.
И когда пункт меню активен, WordPress добавляет активный класс current-menu-item или current-menu-parent к элементам li.
Используя jQuery, как показано ниже, вы можете управлять видимостью этих подэлементов...
var allSubmenus = $('.sub-menu').hide();
// эта переменная скрывает все подменю ul с помощью 'display: none;'
$('li.current-menu-parent, li.current-menu-item').find('ul').show();
// если у этих li есть текущие классы, они устанавливаются в 'display: block', это для перезагрузки страницы, чтобы текущее меню было видимым при загрузке.
$('li.menu-item a').click(function() {
allSubmenus.hide();
$(this).parent().find('ul').show();
});
// это, по сути, при клике на ссылку меню скрывает все подменю с помощью нашей переменной, затем находит дочерние ul (подменю) и устанавливает 'display block'
После этого вам нужно грамотно настроить CSS: позиционировать ul.sub-menu абсолютно относительно родительского ul.menu { position: relative } — и убедиться, что у li.menu-item и ul.menu overflow установлен в visible, но у li.menu-item НЕ должно быть позиционирования.
Дайте мне знать, если не сможете разобраться с CSS.
ОБНОВЛЕНИЕ
Я практически понял, если ваши подменю отображаются только на странице current-menu-item, и вы не хотите, чтобы подменю появлялось при переходе на другую страницу из главного меню... тогда просто задайте CSS вот так, jQuery не понадобится... (но используя тот же метод CSS, упомянутый выше)
ul.menu {
position: relative;
overflow: visible;
}
li.menu-item {
/* Без позиционирования */
overflow: visible;
float: left;
}
ul.sub-menu {
display: none;
position: absolute;
}
li.sub-menu-item {
float: left;
}
li.current-menu-parent ul,
li.current-menu-item ul {
display: block !important;
}

Спасибо за подробный ответ. Это было очень полезно. Я выбрал вариант без jQuery. Думаю, CSS у меня такой, как вы задумывали. Меню определенно отображается в белой области контента, однако оно также выходит за её пределы, что нежелательно. Теперь это чисто проблема CSS, если только нет способа вызвать wp_nav_menu один раз в шапке (для отображения верхнего уровня) и один раз в области контента (для отображения подменю).
 Jason
Jason
Не проблема. Поскольку подменю имеет абсолютное позиционирование, оно не сдвигает контент вниз в белой области. Хм, вы могли бы использовать jQuery или условный PHP, чтобы добавить класс к div с белой областью. Этот класс мог бы добавить дополнительный отступ сверху, чтобы освободить место для подменю.
 Joshc
Joshc
В итоге я просто сделал два вызова функции wp_nav_menu. Первый раз в шапке, скрыв подменю с помощью класса sub-menu. Это было достаточно просто. Затем я вызвал её в шаблоне страницы. Это оказалось немного сложнее, потому что, как выяснилось, нельзя скрыть родительский элемент и показать дочерний (по крайней мере, у меня не получилось). Поэтому мне пришлось установить размер шрифта для родительского элемента в ноль. В итоге я получил то, что хотел.
 Jason
Jason