Cum pot obține o listă cu toate scripturile și stilurile încărcate?
Creez un plugin și vreau să obțin lista tuturor scripturilor și fișierelor CSS folosite de alte pluginuri.
Aceasta este funcția mea:
function crunchify_print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Afișează toate scripturile încărcate
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Afișează toate stilurile încărcate (CSS)
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
add_action( 'wp_enqueue_scripts', 'crunchify_print_scripts_styles');
Vreau să obțin valoarea returnată într-o variabilă.
Am încercat asta:
$toto = do_action( 'crunchify_print_scripts_styles' );
var_dump( $toto );
Și acesta este rezultatul meu:
NULL
Dacă scriu echo în interiorul fiecărei bucle foreach, obțin rezultatele corecte, dar cum pot stoca aceste valori într-o variabilă?
[editare]
Codul meu dintr-un plugin, care de asemenea nu funcționează
/**
* Obține toate scripturile și stilurile din WordPress
*/
function print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Afișează toate scripturile încărcate
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Afișează toate stilurile încărcate (CSS)
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
add_action( 'wp_head', 'wp_rest_assets_init');
/**
* Inițializează rutele JSON REST API Assets.
*
* @since 1.0.0
*/
function wp_rest_assets_init() {
$all_the_scripts_and_styles = print_scripts_styles();
if ( ! defined( 'JSON_API_VERSION' ) &&
! in_array( 'json-rest-api/plugin.php', get_option( 'active_plugins' ) ) ) {
$class = new WP_REST_Assets();
$class::$scriptsAndStyles = $all_the_scripts_and_styles;
add_filter( 'rest_api_init', array( $class, 'register_routes' ) );
} else {
$class = new WP_JSON_Menus();
add_filter( 'json_endpoints', array( $class, 'register_routes' ) );
}
}
add_action( 'init', 'wp_rest_assets_init' );

do_action nu funcționează exact așa. Când apelezi do_action('crunchify_print_scripts_styles'), WordPress caută în lista sa de acțiuni și filtre înregistrate pentru orice care este atașat la un hook numit crunchify_print_scripts_styles și apoi rulează acele funcții.
Și probabil că vrei să elimini asta:
add_action( 'wp_enqueue_scripts', 'crunchify_print_scripts_styles');
... pentru că nu poți obține rezultatul returnat de funcția ta.
De asemenea, când folosești acest hook particular, nu poți garanta că alte funcții nu vor încărca mai multe scripturi sau stiluri după ce ai generat lista ta. Folosește un hook care se declanșează după ce toate scripturile și stilurile au fost încărcate, cum ar fi wp_head, pentru comoditate, sau mai bine, apelează funcția ta direct în tema ta când vrei să afișezi rezultatul.
Reorganizarea codului tău în felul următor ar trebui să funcționeze...
function crunchify_print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Afișează toate Scripturile încărcate
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Afișează toate Stilurile (CSS) încărcate
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
Apoi, în tema ta:
print_r( crunchify_print_scripts_styles() );
... îți va afișa rezultatele pentru depanare, sau desigur...
$all_the_scripts_and_styles = crunchify_print_scripts_styles();
... îți va oferi lista pentru manipulare.
Apelând-o în tema, te asiguri că o apelezi după ce toate scripturile și stilurile au fost încărcate.
Pentru a o apela din pluginul tău, atașeaz-o la orice hook care rulează mai târziu decât wp_enqueue_scripts, cum am menționat mai sus, precum wp_head:
add_action( 'wp_head', 'wpse_233142_process_list');
function wpse_233142_process_list() {
$all_the_scripts_and_styles = crunchify_print_scripts_styles();
// procesează array-ul aici
}

Mulțumesc @Andy, dar ceea ce vreau să fac este să obțin aceste valori în interiorul unui plugin. Plugin-ul meu va returna aceste valori sub format json.
 Edouard Kombo
Edouard Kombo
Atunci pune $all_the_scripts_and_styles = crunchify_print_scripts_styles(); în interiorul plugin-ului tău! Am ajustat răspunsul pentru a se potrivi.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Nu funcționează, ambele scripturi și stiluri sunt goale. Se pare că global wp_scripts global wp_styles sunt complet goale. Dar funcționează cu un do_action sau apply_filters
 Edouard Kombo
Edouard Kombo
Îți apelezi funcția mai târziu decât acțiunea wp_enqueue_scripts așa cum am recomandat inițial?
 Andy Macaulay-Brook
Andy Macaulay-Brook
WOWWW!!! Mulțumesc mult, funcționează PERFECT!!!!!!! Cum pot implementa această nouă funcție wpse_233142_process_list în plugin-ul meu? Trebuie să aibă același nume?
 Edouard Kombo
Edouard Kombo
Redenumește-l cum dorești, atâta timp cât îl redenumești și în apelul filtrului. Și nu ezita să accepți răspunsul ;-)
 Andy Macaulay-Brook
Andy Macaulay-Brook
Ok, îmi cer scuze, dar acest cod funcționează corect într-o temă, dar nu și într-un plugin. Încă investighez motivul, odată găsit voi împărtăși rezultatul.
 Edouard Kombo
Edouard Kombo
Dacă tot codul tău rulează prin hook-uri, nu ar trebui să fie nicio diferență.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Am actualizat postarea inițială cu codul principal al plugin-ului meu, dacă vrei să arunci o privire...
 Edouard Kombo
Edouard Kombo
Să continuăm această discuție în chat.
 Edouard Kombo
Edouard Kombo
Nu pot intra în chat acum. Dar se pare că apelezi funcția ta pe două hook-uri diferite și când o apelezi pe init, atunci niciun script sau stil nu va fi încărcat. Nu m-am uitat deloc la REST API, așa că acolo mă pierd, dar trebuie să apelezi codul meu cât mai târziu cum am discutat. Ține minte că niciun script sau stil nu este necesar sau dorit la un apel API, așa că este posibil ca niciunul să nu fie încărcat în acel context și astfel nu vei avea nimic de listat.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Puteți folosi acțiunile wp_print_scripts și wp_print_styles pentru a accesa la timp și corect scripturile și stilurile înregistrate, deoarece aceste acțiuni sunt ultimele evenimente înainte ca scripturile și stilurile să fie incluse în document și, din acest motiv, ultimul moment în care modificările aduse la $wp_styles sau $wp_scripts ar putea avea efect asupra stilurilor și scripturilor incluse în document.
Prin urmare, acestea sunt evenimentele în care puteți fi cel mai siguri că $wp_styles și $wp_scripts conțin scripturile și stilurile care vor fi efectiv incluse în document.
add_action( 'wp_print_scripts', 'cyb_list_scripts' );
function cyb_list_scripts() {
global $wp_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $wp_scripts->registered[$handle]->src;
}
}
add_action( 'wp_print_styles', 'cyb_list_styles' );
function cyb_list_styles() {
global $wp_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $wp_styles->registered[$handle]->src;
}
}
Dacă declarați $enqueued_scripts și $enqueued_styles ca variabile globale (sau orice alt domeniu valid, de exemplu le puteți stoca într-o proprietate a unei metode), puteți accesa lista de scripturi și stiluri într-o acțiune ulterioară.
De exemplu (doar un exemplu rapid):
global $enqueued_scripts;
global $enqueued_styles;
add_action( 'wp_print_scripts', 'cyb_list_scripts' );
function cyb_list_scripts() {
global $wp_scripts;
global $enqueued_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $wp_scripts->registered[$handle]->src;
}
}
add_action( 'wp_print_styles', 'cyb_list_styles' );
function cyb_list_styles() {
global $wp_styles;
global $enqueued_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $wp_styles->registered[$handle]->src;
}
}
add_action( 'wp_head', function() {
global $enqueued_scripts;
var_dump( $enqueued_scripts );
global $enqueued_styles;
var_dump( $enqueued_styles );
} );

soluția mea pentru aceasta este:
- creează un câmp de opțiuni în baza de date
- activează sesiunile și securizează-le
Funcții pe care le-am folosit
Am început cu două funcții de la utilizatorul cybmeta: doar adaugă un handler la rezultat.
function theme_list_scripts() {
global $wp_scripts;
global $enqueued_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $handle." | ".$wp_scripts->registered[$handle]->src;
}
return $enqueued_scripts;
}
function theme_list_styles() {
global $wp_styles;
global $enqueued_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $handle." | ".$wp_styles->registered[$handle]->src;
}
return $enqueued_styles;
}
add_action( 'wp_print_scripts', 'wpcustom_inspect_scripts_and_styles' );
function wpcustom_inspect_scripts_and_styles(){
$loadet_list = array();
$loadet_list["style"] = implode( " ; ",theme_list_styles() );
$loadet_list["script"] = implode( " ; ",theme_list_scripts() );
$_SESSION["front-end-list"] = implode("{}",$loadet_list);
}
function front_loadet_files_list(){
update_option( 'front_incl_list', $_SESSION["front-end-list"] );
}
în fișierul header apelează după wp_head() înainte de închiderea tag-ului head :
front_loadet_files_list();
pe partea de admin în fișierul template unde vrei să afișezi :
obține datele din câmpul de opțiuni din baza de date
$loadet_list = prep_front_list("front-end-list");
apelează pentru afișare
display_front_list($loadet_list["styles"]);
display_front_list($loadet_list["scripts"]);
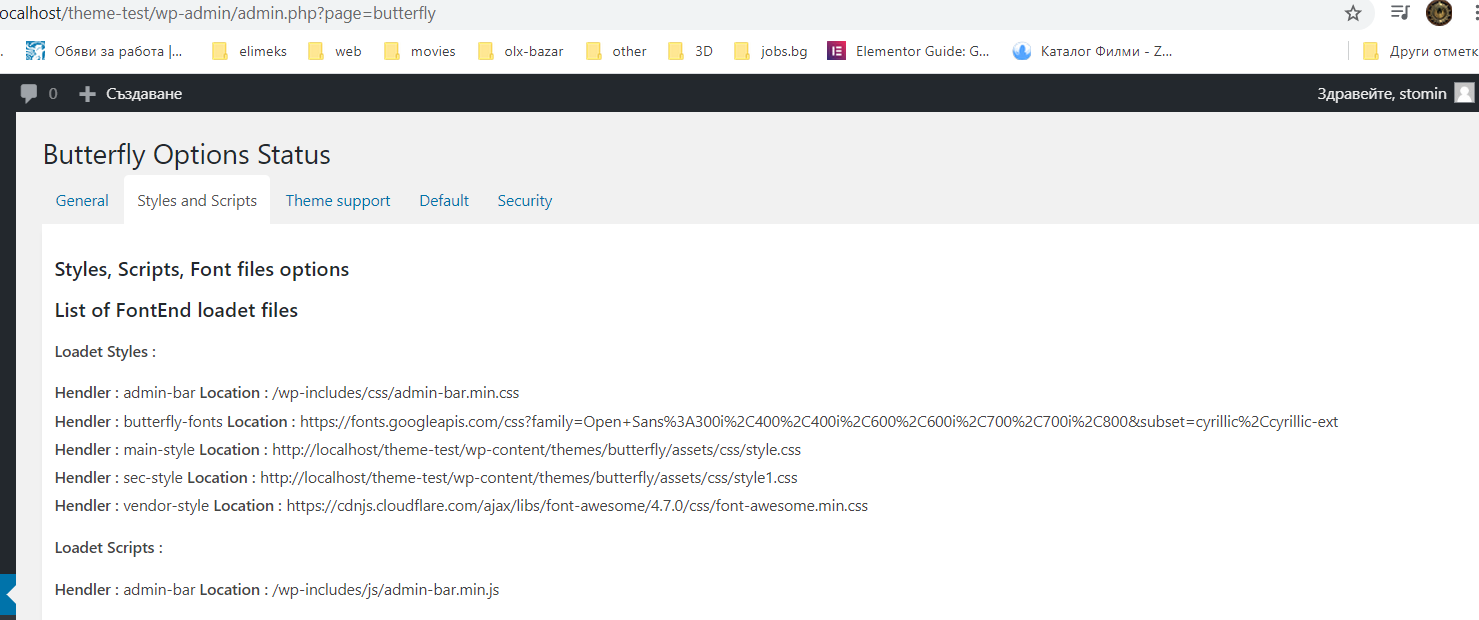
rezultatul

asta distruge experiența pe Stackexchange. Învață să scrii cod corect formatat. Poți cauza mai multe probleme decât soluții aruncând cod complet neformatat.
 Altin
Altin
Dacă chiar dorești să obții o listă cu toate stilurile, poți folosi noul filtru 'script_loader_tag' (disponibil începând cu Versiunea 4.1).
"wp_print_scripts" este:
Apelat de admin-header.php și hook-ul 'wp_head'.
Adică nu arată scripturile din footer.
Referințe:
Adăugarea Atributelor Defer & Async la Scripturile WordPress

Bună :) Poate acest articol te poate ajuta Fă-ți site-ul mai rapid cu JavaScript Async și Deferred: Introducere în script_loader_tag
 theuberdog
theuberdog
pentru a obține scripturile înregistrate ai nevoie de funcția wp_scripts() iar pentru a obține toate stilurile încărcate poți folosi funcția wp_styles(). Atribuirea unei priorități adecvate este de asemenea un aspect important pentru a te asigura că listezi scripturile după ce toate au fost înregistrate
ceva de genul:
<?php
/*
Plugin name: My Plugin to list scripts and styles
*/
add_action( 'wp_enqueue_scripts', 'my_plugin_print_styles', PHP_INT_MAX );
function my_plugin_print_styles(){
$wp_scripts = wp_scripts();
$wp_styles = wp_styles();
var_dump($wp_scripts);
var_dump($wp_styles);
}
