Come ottenere una lista di tutti gli script e gli stili accodati?
Sto creando un plugin e voglio ottenere la lista di tutti gli script e CSS utilizzati da altri plugin.
Questa è la mia funzione:
function crunchify_print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Stampa tutti gli Script caricati
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Stampa tutti gli Stili caricati (CSS)
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
add_action( 'wp_enqueue_scripts', 'crunchify_print_scripts_styles');
Voglio ottenere il valore restituito all'interno di una variabile.
Ho provato questo:
$toto = do_action( 'crunchify_print_scripts_styles' );
var_dump( $toto );
E questo è il mio risultato:
NULLSe scrivo echo all'interno di ogni ciclo foreach, ottengo i risultati corretti, ma come posso memorizzare questi valori all'interno di una variabile?
[modifica]
Il mio codice all'interno di un plugin, che non funziona neanche questo
/**
* Ottieni tutti gli script e gli stili da WordPress
*/
function print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Stampa tutti gli Script caricati
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Stampa tutti gli Stili caricati (CSS)
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
add_action( 'wp_head', 'wp_rest_assets_init');
/**
* Inizializza i percorsi JSON REST API Assets.
*
* @since 1.0.0
*/
function wp_rest_assets_init() {
$all_the_scripts_and_styles = print_scripts_styles();
if ( ! defined( 'JSON_API_VERSION' ) &&
! in_array( 'json-rest-api/plugin.php', get_option( 'active_plugins' ) ) ) {
$class = new WP_REST_Assets();
$class::$scriptsAndStyles = $all_the_scripts_and_styles;
add_filter( 'rest_api_init', array( $class, 'register_routes' ) );
} else {
$class = new WP_JSON_Menus();
add_filter( 'json_endpoints', array( $class, 'register_routes' ) );
}
}
add_action( 'init', 'wp_rest_assets_init' );

do_action non funziona esattamente in questo modo. Quando chiami do_action('crunchify_print_scripts_styles'), WordPress cerca nella sua lista di azioni e filtri registrati quelli associati a un hook chiamato crunchify_print_scripts_styles e poi esegue quelle funzioni.
E probabilmente vorrai rimuovere questo:
add_action( 'wp_enqueue_scripts', 'crunchify_print_scripts_styles');
... perché non sei in grado di ottenere il risultato restituito dalla tua funzione.
Inoltre, quando usi questo hook specifico, non puoi garantire che altre funzioni non aggiungano altri script o stili dopo che hai generato la tua lista. Per comodità, usa un hook che viene attivato dopo che tutti gli script e gli stili sono stati accodati, come wp_head, o meglio ancora chiama semplicemente la tua funzione all'interno del tuo tema quando vuoi mostrare il risultato.
Rielaborando il tuo codice in questo modo dovrebbe funzionare...
function crunchify_print_scripts_styles() {
$result = [];
$result['scripts'] = [];
$result['styles'] = [];
// Stampa tutti gli Script caricati
global $wp_scripts;
foreach( $wp_scripts->queue as $script ) :
$result['scripts'][] = $wp_scripts->registered[$script]->src . ";";
endforeach;
// Stampa tutti gli Stili caricati (CSS)
global $wp_styles;
foreach( $wp_styles->queue as $style ) :
$result['styles'][] = $wp_styles->registered[$style]->src . ";";
endforeach;
return $result;
}
Poi all'interno del tuo tema:
print_r( crunchify_print_scripts_styles() );
... ti mostrerà i risultati per il debug, oppure ovviamente...
$all_the_scripts_and_styles = crunchify_print_scripts_styles();
... ti darà la lista da manipolare.
Chiamarla nel tema assicura che venga chiamata dopo che tutti gli script e gli stili sono stati accodati.
Per chiamarla dal tuo plugin, associala a qualsiasi hook che viene eseguito dopo wp_enqueue_scripts, come wp_head che ho menzionato sopra:
add_action( 'wp_head', 'wpse_233142_process_list');
function wpse_233142_process_list() {
$all_the_scripts_and_styles = crunchify_print_scripts_styles();
// elabora il tuo array qui
}

Grazie @Andy, ma quello che voglio fare è ottenere questi valori all'interno di un plugin. Il mio plugin restituirà questi valori in formato json.
 Edouard Kombo
Edouard Kombo
Allora inserisci $all_the_scripts_and_styles = crunchify_print_scripts_styles(); nel tuo plugin! Ho modificato la risposta per adattarla.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Non funziona, sia gli script che gli stili sono vuoti. Sembra che global wp_scripts global wp_styles siano completamente vuoti. Ma funzionano con un do_action o apply_filters
 Edouard Kombo
Edouard Kombo
Stai chiamando la tua funzione dopo l'azione wp_enqueue_scripts come ti ho consigliato originariamente?
 Andy Macaulay-Brook
Andy Macaulay-Brook
DIOOOO MIOOOO???? Grazie mille, funziona PERFETTAMENTE !!!!!!!! Come posso implementare questa nuova funzione wpse_233142_process_list nel mio plugin? Deve avere lo stesso nome?
 Edouard Kombo
Edouard Kombo
Rinominatelo come preferite, purché lo rinominiate anche nella chiamata del filtro. E sentitevi liberi di accettare la risposta ;-)
 Andy Macaulay-Brook
Andy Macaulay-Brook
Ok scusate, ma questo funziona bene all'interno di un tema, ma non all'interno di un plugin. Sto cercando il motivo, una volta trovato condividerò il risultato.
 Edouard Kombo
Edouard Kombo
Se tutto il vostro codice viene eseguito tramite hook non dovrebbe esserci alcuna differenza.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Ho aggiornato il mio post iniziale con il codice principale del mio plugin, se vuoi darci un'occhiata...
 Edouard Kombo
Edouard Kombo
Continuiamo questa discussione nella chat.
 Edouard Kombo
Edouard Kombo
Non posso chattare adesso. Ma sembra che tu stia chiamando la tua funzione su due hook diversi e quando la chiami su init allora nessuno degli script o stili sarà stato accodato. Non ho esaminato l'API REST, quindi mi perdo lì, ma devi chiamare il mio codice il più tardi possibile come abbiamo discusso. Ricorda anche che nessuno degli script e stili è necessario o desiderato in una chiamata API, quindi è possibile che in quel contesto nessuno sia accodato e quindi non ne avrai nessuno da elencare.
 Andy Macaulay-Brook
Andy Macaulay-Brook
Puoi utilizzare le azioni wp_print_scripts e wp_print_styles per accedere in modo tempestivo e corretto agli script e agli stili accodati, poiché queste azioni rappresentano gli ultimi eventi prima che gli script e gli stili vengano inclusi nel documento e, per questo motivo, sono gli ultimi eventi in cui le modifiche a $wp_styles o $wp_scripts possono avere effetto sugli stili e sugli script inclusi nel documento.
Quindi, sono gli eventi in cui puoi essere più sicuro che $wp_styles e $wp_scripts contengano gli script e gli stili effettivamente inclusi nel documento.
add_action( 'wp_print_scripts', 'cyb_list_scripts' );
function cyb_list_scripts() {
global $wp_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $wp_scripts->registered[$handle]->src;
}
}
add_action( 'wp_print_styles', 'cyb_list_styles' );
function cyb_list_styles() {
global $wp_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $wp_styles->registered[$handle]->src;
}
}
Se dichiari $enqueued_scripts e $enqueued_styles come variabili globali (o in qualsiasi altro ambito valido, ad esempio potresti memorizzarli in una proprietà di un metodo), puoi accedere alla lista degli script e degli stili in un'azione successiva.
Ad esempio (solo un rapido esempio):
global $enqueued_scripts;
global $enqueued_styles;
add_action( 'wp_print_scripts', 'cyb_list_scripts' );
function cyb_list_scripts() {
global $wp_scripts;
global $enqueued_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $wp_scripts->registered[$handle]->src;
}
}
add_action( 'wp_print_styles', 'cyb_list_styles' );
function cyb_list_styles() {
global $wp_styles;
global $enqueued_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $wp_styles->registered[$handle]->src;
}
}
add_action( 'wp_head', function() {
global $enqueued_scripts;
var_dump( $enqueued_scripts );
global $enqueued_styles;
var_dump( $enqueued_styles );
} );

La mia soluzione per questo è:
- creare un campo opzione nel database
- attivare le sessioni e renderle sicure
Funzioni che ho utilizzato
Ho iniziato con due funzioni dell'utente cybmeta: ho solo aggiunto un handle al risultato.
function theme_list_scripts() {
global $wp_scripts;
global $enqueued_scripts;
$enqueued_scripts = array();
foreach( $wp_scripts->queue as $handle ) {
$enqueued_scripts[] = $handle." | ".$wp_scripts->registered[$handle]->src;
}
return $enqueued_scripts;
}
function theme_list_styles() {
global $wp_styles;
global $enqueued_styles;
$enqueued_styles = array();
foreach( $wp_styles->queue as $handle ) {
$enqueued_styles[] = $handle." | ".$wp_styles->registered[$handle]->src;
}
return $enqueued_styles;
}
add_action( 'wp_print_scripts', 'wpcustom_inspect_scripts_and_styles' );
function wpcustom_inspect_scripts_and_styles(){
$loadet_list = array();
$loadet_list["style"] = implode( " ; ",theme_list_styles() );
$loadet_list["script"] = implode( " ; ",theme_list_scripts() );
$_SESSION["front-end-list"] = implode("{}",$loadet_list);
}
function front_loadet_files_list(){
update_option( 'front_incl_list', $_SESSION["front-end-list"] );
}
Nel file header chiamare dopo wp_head() e prima della chiusura del tag head:
front_loadet_files_list();
Nella parte admin, nel file template dove vuoi visualizzare:
recuperare i dati dal campo opzione nel database
$loadet_list = prep_front_list("front-end-list");
chiamarlo per visualizzare
display_front_list($loadet_list["styles"]);
display_front_list($loadet_list["scripts"]);
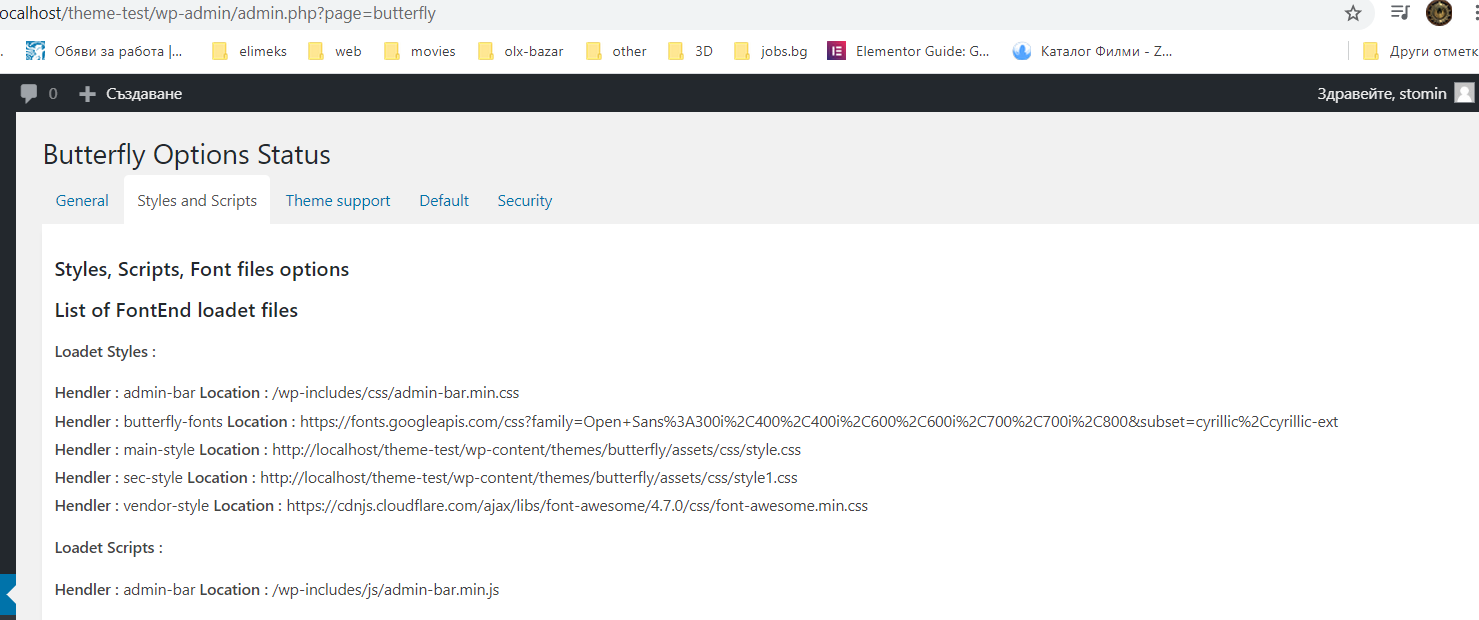
il risultato

questo sta rovinando l'esperienza su Stackexchange. Impara a scrivere il codice usando la formattazione corretta. Potresti causare molti più problemi che offrire soluzioni limitandoti a buttare fuori codice completamente non formattato.
 Altin
Altin
Se desideri veramente ottenere un elenco di tutti gli stili, puoi utilizzare il nuovo filtro 'script_loader_tag' (a partire dalla versione 4.1).
Il "wp_print_scripts" è:
Richiamato da admin-header.php e dall'hook ‘wp_head’.
Ovvero, non mostra gli script nel footer.
Riferimenti:

Ciao :) Forse questo articolo può aiutarti Rendi il tuo sito più veloce con JavaScript Async e Deferred: Introduzione a script_loader_tag
 theuberdog
theuberdog
per ottenere gli script registrati hai bisogno della funzione wp_scripts() e per ottenere tutti gli stili accodati puoi usare la funzione wp_styles(). Assegnare una priorità adeguata è anche un aspetto importante per assicurarsi di elencare gli script dopo che tutti sono stati registrati
qualcosa come questo:
<?php
/*
Plugin name: My Plugin to list scripts and styles
*/
add_action( 'wp_enqueue_scripts', 'my_plugin_print_styles', PHP_INT_MAX );
function my_plugin_print_styles(){
$wp_scripts = wp_scripts();
$wp_styles = wp_styles();
var_dump($wp_scripts);
var_dump($wp_styles);
}
