Cum să adaugi un al doilea buton 'plasează comanda' în WooCommerce
Clientul meu dorește două butoane 'Plasează comanda' pe pagina sa de checkout (http://www.jobgrandprix.fr/checkout/?set-cart-qty_2652=1).
În mod implicit, butonul 'Commander' (site-ul său este în franceză) se află în partea de jos a paginii. Încerc să adaug un al doilea buton în coloana din dreapta în partea de sus a paginii.
Cred că form-checkout.php este fișierul pe care trebuie să-l modific. Consider că trebuie să-l adaug acolo unde se află de obicei coloana pentru livrare (neutilizată aici deoarece este un produs virtual).
Dacă cineva are vreo sugestie, aș fi foarte recunoscător.
Mulțumesc.

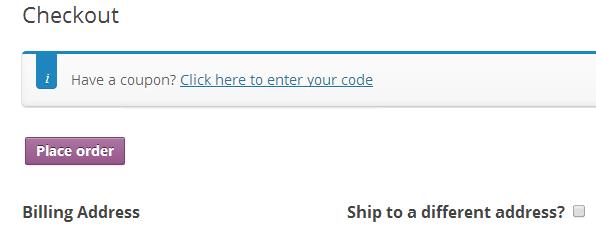
Butonul de Plasare Comandă nu poate fi plasat în afara elementului <form></form>. Ce poți face este să duplici butonul în interiorul elementului, dar în partea de sus. Ca în exemplul de mai jos:

Pentru asta:
În tema ta child, creează un folder woocommerce și în interiorul acestuia un folder checkout.
Acum mergi la wp-content\plugins\woocommerce\templates\checkout și copiază fișierul form-checkout.php, apoi lipește-l în folderul MY_CHILD_THEME\woocommerce\checkout și editează-l.
DE CE ACEST PAS? Pentru a nu modifica fișierele de bază ale WooCommerce și pentru a evita pierderea modificărilor la actualizarea plugin-ului în viitor. Structura de mai sus suprascrie fișierul template din nucleu.
ACUM EDITEAZĂ form-checkout.php
După linia
<form name="checkout" method="post" class="checkout" action="<?php echo esc_url( $get_checkout_url ); ?>">
Adaugă codul pentru buton, iar rezultatul ar trebui să arate astfel:
<form name="checkout" method="post" class="checkout"
action="<?php echo esc_url( $get_checkout_url ); ?>">
<div class="form-row place-order">
<noscript>Deoarece browser-ul tău nu suportă JavaScript sau acesta este dezactivat,
te rugăm să te asiguri că apeși butonul &lt;em&gt;Actualizează Totaluri&lt;/em&gt;
înainte de a plasa comanda. S-ar putea să fii taxat cu o sumă mai mare decât cea
afișată mai sus dacă nu faci acest lucru.&lt;br/&gt;&lt;input type="submit"
class="button alt" name="woocommerce_checkout_update_totals"
value="Actualizează totaluri" /&gt;</noscript>
<input
type="hidden" id="_wpnonce" name="_wpnonce"
value="c82a4af261"><input type="hidden" name="_wp_http_referer"
value="/woocommerce2/wp-admin/admin-ajax.php" />
<input
type="submit" class="button alt" name="woocommerce_checkout_place_order"
id="place_order" value="Plasează comanda" data-value="Plasează comanda" />
</div>
<?php if ( sizeof( $checkout->checkout_fields ) > 0 ) : ?>
Salvează și gata. Poți aplica niște CSS pentru a alinia butonul în partea dreaptă a elementului formular. Dar reține, nu poate fi plasat în afara elementului <form></form>.
