Cómo agregar un segundo botón 'Realizar pedido' en WooCommerce
Mi cliente desea tener dos botones de 'Realizar pedido' en su página de pago (http://www.jobgrandprix.fr/checkout/?set-cart-qty_2652=1).
Por defecto, el botón 'Commander' (su sitio está en francés) está en la parte inferior de la página. Estoy tratando de agregar un segundo botón en la columna derecha en la parte superior de la página.
Creo que necesito modificar el archivo form-checkout.php. Pienso que debo agregarlo donde normalmente está la columna de envío (que no se usa aquí porque es un producto virtual).
Si alguien tiene alguna sugerencia, estaré muy agradecido.
Gracias.

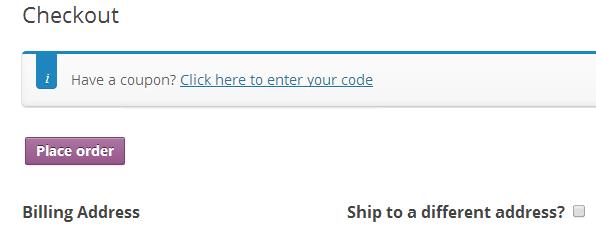
El botón de "Place Order" no puede salir del elemento <form></form>. Lo que puedes hacer es duplicar el botón dentro del elemento pero en la parte superior, así:

Para esto:
Dentro de tu tema hijo, crea una carpeta llamada woocommerce y dentro de ella otra llamada checkout.
Ahora ve a wp-content\plugins\woocommerce\templates\checkout y copia el archivo form-checkout.php, luego pégalo en la carpeta MI_TEMA_HIJO\woocommerce\checkout y edítalo.
¿POR QUÉ ESTE PASO? Para que no edites los archivos principales de WooCommerce y pierdas los cambios cuando el plugin se actualice en el futuro. Esta estructura sobrescribe el archivo de plantilla principal.
AHORA EDITA form-checkout.php
Debajo de:
<form name="checkout" method="post" class="checkout" action="<?php echo esc_url( $get_checkout_url ); ?>">
Añade el código del botón y debería verse así:
<form name="checkout" method="post" class="checkout"
action="<?php echo esc_url( $get_checkout_url ); ?>">
<div class="form-row place-order">
<noscript>Como tu navegador no soporta JavaScript, o está deshabilitado,
por favor asegúrate de hacer clic en &lt;em&gt;Actualizar Totales&lt;/em&gt;
antes de realizar tu pedido. Podrías ser cobrado más del monto indicado
si no lo haces.&lt;br/&gt;&lt;input type="submit"
class="button alt" name="woocommerce_checkout_update_totals"
value="Actualizar totales" /&gt;</noscript>
<input
type="hidden" id="_wpnonce" name="_wpnonce"
value="c82a4af261"><input type="hidden" name="_wp_http_referer"
value="/woocommerce2/wp-admin/admin-ajax.php" />
<input
type="submit" class="button alt" name="woocommerce_checkout_place_order"
id="place_order" value="Realizar pedido" data-value="Realizar pedido" />
</div>
<?php if ( sizeof( $checkout->checkout_fields ) > 0 ) : ?>
Guárdalo y listo. Puedes aplicar algo de CSS para alinear el botón al lado derecho del elemento del formulario. Pero recuerda que no puede salir del elemento <form></form>.
