Cum să adaugi un Link Personalizat într-un Meniu cu un URL relativ la adresa blogului
O parte din munca mea constă în crearea de site-uri WordPress. De obicei lucrez pe laptopul meu până când am ceva suficient de bun pentru a fi încărcat pe serverul de test unde clientul îl poate revizui.
Creez un VirtualHost pentru fiecare proiect nou, așa că lucrez întotdeauna cu o instalare WordPress într-un domeniu care arată ca http://local.example.com/, dar când site-ul este încărcat pe serverul de test (care nu este controlat de mine), domeniul poate ajunge să fie ceva de genul http://testserver.com/arbitrary/path/example/.
Problema este că dacă adaug un link personalizat într-un meniu care indică spre, de exemplu, /events/, acesta ar funcționa bine local creând un link către http://local.example.com/events/, dar pe serverul de test, linkul va indica către http://testserver/events/, ceea ce este evident incorect.
Ceea ce îmi doresc este să ofer linkului personalizat un URL care să funcționeze atât în mediul meu local, cât și pe serverul de test.
Deja gestionez problema schimbării opțiunilor WordPress home și siteurl prin:
- modificarea acestor setări în baza de date locală
- crearea unui dump al bazei de date
- actualizarea bazei de date pe server
- restaurarea opțiunilor locale.
Nu vreau să folosesc URL-uri complete pentru linkurile personalizate și să trebuiască să le înlocuiesc cu URL-ul serverului de fiecare dată când trebuie să actualizez baza de date a serverului.
Pentru linkurile din conținutul postării, există un plugin care rezolvă problema adăugând două shortcode-uri: http://wordpress.org/extend/plugins/url-shortcodes/, dar nu am reușit să găsesc ceva similar pentru Linkuri Personalizate.
Aceasta funcționează, dar schimbă și URL-ul pentru a include index.php. În cazul unei aplicații single page cu link-uri #, ar reîmprospăta mai întâi pagina și apoi te-ar duce la destinație (doar prima dată). Chiar și așa, o idee bună
 Catalin Deaconescu
Catalin Deaconescu
Poți folosi filtrul nav_menu_link_attributes pentru a inspecta și modifica atributul href pentru fiecare element de meniu înainte de a fi afișat.
În acest exemplu, căutăm orice atribut href care începe cu / și adăugăm URL-ul site-ului de test în acel caz:
function wpd_nav_menu_link_atts( $atts, $item, $args, $depth ){
if( '/' == substr( $atts['href'], 0, 1 ) ){
$atts['href'] = 'http://testserver.com/example' . $atts['href'];
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'wpd_nav_menu_link_atts', 20, 4 );
Poți crea un plugin simplu cu acest cod și să-l activezi doar pe serverul de test, sau poți crea un fel de indicator care aplică condiționat acest filtru când mediul site-ului de test este prezent.

Folosirea tag-ului <base href=" "> în meta-ul head va oferi o adresă URL de bază tuturor ancorilor relative din pagină.
Referință:
https://www.w3.org/TR/html4/struct/links.html
12.4 Informații despre cale: elementul BASE
Legături personalizate relative în WordPress:
Dacă doriți ca URL-ul site-ului să fie adresa URL de bază pentru toate ancorile, adăugați acest cod în fișierul theme/header.php în interiorul tag-ului <head>:
<base href="<?php echo site_url(); ?>/">
Știu că poate fi târziu pentru tine, dar ar putea ajuta pe altcineva.

Pare promițător. O să testez și revin cu feedback.
 Eric Hepperle - CodeSlayer2010
Eric Hepperle - CodeSlayer2010
Nu funcționează cu căi precum ehepperle.com/sites/in-progress/some-wp-site-root/ decât dacă setezi explicit rădăcina site-ului. Viteza de dezvoltare web nu este îmbunătățită vizibil folosind tag-ul base, deoarece atunci când migrezi pe alt site, va trebui să redefinesti ce este baza. Totuși, văd valoarea în reducerea lungimii valorilor href.
 Eric Hepperle - CodeSlayer2010
Eric Hepperle - CodeSlayer2010
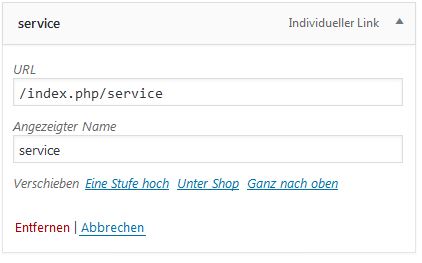
În setările Meniului, pe o adresă URL personalizată, este posibil să folosiți legături relative la [blogurl]. Secretul este să începeți adresa URL relativă cu un singur /. Când URL-ul personalizat începe cu un singur /, sistemul nu va adăuga în mod automat http://, iar URL-ul curent al blogului va fi generat în URL-ul țintă la momentul execuției.
EXEMPLU
Dacă doriți să mergeți la pagina principală, pur și simplu introduceți / ca adresă URL personalizată.
Dacă doriți să mergeți la pagina index din directorul bbforums, atunci introduceți /bbforums ca adresă URL personalizată.
Aceasta vă permite să mutați un site pe un domeniu de testare fără a fi nevoie să introduceți manual noul blogURL în toate legăturile personalizate din meniu.
De exemplu:
Dacă blogul meu este http://example.com și vreau să-l testez într-un subdomeniu http://test.example.com, site-ul poate fi mutat între test și producție fără probleme la meniu folosind convenția de URL relativ menționată mai sus. Am testat cu succes această abordare folosind pluginul XCloner pentru a muta site-ul.

Aceasta nu funcționează pentru URL-urile de blog care au slash-uri, de exemplu http://www.example.com/blog/. Urmați elementul de meniu '/' v-ar duce doar la http://example.com.
 Jimbali
Jimbali
Mai întâi trebuie să instalați acest plugin pentru shortcode-uri URL.
Adăugați acest cod în fișierul functions.php din tema dumneavoastră:
class description_walker extends Walker_Nav_Menu {
function start_el( &$output, $item, $depth, $args ) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) . '"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) . '"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) . '"' : '';
// echo $item->url;
$string = explode( '::', $item->url, 3 );
if ( $string[1] ) {
$string[1] = str_replace( '-', ' ', $string[1] );
$item->url = do_shortcode( "[$string[1]]" );
}
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$prepend = '<strong>';
$append = '</strong>';
$description = ! empty( $item->description ) ? '<span>' . esc_attr( $item->description ) . '</span>' : '';
if ( $depth != 0 ) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes . '>';
$item_output .= $args->link_before . $prepend . apply_filters( 'the_title', $item->title, $item->ID ) . $append;
$item_output .= $description . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Apoi trebuie să apelați funcția wp_nav_menu din fișierele de template:
$arg = array(
'menu' => "main-menu",
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'depth' => 0,
'walker' => new description_walker()
);
wp_nav_menu( $arg );
Gata. Apoi mergeți în secțiunea de meniu din back-end.
De exemplu, dacă vreau să specific URL-ul unei pagini într-un link personalizat, îl voi adăuga astfel:
http://::blogurl-id='1302'::
Acum puteți merge în front-end și verifica dacă shortcode-ul funcționează.