Как добавить пользовательскую ссылку в меню с URL, относительным к URL блога
Часть моей работы заключается в создании сайтов на WordPress. Обычно я работаю на своем ноутбуке, пока не получу что-то достаточно хорошее для загрузки на тестовый сервер, где клиент может его просмотреть.
Я создаю VirtualHost для каждого нового проекта, поэтому я всегда работаю с установкой WordPress в домене, который выглядит как http://local.example.com/, но когда сайт загружается на тестовый сервер (который не контролируется мной), домен может стать чем-то вроде http://testserver.com/arbitrary/path/example/.
Проблема в том, что если я добавляю пользовательскую ссылку в меню, которая указывает, например, на /events/, она будет хорошо работать локально, создавая ссылку на http://local.example.com/events/, но на тестовом сервере ссылка будет указывать на http://testserver/events/, что очевидно неправильно.
Я хочу задать пользовательской ссылке такой URL, который будет работать как в моем локальном окружении, так и на тестовом сервере.
Я уже решаю проблему изменения параметров WordPress home и siteurl следующим образом:
- изменением этих настроек в локальной базе данных
- созданием дампа базы данных
- обновлением базы данных на сервере
- восстановлением локальных настроек.
Я не хочу использовать полные URL для пользовательских ссылок и необходимость заменять их на серверные URL каждый раз, когда мне нужно обновить базу данных сервера.
Для ссылок внутри содержимого записей есть плагин, который решает проблему, добавляя два шорткода: http://wordpress.org/extend/plugins/url-shortcodes/, но я не смог найти что-то подобное для пользовательских ссылок.
Это работает, но также изменяет URL, включая в него index.php. В случае одностраничного приложения с ссылками через #, сначала произойдет перезагрузка страницы, и только затем переход к цели (только при первом обращении). Тем не менее, хорошая идея
 Catalin Deaconescu
Catalin Deaconescu
Вы можете использовать фильтр nav_menu_link_attributes для проверки и изменения атрибута href каждого пункта меню перед его выводом.
В этом примере мы ищем все атрибуты href, которые начинаются с /, и добавляем URL тестового сайта в таком случае:
function wpd_nav_menu_link_atts( $atts, $item, $args, $depth ){
if( '/' == substr( $atts['href'], 0, 1 ) ){
$atts['href'] = 'http://testserver.com/example' . $atts['href'];
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'wpd_nav_menu_link_atts', 20, 4 );
Вы можете создать простой плагин с этим кодом и активировать его только на тестовом сервере, либо создать флаг, который условно применяет этот фильтр при наличии тестовой среды сайта.

Использование тега <base href=" "> в мета-данных head задаёт базовый URL для всех относительных ссылок на странице.
Справка:
https://www.w3.org/TR/html4/struct/links.html
12.4 Информация о пути: элемент BASE
Относительные пользовательские ссылки в WordPress:
Если вы хотите, чтобы URL сайта был базовым URL для всех ссылок, добавьте это в тему / header.php внутри <head>:
<base href="<?php echo site_url(); ?>/">
Возможно, для вас это уже поздно, но может помочь кому-то другому.

Выглядит многообещающе. Я протестирую и отпишусь о результатах.
 Eric Hepperle - CodeSlayer2010
Eric Hepperle - CodeSlayer2010
Не работает с путями вида ehepperle.com/sites/in-progress/some-wp-site-root/, если явно не задать корень сайта. Скорость веб-разработки заметно не улучшается при использовании тега base, так как при переносе на другой сайт вам придется заново определять базовый путь. Однако вижу ценность в сокращении длины значений href.
 Eric Hepperle - CodeSlayer2010
Eric Hepperle - CodeSlayer2010
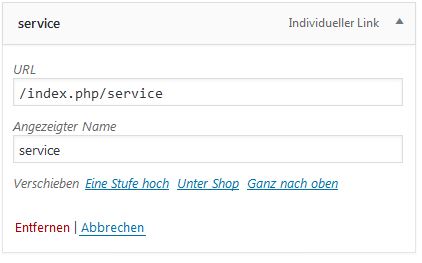
В настройках меню для пользовательского URL можно использовать относительные ссылки на [blogurl]. Секрет в том, чтобы начинать относительный URL с одного символа /. Когда пользовательский URL начинается с одного /, система не будет добавлять стандартный http://, и тогда текущий blogURL будет сгенерирован в целевой URL во время выполнения.
ПРИМЕР
Если вы хотите перейти на главную страницу, просто укажите / в качестве пользовательского URL.
Если вы хотите перейти на индексную страницу в папке bbforums, тогда укажите /bbforums в качестве пользовательского URL.
Это позволяет вам перемещать сайт на тестовый домен без необходимости жестко прописывать новый blogURL во всех пользовательских ссылках меню.
Например:
Если мой блог находится на http://example.com, и я хочу протестировать его на поддомене http://test.example.com, сайт можно перемещать между тестовой и рабочей средой без проблем с меню, используя указанное выше соглашение об относительных URL. Я успешно протестировал этот подход, используя плагин XCloner для перемещения сайта.

Это не работает для URL блогов, содержащих слэши, например http://www.example.com/blog/. Если выбрать пункт меню '/', вы просто попадёте на http://example.com.
 Jimbali
Jimbali
Сначала необходимо установить этот плагин для работы с короткими URL-кодами.
Добавьте следующий код в файл functions.php вашей темы:
class description_walker extends Walker_Nav_Menu {
function start_el( &$output, $item, $depth, $args ) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) . '"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) . '"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) . '"' : '';
// echo $item->url;
$string = explode( '::', $item->url, 3 );
if ( $string[1] ) {
$string[1] = str_replace( '-', ' ', $string[1] );
$item->url = do_shortcode( "[$string[1]]" );
}
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$prepend = '<strong>';
$append = '</strong>';
$description = ! empty( $item->description ) ? '<span>' . esc_attr( $item->description ) . '</span>' : '';
if ( $depth != 0 ) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes . '>';
$item_output .= $args->link_before . $prepend . apply_filters( 'the_title', $item->title, $item->ID ) . $append;
$item_output .= $description . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
Затем необходимо вызвать функцию wp_nav_menu из файлов шаблонов:
$arg = array(
'menu' => "main-menu",
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'depth' => 0,
'walker' => new description_walker()
);
wp_nav_menu( $arg );
Вот и всё. Теперь перейдите в раздел меню админ-панели.
Например, если вы хотите указать URL страницы в качестве пользовательской ссылки, добавьте его следующим образом:
http://::blogurl-id='1302'::
Теперь вы можете проверить работу шорткода на фронтенде.