Cum să afișezi descrierea sub o imagine încărcată?
Folosesc managerul media nativ din WordPress. Am o problemă. Pot să afișez titlul sub imagine. Dar vreau să afișez și descrierea. Este posibil acest lucru?

Acest lucru este de fapt destul de ușor: Pur și simplu interceptezi handler-ul shortcode-ului pentru legendele imaginilor, iei post_content (descrierea imaginii) și îl setezi ca valoare pentru atributul caption. Apoi apelezi handler-ul original al shortcode-ului.
Următorul exemplu necesită atributul shortcode desc setat la 1 pentru a face magia să funcționeze:
<?php # -*- coding: utf-8 -*-
/**
* Plugin Name: T5 Caption With Description
* Description: Adaugă descrierea la imaginile cu legendă dacă setezi <code>desc=1</code> în shortcode.
* Version: 2015.03.26
* Author: Thomas Scholz <info@toscho.de>
* Author URI: http://toscho.de
* License: MIT
* License URI: http://www.opensource.org/licenses/mit-license.php
*/
namespace T5\Images\Captions;
$callback = __NAMESPACE__ . '\add_description';
// Interceptează handler-ii nativi de shortcode.
add_shortcode( 'wp_caption', $callback );
add_shortcode( 'caption', $callback );
/**
* Adaugă descrierea imaginii dacă este necesar
*
* @param array $attr
* @param null $content
* @return string
*/
function add_description( $attr, $content = null )
{
if ( needs_description( $attr ) )
$attr['caption'] = get_description( $attr['id'] );
return img_caption_shortcode( $attr, $content );
}
/**
* Verifică valorile atributelor necesare
*
* @param array $attr
* @return bool
*/
function needs_description( Array $attr ) {
if ( empty ( $attr['desc'] ) )
return FALSE;
if ( 1 > (int) $attr['width'] )
return FALSE;
return ! empty ( $attr['id'] );
}
/**
* Pregătește conținutul postării (descrierea)
*
* @param string $attachment_id De obicei arată ca 'attachment_123'
* @return string
*/
function get_description( $attachment_id ) {
$post_id = str_replace( 'attachment_', '', $attachment_id );
$img = get_post( (int) $post_id );
if ( is_a( $img, 'WP_Post' ) )
return wpautop( $img->post_content );
return '';
}
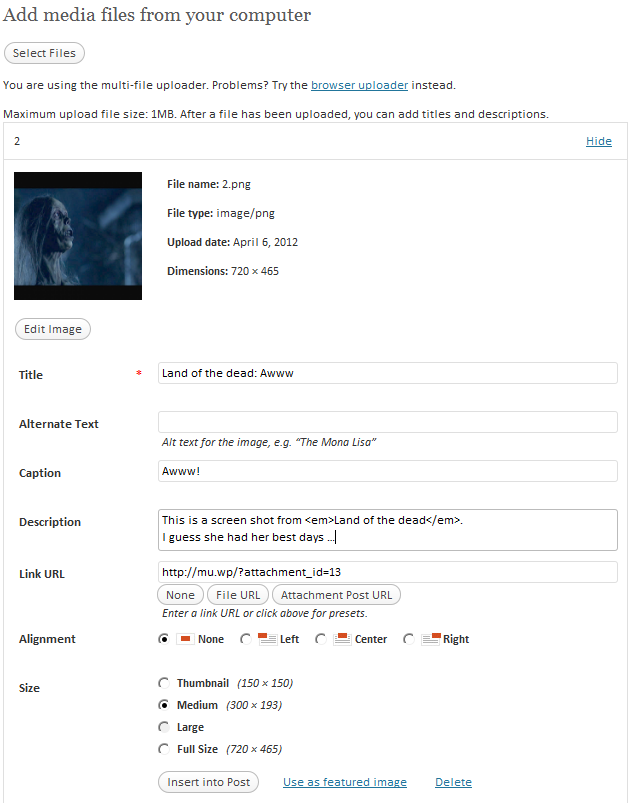
Acum adaugi o descriere...

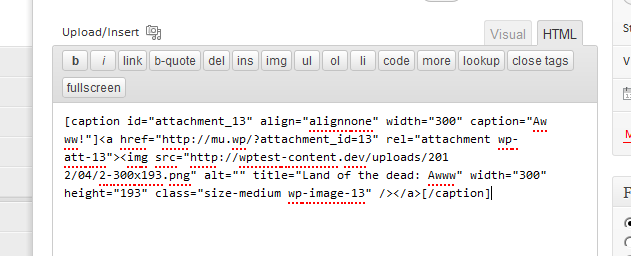
... folosești markup-ul obișnuit pentru legendă...

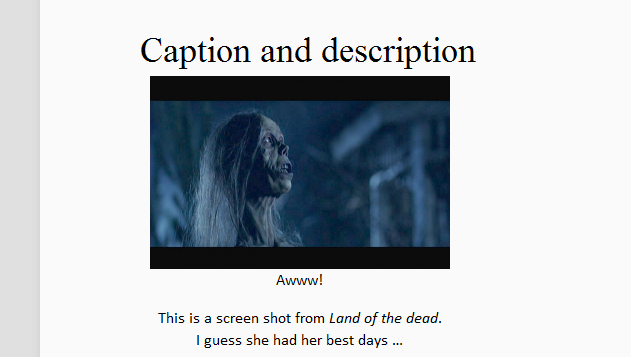
... și obții descrierea formatată frumos:

Dacă adaugi parametrul desc cu o valoare diferită de 1 la legendă (de exemplu desc=0), nicio descriere nu va fi folosită.

În primul rând, mulțumesc lui toscho pentru soluția sa. În cazul în care cineva are nevoie de cod pentru tema sa în loc să-l folosească ca un plugin, iată codul adaptat rescris ca o singură funcție:
add_shortcode('wp_caption', 'img_caption_add_description');
add_shortcode('caption', 'img_caption_add_description');
function img_caption_add_description($attr, $content = null)
{
$post_id = str_replace('attachment_', '', $attr['id']);
$img = get_post((int)$post_id);
if (is_a($img, 'WP_Post')) {
$attr['caption'] = $img->post_content;
}
return img_caption_shortcode($attr, $content);
}
Am testat acest cod cu WordPress 4.2.3 și funcționează fără probleme.

Am găsit soluția. Voiam să afișez descrierea sub toate imaginile. Această soluție funcționează excelent. Mulțumiri lui https://wordpress.stackexchange.com/users/3687/tom-auger
<?php
/*
Plugin Name: Exemplu înlocuire galerie WPSE-45326
Plugin URI: https://wordpress.stackexchange.com/questions/45326
Description: Un plugin pentru a demonstra cum să înlocuiești shortcode-ul implicit 'gallery' și să adaugi tag-uri HTML suplimentare pentru mai multă personalizare.
Version: 1.0
Author: Tom Auger
Author URI: http://www.tomauger.com
License: GPL2
*/
class wpse_45326_Gallery_Replacement {
function __construct(){
// Conectează-te la acțiunea plugins-loaded deoarece este primul hook de acțiune disponibil pentru noi.
// Totuși, dacă folosești o temă și vrei să înlocuiești shortcode-ul personalizat 'gallery' al temei,
// poate fi necesar să folosești un alt hook. Caută în fișierele temei părinte pentru 'gallery' și vezi
// ce hook folosește pentru a defini shortcode-ul galeriei, astfel încât să te asiguri că acest cod rulează DUPĂ codul lor.
add_action( "init", array( __CLASS__, "init" ) );
}
function init(){
remove_shortcode( 'gallery' ); // Elimină implementarea implicită a shortcode-ului gallery
add_shortcode( 'gallery', array( __CLASS__, "gallery_shortcode" ) ); // Și înlocuiește-o cu a noastră!
}
/**
* Shortcode-ul Gallery.
*
* Acesta a fost luat textual din wp-includes/media.php. Sunt multe lucruri utile acolo.
* Tot ce vrei să faci este să adaugi mai mult HTML și, din moment ce (din nu știu ce motiv) nu au oferit mai multe
* filtre pentru a putea adăuga, trebuie să înlocuim shortcode-ul Gallery în întregime.
*
* @param array $attr Atributele shortcode-ului.
* @return string Conținut HTML pentru afișarea galeriei.
*/
function gallery_shortcode($attr) {
global $post;
static $instance = 0;
$instance++;
$output = apply_filters('post_gallery', '', $attr);
if ( $output != '' )
return $output;
if ( isset( $attr['orderby'] ) ) {
$attr['orderby'] = sanitize_sql_orderby( $attr['orderby'] );
if ( !$attr['orderby'] )
unset( $attr['orderby'] );
}
// NOTĂ: Acestea sunt toate 'opțiunile' pe care le poți transmite prin definirea shortcode-ului, de ex: [gallery itemtag='p']
extract(shortcode_atts(array(
'order' => 'ASC',
'orderby' => 'menu_order ID',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'dt',
'captiontag' => 'dd',
'columns' => 3,
'size' => 'thumbnail',
'include' => '',
'exclude' => '',
// Iată noile opțiuni pe care le-am adăugat la valorile implicite ale shortcode-ului
'titletag' => 'p',
'descriptiontag' => 'p'
), $attr));
$id = intval($id);
if ( 'RAND' == $order )
$orderby = 'none';
if ( !empty($include) ) {
$include = preg_replace( '/[^0-9,]+/', '', $include );
$_attachments = get_posts( array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
$attachments = array();
foreach ( $_attachments as $key => $val ) {
$attachments[$val->ID] = $_attachments[$key];
}
} elseif ( !empty($exclude) ) {
$exclude = preg_replace( '/[^0-9,]+/', '', $exclude );
$attachments = get_children( array('post_parent' => $id, 'exclude' => $exclude, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
} else {
$attachments = get_children( array('post_parent' => $id, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
}
if ( empty($attachments) )
return '';
if ( is_feed() ) {
$output = "\n";
foreach ( $attachments as $att_id => $attachment )
$output .= wp_get_attachment_link($att_id, $size, true) . "\n";
return $output;
}
$itemtag = tag_escape($itemtag);
$captiontag = tag_escape($captiontag);
$columns = intval($columns);
$itemwidth = $columns > 0 ? floor(100/$columns) : 100;
$float = is_rtl() ? 'right' : 'left';
$selector = "gallery-{$instance}";
$gallery_style = $gallery_div = '';
if ( apply_filters( 'use_default_gallery_style', true ) )
$gallery_style = "
<style type='text/css'>
#{$selector} {
margin: auto;
}
#{$selector} .gallery-item {
float: {$float};
margin-top: 10px;
text-align: center;
width: {$itemwidth}%;
}
#{$selector} img {
border: 2px solid #cfcfcf;
}
#{$selector} .gallery-caption {
margin-left: 0;
}
</style>
<!-- vezi gallery_shortcode() în wp-includes/media.php -->";
$size_class = sanitize_html_class( $size );
$gallery_div = "<div id='$selector' class='gallery galleryid-{$id} gallery-columns-{$columns} gallery-size-{$size_class}'>";
$output = apply_filters( 'gallery_style', $gallery_style . "\n\t\t" . $gallery_div );
$i = 0;
foreach ( $attachments as $id => $attachment ) {
$link = isset($attr['link']) && 'file' == $attr['link'] ? wp_get_attachment_link($id, $size, false, false) : wp_get_attachment_link($id, $size, true, false);
$output .= "<{$itemtag} class='gallery-item'>";
$output .= "
<{$icontag} class='gallery-icon'>
$link
</{$icontag}>";
// MODIFICARE: include HTML-ul pentru titlu și descriere dacă am furnizat parametrii relevanți ai shortcode-ului (titletag, descriptiontag)
if ( $captiontag ) {
$output .= "
<{$captiontag} class='wp-caption-text gallery-caption'>";
// CAPTION-ul, dacă există
if ( trim( $attachment->post_excerpt ) ) {
$output .= "
" . wptexturize($attachment->post_excerpt);
}
// TITLUL, dacă nu am făcut parametrul 'titletag' gol
if ( $titletag ){
$output .= "
<{$titletag} class=\"gallery-item-title\">" . $attachment->post_title . "</{$titletag}>";
}
// DESCRIEREA, dacă nu am specificat un 'descriptiontag' gol
if ( $descriptiontag ){
$output .= "
<{$descriptiontag} class=\"gallery-item-description\">" . wptexturize( $attachment->post_content ) . "</{$descriptiontag}>";
}
$option .= "
</{$captiontag}>";
}
$output .= "</{$itemtag}>";
if ( $columns > 0 && ++$i % $columns == 0 )
$output .= '<br style="clear: both" />';
}
$output .= "
<br style='clear: both;' />
</div>\n";
return $output;
}
}
new wpse_45326_Gallery_Replacement();
