Как показать описание под вставленным изображением?
Я использую встроенный медиа-менеджер WordPress. У меня есть проблема. Я могу показать заголовок под изображением. Но я также хочу показать описание. Возможно ли это сделать?

На самом деле это довольно просто: Вы просто перехватываете обработчик шорткода для подписей к изображениям, получаете post_content (описание изображения) и устанавливаете его содержимое в качестве значения атрибута caption. Затем вызываете оригинальный обработчик шорткода.
Следующий пример требует, чтобы атрибут шорткода desc был установлен в 1 для работы магии:
<?php # -*- coding: utf-8 -*-
/**
* Plugin Name: T5 Caption With Description
* Description: Добавляет описание к изображениям с подписью, если вы установите <code>desc=1</code> в шорткоде.
* Version: 2015.03.26
* Author: Thomas Scholz <info@toscho.de>
* Author URI: http://toscho.de
* License: MIT
* License URI: http://www.opensource.org/licenses/mit-license.php
*/
namespace T5\Images\Captions;
$callback = __NAMESPACE__ . '\add_description';
// Перехватываем стандартные обработчики шорткодов.
add_shortcode( 'wp_caption', $callback );
add_shortcode( 'caption', $callback );
/**
* Добавляет описание изображения, если требуется
*
* @param array $attr
* @param null $content
* @return string
*/
function add_description( $attr, $content = null )
{
if ( needs_description( $attr ) )
$attr['caption'] = get_description( $attr['id'] );
return img_caption_shortcode( $attr, $content );
}
/**
* Проверяет требуемые значения атрибутов
*
* @param array $attr
* @return bool
*/
function needs_description( Array $attr ) {
if ( empty ( $attr['desc'] ) )
return FALSE;
if ( 1 > (int) $attr['width'] )
return FALSE;
return ! empty ( $attr['id'] );
}
/**
* Подготавливает содержимое записи (описание)
*
* @param string $attachment_id Обычно выглядит как 'attachment_123'
* @return string
*/
function get_description( $attachment_id ) {
$post_id = str_replace( 'attachment_', '', $attachment_id );
$img = get_post( (int) $post_id );
if ( is_a( $img, 'WP_Post' ) )
return wpautop( $img->post_content );
return '';
}
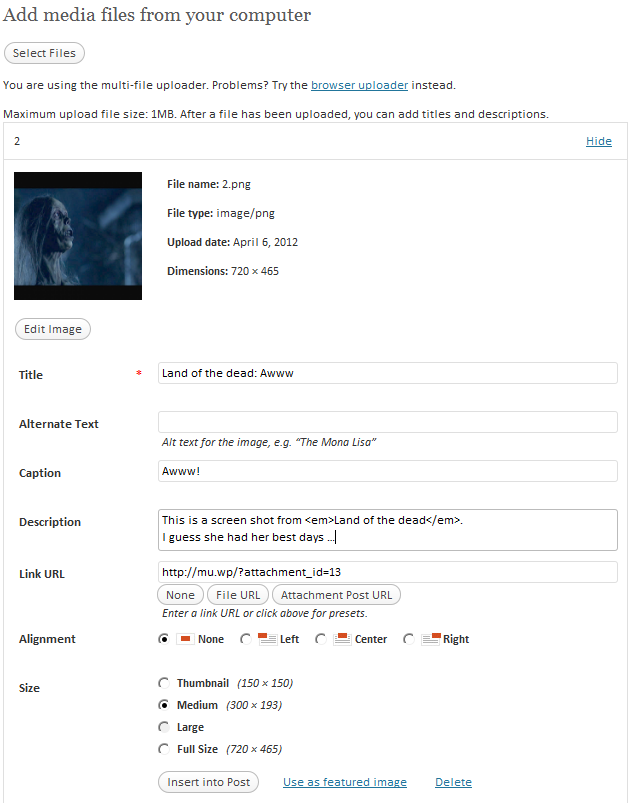
Теперь вы добавляете описание…

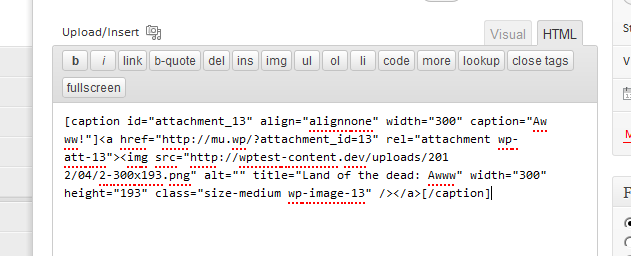
…используете стандартную разметку подписи…

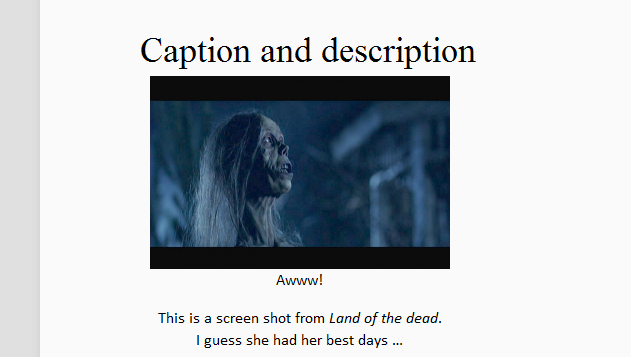
…и получаете красиво отформатированное описание:

Если вы добавите параметр desc со значением, отличным от 1 к подписи (например, desc=0), описание использоваться не будет.

Прежде всего, спасибо toscho за его решение. Если кому-то нужен код для темы вместо использования его в виде плагина, вот адаптированный код, переписанный в виде одной функции:
add_shortcode('wp_caption', 'img_caption_add_description');
add_shortcode('caption', 'img_caption_add_description');
function img_caption_add_description($attr, $content = null)
{
$post_id = str_replace('attachment_', '', $attr['id']);
$img = get_post((int)$post_id);
if (is_a($img, 'WP_Post')) {
$attr['caption'] = $img->post_content;
}
return img_caption_shortcode($attr, $content);
}
Протестировано на WordPress 4.2.3 - работает без каких-либо проблем.

Я нашел решение. Я хотел показывать описание под всеми изображениями. Это решение работает отлично. Спасибо https://wordpress.stackexchange.com/users/3687/tom-auger
<?php
/*
Plugin Name: Пример замены галереи WPSE-45326
Plugin URI: https://wordpress.stackexchange.com/questions/45326
Description: Плагин для демонстрации замены стандартного шорткода 'gallery' и добавления дополнительных HTML-тегов для большей кастомизации.
Version: 1.0
Author: Tom Auger
Author URI: http://www.tomauger.com
License: GPL2
*/
class wpse_45326_Gallery_Replacement {
function __construct(){
// Хук на действие plugins-loaded, так как это первый доступный нам хук.
// Однако, если вы используете тему и хотите заменить ее пользовательский шорткод 'gallery',
// вам может понадобиться использовать другой хук. Проверьте файлы родительской темы на наличие 'gallery'
// и посмотрите, какой хук она использует для определения своего шорткода галереи,
// чтобы убедиться, что этот код выполняется ПОСЛЕ их кода.
add_action( "init", array( __CLASS__, "init" ) );
}
function init(){
remove_shortcode( 'gallery' ); // Удаляем стандартную реализацию шорткода галереи
add_shortcode( 'gallery', array( __CLASS__, "gallery_shortcode" ) ); // И заменяем ее своей!
}
/**
* Шорткод галереи.
*
* Этот код взят дословно из wp-includes/media.php. Там много полезного.
* Все, что мы хотим сделать - добавить немного HTML к нему, и поскольку (по какой-то причине)
* они не предоставили больше фильтров для добавления, нам приходится полностью заменять шорткод галереи.
*
* @param array $attr Атрибуты шорткода.
* @return string HTML-контент для отображения галереи.
*/
function gallery_shortcode($attr) {
global $post;
static $instance = 0;
$instance++;
$output = apply_filters('post_gallery', '', $attr);
if ( $output != '' )
return $output;
if ( isset( $attr['orderby'] ) ) {
$attr['orderby'] = sanitize_sql_orderby( $attr['orderby'] );
if ( !$attr['orderby'] )
unset( $attr['orderby'] );
}
// ПРИМЕЧАНИЕ: Это все 'опции', которые можно передать через определение шорткода, например: [gallery itemtag='p']
extract(shortcode_atts(array(
'order' => 'ASC',
'orderby' => 'menu_order ID',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'dt',
'captiontag' => 'dd',
'columns' => 3,
'size' => 'thumbnail',
'include' => '',
'exclude' => '',
// Вот новые опции, которые мы добавили к стандартным настройкам шорткода
'titletag' => 'p',
'descriptiontag' => 'p'
), $attr));
$id = intval($id);
if ( 'RAND' == $order )
$orderby = 'none';
if ( !empty($include) ) {
$include = preg_replace( '/[^0-9,]+/', '', $include );
$_attachments = get_posts( array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
$attachments = array();
foreach ( $_attachments as $key => $val ) {
$attachments[$val->ID] = $_attachments[$key];
}
} elseif ( !empty($exclude) ) {
$exclude = preg_replace( '/[^0-9,]+/', '', $exclude );
$attachments = get_children( array('post_parent' => $id, 'exclude' => $exclude, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
} else {
$attachments = get_children( array('post_parent' => $id, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
}
if ( empty($attachments) )
return '';
if ( is_feed() ) {
$output = "\n";
foreach ( $attachments as $att_id => $attachment )
$output .= wp_get_attachment_link($att_id, $size, true) . "\n";
return $output;
}
$itemtag = tag_escape($itemtag);
$captiontag = tag_escape($captiontag);
$columns = intval($columns);
$itemwidth = $columns > 0 ? floor(100/$columns) : 100;
$float = is_rtl() ? 'right' : 'left';
$selector = "gallery-{$instance}";
$gallery_style = $gallery_div = '';
if ( apply_filters( 'use_default_gallery_style', true ) )
$gallery_style = "
<style type='text/css'>
#{$selector} {
margin: auto;
}
#{$selector} .gallery-item {
float: {$float};
margin-top: 10px;
text-align: center;
width: {$itemwidth}%;
}
#{$selector} img {
border: 2px solid #cfcfcf;
}
#{$selector} .gallery-caption {
margin-left: 0;
}
</style>
<!-- см. gallery_shortcode() в wp-includes/media.php -->";
$size_class = sanitize_html_class( $size );
$gallery_div = "<div id='$selector' class='gallery galleryid-{$id} gallery-columns-{$columns} gallery-size-{$size_class}'>";
$output = apply_filters( 'gallery_style', $gallery_style . "\n\t\t" . $gallery_div );
$i = 0;
foreach ( $attachments as $id => $attachment ) {
$link = isset($attr['link']) && 'file' == $attr['link'] ? wp_get_attachment_link($id, $size, false, false) : wp_get_attachment_link($id, $size, true, false);
$output .= "<{$itemtag} class='gallery-item'>";
$output .= "
<{$icontag} class='gallery-icon'>
$link
</{$icontag}>";
// МОДИФИКАЦИЯ: включаем HTML для заголовка и описания, если мы указали соответствующие параметры шорткода (titletag, descriptiontag)
if ( $captiontag ) {
$output .= "
<{$captiontag} class='wp-caption-text gallery-caption'>";
// ПОДПИСЬ, если она есть
if ( trim( $attachment->post_excerpt ) ) {
$output .= "
" . wptexturize($attachment->post_excerpt);
}
// ЗАГОЛОВОК, если параметр 'titletag' не пустой
if ( $titletag ){
$output .= "
<{$titletag} class=\"gallery-item-title\">" . $attachment->post_title . "</{$titletag}>";
}
// ОПИСАНИЕ, если параметр 'descriptiontag' не пустой
if ( $descriptiontag ){
$output .= "
<{$descriptiontag} class=\"gallery-item-description\">" . wptexturize( $attachment->post_content ) . "</{$descriptiontag}>";
}
$option .= "
</{$captiontag}>";
}
$output .= "</{$itemtag}>";
if ( $columns > 0 && ++$i % $columns == 0 )
$output .= '<br style="clear: both" />';
}
$output .= "
<br style='clear: both;' />
</div>\n";
return $output;
}
}
new wpse_45326_Gallery_Replacement();
