Cum să limitezi doar nivelurile superioare în wp_nav_menu?
Cum pot seta o limită doar pentru elementele de nivel superior din meniul wp_nav_menu?
Exemplu:
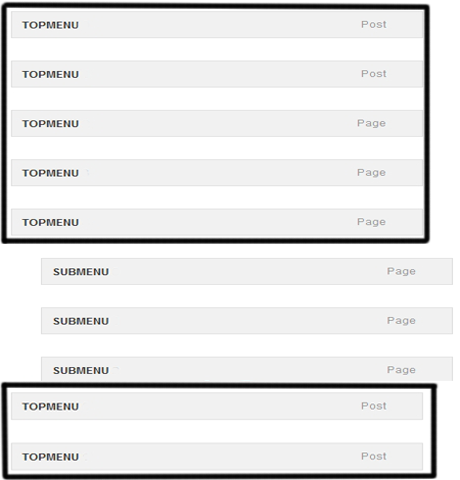
Am acest meniu în panoul de administrare:

Doresc să număr DOAR elementele de nivel superior și să afișez un număr limitat din ele, să zicem 5.
Deci, indiferent că ai în panoul de administrare sute de elemente de nivel superior, ar trebui să afișeze doar 5.
Subpaginile ar trebui să fie afișate normal, fără nicio limită.
Am căutat un răspuns atât aici cât și pe internet și am văzut acest răspuns, dar problema mare este că această soluție numără atât elementele de nivel superior cât și subpaginile împreună, iar eu am nevoie să număr doar paginile de nivel superior.
Aș dori să văd o soluție cu o clasă walker personalizată dacă este posibil sau cu PHP în general, nu cu trucuri CSS și jQuery.
Conform codex-ului, trebuie doar să folosești parametrul depth pentru a afișa doar paginile de nivel superior:
<?php wp_nav_menu( array( 'location' => 'your_location', 'depth' => 1 ) ); ?>
Pentru mai multe informații, vezi acest link.
De asemenea, poți rezolva ambele probleme folosind [wp_get_nav_menu_items][2] și apoi un loop personalizat pentru a afișa doar primele pagini de nivel superior.
EDIT*** Am petrecut ceva timp începând să creez ceva util, dar din păcate nu pot să-l termin acum. Poate ar putea fi mai elegant, dar poate fi un punct de plecare:
<?php
$menu_name = 'principal';
if ( ( $locations = get_nav_menu_locations() ) && isset( $locations[ $menu_name ] ) ) {
$menu_test = wp_get_nav_menu_object( $locations[ $menu_name ] );
// OBTINEM ELEMENTELE ÎN ORDINEA MENIULUI
$menu_test_items = wp_get_nav_menu_items( $menu_test->term_id );
$top_items = array();
// ITERAM PRIN ELEMENTE ȘI CREĂM UN ARRAY IERARHIZAT CA MENIUL
foreach( $menu_test_items as $menu_test_item ) {
if ( $menu_test_item->menu_item_parent == 0 ) {
$top_items[$menu_test_item->ID][$menu_test_item->ID] = $menu_test_item;
} else {
$top_items[$menu_test_item->menu_item_parent][$menu_test_item->ID] = $menu_test_item;
}
}
// APOIA PUTEM ITERA DE x ORI ȘI IEȘI DIN LOOP
foreach ( $top_items as $top_item ) {
// Acum trebuie să iteri de x ori
// și să afișezi $top_item cu un alt foreach
}
}
?>

Pentru referință, Sormano era pe drumul cel bun, dar filtrul trece un șir de caractere. Versiunea corectă ar fi:
function my_max_5_menu_items( $menu_items) {
$menu_items = explode('</li>', $menu_items);
$menu_items = array_slice( $menu_items, 0, 5 );
return implode('</li>', $menu_items);
}
add_filter( "wp_nav_menu_items", "my_max_5_menu_items" );
Evident, acest lucru funcționează doar atunci când folosiți și depth=1. Dar este o soluție mai simplă decât crearea unui walker personalizat, dacă tot ce aveți nevoie este o soluție simplă.
