Cómo limitar solo los niveles superiores en wp_nav_menu
¿Cómo puedo establecer un límite solo para los elementos de nivel superior en wp_nav_menu?
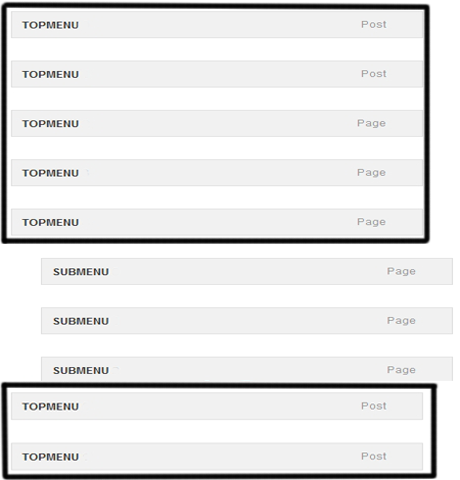
Ejemplo:
Tengo este menú en mi panel de administración:

Me gustaría contar SOLO los elementos de nivel superior y mostrar un número limitado de ellos, digamos 5.
Así que no importa si tienes cientos de elementos de nivel superior en el panel de administración, solo debería mostrar 5.
Las subpáginas deberían mostrarse normalmente, sin ningún límite.
Busqué una respuesta aquí y en la web y vi esta respuesta pero el gran problema es que esa solución cuenta tanto los elementos de nivel superior como los subpáginas, y yo necesito contar solo los elementos principales.
Me gustaría ver alguna solución con una clase walker personalizada si es posible o con PHP en general, no con trucos y hacks de CSS y jQuery.

Según el codex, solo necesitas usar el parámetro depth para mostrar solo las páginas de nivel superior:
<?php wp_nav_menu( array( 'location' => 'your_location', 'depth' => 1 ) ); ?>
Para más referencia, consulta este enlace.
También podrías solucionar ambos problemas usando [wp_get_nav_menu_items][2] y luego un bucle personalizado para analizar solo las páginas de primer nivel y nivel superior.
EDITADO*** Dediqué algún tiempo comenzando algo para ayudar, desafortunadamente no puedo terminarlo ahora mismo, y quizás podría hacerlo más elegante, pero esto podría ser un comienzo:
<?php
$menu_name = 'principal';
if ( ( $locations = get_nav_menu_locations() ) && isset( $locations[ $menu_name ] ) ) {
$menu_test = wp_get_nav_menu_object( $locations[ $menu_name ] );
// OBTENEMOS LOS ELEMENTOS EN menu_order
$menu_test_items = wp_get_nav_menu_items( $menu_test->term_id );
$top_items = array();
// LOS RECORREMOS Y CREAMOS UN ARRAY ANIDADO COMO EL MENÚ
foreach( $menu_test_items as $menu_test_item ) {
if ( $menu_test_item->menu_item_parent == 0 ) {
$top_items[$menu_test_item->ID][$menu_test_item->ID] = $menu_test_item;
} else {
$top_items[$menu_test_item->menu_item_parent][$menu_test_item->ID] = $menu_test_item;
}
}
// ENTONCES PODRÍAMOS RECORRERLO x VECES Y SALIR
foreach ( $top_items as $top_item ) {
// Ahora necesitas recorrer x veces
// y mostrar $top_item con otro foreach
}
}
?>

Como referencia, Sormano iba por el camino correcto, pero el filtro pasa una cadena. La versión correcta sería:
function my_max_5_menu_items( $menu_items) {
$menu_items = explode('</li>', $menu_items);
$menu_items = array_slice( $menu_items, 0, 5 );
return implode('</li>', $menu_items);
}
add_filter( "wp_nav_menu_items", "my_max_5_menu_items" );
Obviamente, esto solo funciona cuando también usas depth=1. Pero es una solución más simple que crear un walker personalizado si solo necesitas una solución sencilla.
