Cum să obții ID-ul unei variații în Woocommerce?
14 ian. 2014, 19:44:48
Vizualizări: 27.1K
Voturi: 3
Încerc să creez o funcționalitate suplimentară în backend-ul Woocommerce unde adaug un câmp personalizat în secțiunea de variații. Cu toate acestea, nu reușesc deloc să obțin ID-ul variației curente pentru a putea accesa post meta.
Iată cu ce am lucrat:
<?php
// Obține variațiile
$args = array(
'post_type' => 'product_variation',
'post_status' => array( 'private', 'publish' ),
'numberposts' => -1,
'orderby' => 'menu_order',
'order' => 'asc',
'post_parent' => $post->ID
);
$variations = get_posts( $args );
foreach ( $variations as $variation ) {
$variation_id = absint( $variation->ID );$variable_id = $this['variation_id'];
$variation_post_status = esc_attr( $variation->post_status );
$variation_data = get_post_meta( $variation_id );
$variation_data['variation_post_id'] = $variation_id;
echo get_post_meta( $variation_data['variation_post_id'], '_my_custom_field', true) . ' - TEST';
}
?>
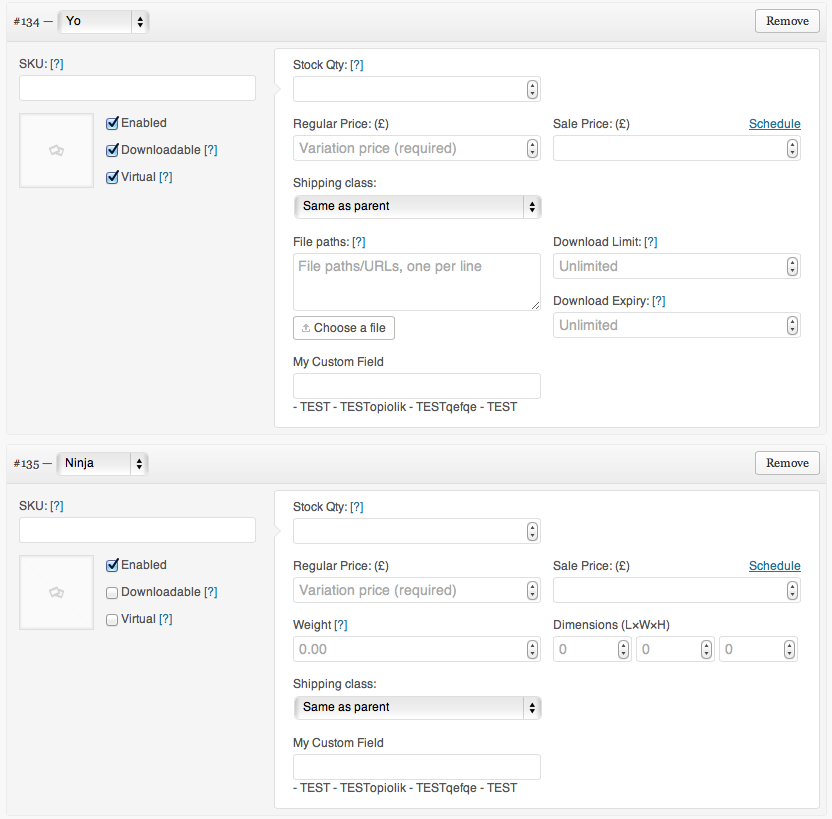
Când verific backend-ul, pare că încarcă toate metadatele în fiecare variație astfel:

Totuși, dacă folosesc ID-ul real al variației ca mai jos, funcționează pentru acea variație:
echo get_post_meta( 134, '_my_custom_field', true) . ' - Test Variation #134';
ACTUALIZARE:
Iată tot codul în întregime în cazul în care ajută.
// Afișează câmpurile
add_action( 'woocommerce_product_after_variable_attributes', 'variable_fields' );
//JS pentru adăugarea câmpurilor pentru noile variații
add_action( 'woocommerce_product_after_variable_attributes_js', 'variable_fields_js' );
// Salvează câmpurile
add_action( 'woocommerce_process_product_meta_variable', 'variable_fields_process', 10, 1 );
function variable_fields( $loop, $variation_data, $variation ) {
?>
<tr>
<td>
<div>
<label><?php _e( 'Câmpul Meu Personalizat', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[<?php echo $loop; ?>]" value="<?php echo $variation_data['_my_custom_field'][0]; ?>"/>
<?php
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
echo get_post_meta( $variation_id, '_my_custom_field', true) . ' - Test';
endfor;
endif;
//funcționează echo get_post_meta( 134, '_my_custom_field', true) . ' - Test 134';
?>
</div>
</td>
</tr>
<?php
}
function variable_fields_js() {
?>
<tr>
<td>
<div>
<label><?php _e( 'Câmpul Meu Personalizat', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[' + loop + ']" />
</div>
</td>
</tr>
<?php
}
function variable_fields_process( $post_id ) {
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
endfor;
endif;
}

Derek
373
Comentarii
Arată celelalte 5 comentarii
Întrebări similare
3
răspunsuri
3
răspunsuri
2
răspunsuri
7
răspunsuri
3
răspunsuri