Come ottenere l'ID della Variazione in WooCommerce?
14 gen 2014, 19:44:48
Visualizzazioni: 27.1K
Voti: 3
Sto cercando di creare delle funzionalità aggiuntive nel backend di WooCommerce dove aggiungo un campo personalizzato alla sezione delle variazioni. Tuttavia, non riesco assolutamente a capire come ottenere l'ID della variazione corrente per recuperare i meta post.
Ecco su cosa sto lavorando:
<?php
// Ottieni le variazioni
$args = array(
'post_type' => 'product_variation',
'post_status' => array( 'private', 'publish' ),
'numberposts' => -1,
'orderby' => 'menu_order',
'order' => 'asc',
'post_parent' => $post->ID
);
$variations = get_posts( $args );
foreach ( $variations as $variation ) {
$variation_id = absint( $variation->ID );$variable_id = $this['variation_id'];
$variation_post_status = esc_attr( $variation->post_status );
$variation_data = get_post_meta( $variation_id );
$variation_data['variation_post_id'] = $variation_id;
echo get_post_meta( $variation_data['variation_post_id'], '_my_custom_field', true) . ' - TEST';
}
?>
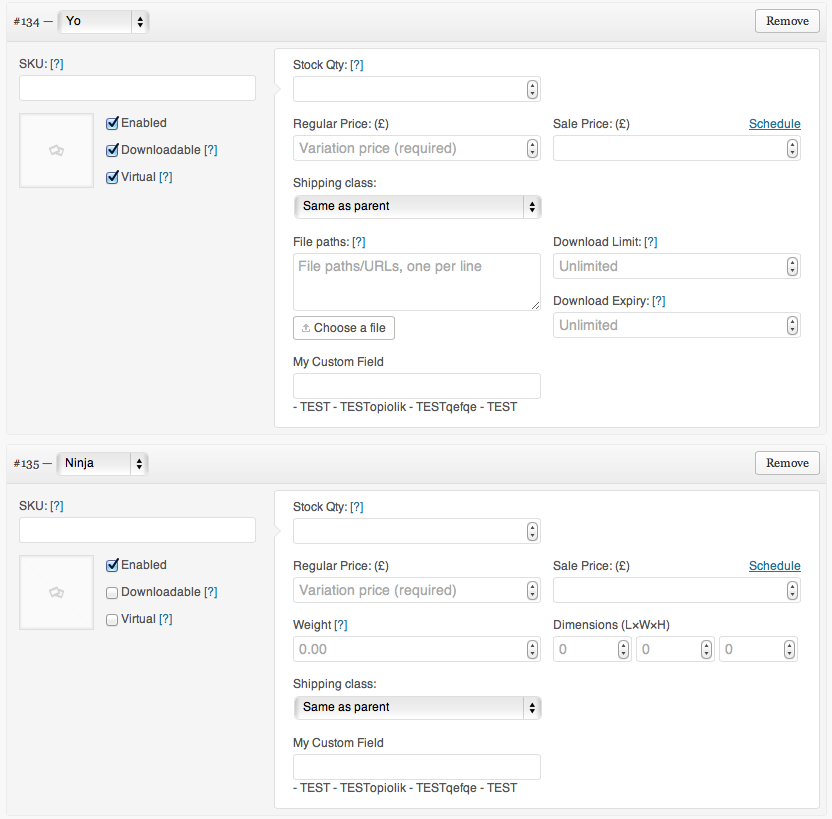
Quando controllo il backend, sembra che stia caricando tutti i meta post in ogni variazione in questo modo:

Tuttavia, se uso l'ID della variazione effettiva come mostrato di seguito, funziona per quella variazione:
echo get_post_meta( 134, '_my_custom_field', true) . ' - Test Variazione #134';
AGGIORNAMENTO:
Ecco tutto il codice completo nel caso possa essere d'aiuto.
// Visualizza i Campi
add_action( 'woocommerce_product_after_variable_attributes', 'variable_fields' );
//JS per aggiungere campi per nuove variazioni
add_action( 'woocommerce_product_after_variable_attributes_js', 'variable_fields_js' );
// Salva i Campi
add_action( 'woocommerce_process_product_meta_variable', 'variable_fields_process', 10, 1 );
function variable_fields( $loop, $variation_data, $variation ) {
?>
<tr>
<td>
<div>
<label><?php _e( 'Il Mio Campo Personalizzato', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[<?php echo $loop; ?>]" value="<?php echo $variation_data['_my_custom_field'][0]; ?>"/>
<?php
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
echo get_post_meta( $variation_id, '_my_custom_field', true) . ' - Test';
endfor;
endif;
//funziona echo get_post_meta( 134, '_my_custom_field', true) . ' - Test 134';
?>
</div>
</td>
</tr>
<?php
}
function variable_fields_js() {
?>
<tr>
<td>
<div>
<label><?php _e( 'Il Mio Campo Personalizzato', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[' + loop + ']" />
</div>
</td>
</tr>
<?php
}
function variable_fields_process( $post_id ) {
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
endfor;
endif;
}

Derek
373
Commenti
Mostra i restanti 5 commenti
Domande correlate
3
risposte
2
risposte
3
risposte