Eroare 400 bad request la admin-ajax.php folosind doar hook-ul de acțiune wp_enqueue_scripts
Am lucrat recent cu ajax. Tutorialele pe care le găsești pe internet sunt toate foarte similare și destul de ușor de implementat.
Dar întotdeauna primesc o eroare bad request 400 pe fișierul meu ajax-admin.php.
După o căutare lungă și intensivă, am descoperit că este din cauza momentului integrării.
Dacă folosesc hook-ul de acțiune init pentru a inițializa scriptul și wp_localize_script, totul funcționează bine. Deci codul în sine trebuie să fie corect.
my-page-test-functions.php
function ajax_login_init(){
wp_register_script('ajax-login-script',get_stylesheet_directory_uri().'/js/ajax-login-script.js',array('jquery'));
wp_enqueue_script('ajax-login-script');
wp_localize_script('ajax-login-script','ajax_login_object',array('ajaxurl' => admin_url('admin-ajax.php'),'redirecturl' => 'REDIRECT_URL_HERE','loadingmessage' => __('Se trimit informațiile utilizatorului, vă rugăm așteptați...')));
add_action('wp_ajax_nopriv_ajaxlogin','ajax_login');
}
if(!is_user_logged_in()){
add_action('init','ajax_login_init');
}
function ajax_login(){
//câmpul nonce este creat în pagină
check_ajax_referer('ajax-login-nonce','security');
//COD
die();
}
Dar dacă folosesc de exemplu hook-ul de acțiune wp_enqeue_scripts primesc întotdeauna eroarea bad request.
if(!is_user_logged_in()){
add_action('wp_enqueue_scripts','ajax_login_init');
}
Problema cu aceasta este:
Aș dori să am funcțiile într-un fișier php separat și să le încarc doar dacă sunt necesare pe o anumită pagină. Pentru aceasta am nevoie, de exemplu, de is_page().
Dar is_page() funcționează cel mai devreme când conectez funcția cu include la hook-ul de acțiune parse_query:
functions.php
function sw18_page_specific_functions(){
if(is_page('page-test')){
include_once dirname(__FILE__).'/includes/my-page-test-functions.php';
}
}
add_action('parse_query','sw18_page_specific_functions');
Așadar, funcțiile conectate la hook-ul init în fișierul my-page-test-functions.php nu sunt declanșate, presupun, deoarece init vine înaintea parse_query.
Există cele mai bune practici pentru a organiza acest lucru, astfel încât să funcționeze? Sau cum pot remedia eroarea bad request de la admin-ajax.php când folosesc hook-ul de acțiune wp_enqeue_scripts?
Cred că singurul lucru care lipsește aici este că trebuie să muți add_action('wp_ajax_nopriv_ajaxlogin','ajax_login'); în afara funcției ajax_login_init.
Acel cod înregistrează handler-ul tău Ajax, dar când îl rulezi doar pe wp_enqueue_scripts, deja este prea târziu și hook-urile wp_ajax_nopriv_ au fost deja executate.
Deci, ai încercat ceva de genul acesta:
function ajax_login_init(){
if ( ! is_user_logged_in() || ! is_page( 'page-test' ) ) {
return;
}
wp_register_script('ajax-login-script',get_stylesheet_directory_uri().'/js/ajax-login-script.js',array('jquery'));
wp_enqueue_script('ajax-login-script');
wp_localize_script('ajax-login-script','ajax_login_object',array('ajaxurl' => admin_url('admin-ajax.php'),'redirecturl' => 'REDIRECT_URL_HERE','loadingmessage' => __('Trimit informațiile utilizatorului, te rog așteaptă...')));
}
add_action( 'wp_enqueue_scripts','ajax_login_init' );
add_action( 'wp_ajax_nopriv_ajaxlogin','ajax_login' );
function ajax_login(){
//nonce-field este creat pe pagină
check_ajax_referer('ajax-login-nonce','security');
//COD
die();
}
Edit:
Acum este mai clar că vrei să încarci JavaScript-ul doar pe acea pagină specifică. Asta înseamnă că trebuie să pui verificarea is_page() în interiorul funcției ajax_login_init(). Am actualizat codul în consecință.
Acum, de ce nu a funcționat soluția ta?
Verificarea is_page() însemna că fișierul tău de funcții era încărcat doar pe acea pagină specifică. ajax_login_init() este apelat și scripturile tale sunt încărcate. Până aici, totul este în regulă.
Acum, scriptul tău face apelul ajax. După cum s-a menționat în comentarii, apelurile ajax nu sunt conștiente de pagina curentă pe care te afli. Există un motiv pentru care fișierul se află la wp-admin/admin-ajax.php. Nu există WP_Query și astfel is_page() nu funcționează în timpul unui apel ajax.
Deoarece asta nu funcționează, sw18_page_specific_functions() nu va face nimic într-un context ajax. Asta înseamnă că fișierul tău de funcții nu este încărcat și handler-ul tău ajax nu există.
De aceea, trebuie să incluzi întotdeauna acel fișier de funcții și să muți verificarea is_page() în interiorul funcției ajax_login_init().
Deci, în loc de sw18_page_specific_functions() { … }, rulează direct include_once dirname(__FILE__).'/includes/my-page-test-functions.php';. Fără niciun apel add_action( 'parse_query' ).

Sugestie bună. Am schimbat asta (în continuare aceeași eroare), dar problema rămâne că fișierul care conține funcțiile se va încărca prea târziu. Dar am nevoie de o metodă pentru a distinge ce pagină este utilizată. - în prezent încerc acest lucru cu is_page() așa cum este descris mai sus.
 Sin
Sin
Încerci să rulezi is_page() din interiorul ajax_login() sau din interiorul ajax_login_init(). Prima variantă nu poate funcționa pentru că se află într-un context Ajax.
 swissspidy
swissspidy
Am enumerat fișierele în care se află funcțiile, ca text descriptiv mai sus. Funcția is_page() este utilizată în functions.php și servește pentru a include fișierul cu funcțiile ajax doar atunci când este necesar.
 Sin
Sin
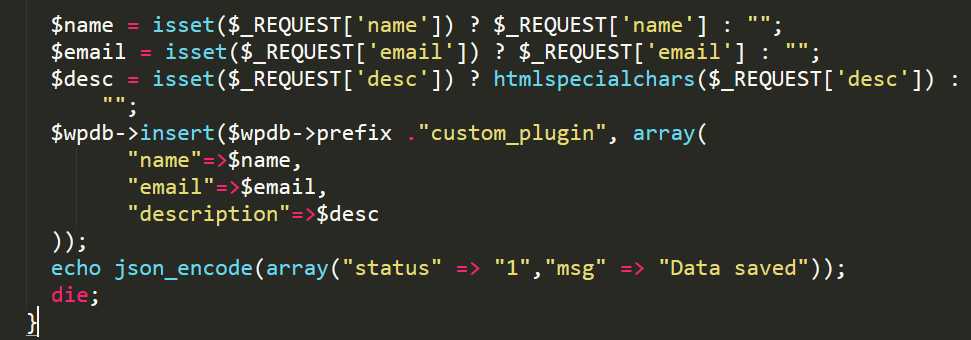
În cazul în care cineva utilizează o abordare bazată pe clase și întâmpină problema de eroare 400 la cererile AJAX, poate fi necesar să mutați manipulatoarele AJAX în afara clasei (încercați în fișierul principal al plugin-ului) și să utilizați clasa și metoda în al doilea argument.
add_action( 'wp_ajax_your_handle', [ 'Class_Name', 'function_name' ] );
add_action( 'wp_ajax_nopriv_your_handle', [ 'Class_Name', 'function_name' ] );

Salut Zee Xhan. Bine ai venit pe site. Răspunsul tău are nevoie de unele revizuiri. În primul rând, dacă răspunsul tău conține cod, nu posta o captură de ecran. În schimb, postează codul ca un fragment și formatează-l ca cod (folosește butonul {}). Acesta este probabil motivul pentru care răspunsul tău a primit un vot negativ și nu a fost acceptat. De asemenea, o mică explicație suplimentară ar fi utilă - cum ar fi "de ce" să folosești doar die(), și unde anume se plasează acest lucru în relație cu codul din OP (postarea originală)?
 butlerblog
butlerblog