La ce folosește wp-embed.min.js în WordPress 4.4?
Întrebare
- Ce face fișierul
wp-embed.min.js? Am observat că este adăugat la sfârșitul footerului paginii mele de blog. - Cum pot să scap de el?
Efort
După câteva căutări pe Google am găsit Embeds în Codex. De ce crede WordPress că vreau să adaug videoclipuri etc. în pagina mea în mod implicit?
Mediu
WordPress 4.4

Ce este?
Este responsabil pentru conversia link-urilor în cadre de embed.
De exemplu, poți lipi un link de pe Youtube în secțiunea de conținut a editorului și cadrul de embed de pe Youtube va fi generat automat când pagina este vizualizată.
Mai multe informații pe Documentația WordPress
Cum să scapi de el?
Am reușit în final să scap de această funcționalitate folosind următorul cod:
function my_deregister_scripts(){
wp_deregister_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );

Adăugarea lui pe acțiunea "wp_enqueue_scripts", de asemenea, pare să funcționeze.
 andershagbard
andershagbard
Da, aș folosi hook-ul wp_enqueue_scripts și wp_dequeue_script() în loc de wp_deregister_script()
 swissspidy
swissspidy
@swissspidy wp_dequeue_script( 'wp-embed' ); nu va funcționa - poți să faci un test, te rog? Recomandarea despre hook este validă.
 Aziz
Aziz
Folosirea acestuia nu va trece verificarea temei.
 lowtechsun
lowtechsun
Articol bun pe Kinsta care utilizează filtre pentru a elimina scriptul. https://kinsta.com/knowledgebase/disable-embeds-wordpress/
 Andrew Schultz
Andrew Schultz
Am ajuns la acest subiect cu aceeași întrebare: Ce face fișierul wp-embed.min.js? Niciunul dintre răspunsurile actuale nu abordează exact această întrebare.
În primul rând, sunt destul de sigur că embed.min.js nu are legătură cu embedarea conținutului oEmbed de la alți furnizori: Vimeo, YouTube etc. Puteți elimina embed.min.js și acele embeduri vor continua să funcționeze.
Este legat specific de embedarea postărilor WordPress de pe blogurile/site-urile altor persoane. Embedarea postărilor WordPress în alte postări WordPress: ce meta! Această funcționalitate a fost introdusă în WordPress 4.4.
Dezactivarea embed.min.js va opri această funcționalitate pe site-ul dumneavoastră.
Puteți testa acest lucru ușor: Lipiți URL-ul unei postări WordPress ale altcuiva într-una dintre postările dumneavoastră. WordPress ar trebui să convertească acel URL într-un widget embedat. Când vizualizați postarea pe front-end, veți observa că markup-ul conține un blockquote și un iframe. Blockquote-ul este un link doar cu text către postarea embedded, în timp ce sursa iframe-ului este URL-ul postării cu /embed/ adăugat: endpoint-ul său oEmbed.
embed.min.js ascunde blockquote-ul și afișează iframe-ul. De asemenea, face și alte manevre pentru a face iframe-ul să funcționeze corect.
Acum, încercați să eliminați scriptul embed.min.js din pagină folosind una dintre metodele descrise în celelalte răspunsuri. Reîncărcați pagina și veți observa că blockquote-ul este vizibil, dar iframe-ul este ascuns.
Pe scurt: dacă doriți să embedați postările altor persoane din WordPress în propriile postări WordPress, lăsați embed.min.js în pace. Dacă nu vă pasă de această funcționalitate, atunci îl puteți elimina în siguranță.

Rețineți că eliminarea embed.js nu este suficientă pentru a dezactiva corect embed-urile și poate duce chiar la un comportament ciudat dacă nu este făcută corect. Pentru a dezactiva complet aceste embed-uri, folosiți plugin-ul recomandat oficial Disable Embeds.
 swissspidy
swissspidy
Funcționează conform așteptărilor și așa cum este explicat în WordPress 5.x de asemenea.
 inrsaurabh
inrsaurabh
Incredibil cum WordPress adaugă balast inutil cu fiecare versiune și temă oficială.
 Michael Rogers
Michael Rogers
Răspunsul lui Trix nu a funcționat pentru mine pe WordPress 4.4.1, dar am găsit o soluție în codul plugin-ului WordPress Disable Embeds. Adăugați acest cod (modificat) în fișierul functions.php al temei dumneavoastră pentru a elimina complet fișierul wp-embed.min.js din partea de frontend:
add_action( 'init', function() {
// Elimină punctul final al API-ului REST.
remove_action('rest_api_init', 'wp_oembed_register_route');
// Dezactivează descoperirea automată oEmbed.
// Nu filtra rezultatele oEmbed.
remove_filter('oembed_dataparse', 'wp_filter_oembed_result', 10);
// Elimină linkurile de descoperire oEmbed.
remove_action('wp_head', 'wp_oembed_add_discovery_links');
// Elimină JavaScript-ul specific oEmbed din frontend și backend.
remove_action('wp_head', 'wp_oembed_add_host_js');
}, PHP_INT_MAX - 1 );

Folosirea numelui de funcție disable_embeds_init() este o idee foarte proastă. Dacă într-o zi vei instala pluginul Disable Embeds, cerul se va prăbuși. Recomand să instalezi pur și simplu pluginul, nu există niciun beneficiu în a adăuga asta în fișierul functions.php al temei tale. Dacă insiști să o faci, ar trebui să folosești alt nume de funcție.
 swissspidy
swissspidy
Mulțumesc pentru sugestie @swissspidy, am actualizat numele funcției
 Nadeem Khan
Nadeem Khan
Reține că asta nu va elimina doar JS de pe frontend/backend, va dezactiva complet abilitatea de a încorpora postările tale pe alt site, WP Oembed nu va funcționa
 Tom J Nowell
Tom J Nowell
Articolul de pe Kinsta detaliază această metodă de utilizare a filtrelor pentru a o elimina https://kinsta.com/knowledgebase/disable-embeds-wordpress/
 Andrew Schultz
Andrew Schultz
Cred că această parte încă lipsește.
Ce face fișierul wp-embed.min.js? Am observat că este adăugat la sfârșitul subsolului paginii blogului meu.
Răspunsul la această întrebare se află în track-ul menționat. https://core.trac.wordpress.org/changeset/35708
Embeds: Elimină caracterele & din JS-ul de embed inline.
Versiunile mai vechi de WordPress vor converti acele caractere & în &, ceea ce duce la un JS nefuncțional. Dacă oamenii rulează o versiune mai veche, hai să nu le facem viața mai dificilă decât este deja.
De asemenea, va încerca să detecteze user agent-ul.

Aug 2022 - WordPress 6.0.1
Alții au oferit răspunsuri la întrebarea inițială.
Eu voi oferi mai multe detalii despre wp-embed.
Ce face fișierul wp-embed.min.js?
Pe scurt, îmbunătățește aspectul linkurilor.
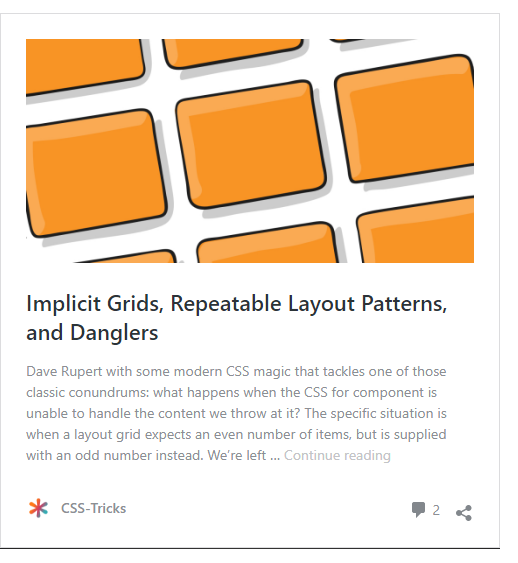
Adaugă un bloc care afișează conținut preluat de pe alte site-uri, cum ar fi Twitter sau YouTube.
Bloc WordPress
Exemplu
Cu wp-embed

Fără wp-embed
Dacă dezactivezi wp-embed în funcții, așa va arăta în front-end.

Cum pot să scap de el?
Este important de știut că acest script se află în footer-ul tău.
<script type='text/javascript' src='http://SITULTĂU/wp-includes/js/wp-embed.min.js?ver=6.0.1' id='wp-embed-js'></script>
Deci ai două opțiuni. Una este folosirea wp_enqueue_scripts, iar cealaltă este utilizarea wp_footer.
Folosind wp_enqueue_scripts
function dezactiveaza_scripturi() {
wp_deregister_script( 'wp-embed' );
}
add_action( 'wp_enqueue_scripts', 'dezactiveaza_scripturi', 100 );
Folosind wp_footer
function dezactiveaza_scripturi() {
wp_deregister_script( 'wp-embed' );
}
add_action( 'wp_footer', 'dezactiveaza_scripturi' );
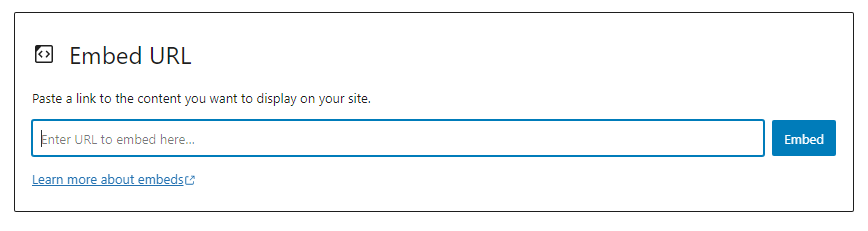
Cum să încorporezi linkul
Folosește blocul Embed.

Embed nu funcționează?
Acest lucru se întâmplă de obicei când site-urile nu doresc să permită încorporarea conținutului lor pe alte site-uri. Aceasta poate fi controlată prin X-Frame-Options, care are două directive: DENY și SAMEORIGIN.
Refuzat să se conecteze
x-frame-options: DENY

Ne pare rău, acest conținut nu a putut fi încorporat.
x-frame-options: SAMEORIGIN

Citește mai mult
Despre Embeds: https://wordpress.org/support/article/embeds/
x-Frame-Options: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
