Oprește WordPress să adauge automat tag-uri <br/> în conținutul articolelor
Există o modalitate de a opri WordPress să insereze automat tag-uri <br> când adăugăm rânduri noi în editorul de text WordPress.
Aș dori să se comporte mai mult ca un editor de cod unde pot structura codul cum doresc și să-l fac ușor de citit.
Codul pe care îl folosesc în editor este:
[one_third][team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"][custom_button url="#"]Pentru mai multe informații[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"][custom_button url="#"]Pentru mai multe informații[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"][custom_button url="#"]Pentru mai multe informații[/custom_button][/team_member][/one_third]
Aș dori să-l structurez astfel încât să fie mai ușor de citit și editat:
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"]
[custom_button url="#"]Pentru mai multe informații[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"]
[custom_button url="#"]Pentru mai multe informații[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="Designer WordPress"]
[custom_button url="#"]Pentru mai multe informații[/custom_button]
[/team_member]
[/one_third]
Cu toate acestea, când fac acest lucru, vor fi adăugate tag-uri invizibile <br> în conținutul articolului care vor strica aspectul paginii mele.
Răspunsul dat de shea nu este ideal în multe cazuri:
- Nu doriți să eliminați tot din
<br>, <p>etc. Doriți acest lucru ca un comportament implicit pentru editorul vizual WP, pe care codul de mai sus îl va șterge - În multe cazuri, acest lucru este considerat "hacking the core" (modificarea nucleului), deoarece schimbă comportamentul implicit al WP - de exemplu, asemenea modificări nu vor fi acceptate pe ThemeForest
După cum văd, aveți probleme în principal cu shortcode-urile. Modul corect de a aborda această problemă nu este să schimbați comportamentul implicit (hack the core), ci doar să filtrați conținutul. Așadar, adăugați un filtru și într-o variabilă transmiteți un array cu shortcode-urile pe care doriți să le filtrați, astfel:
function the_content_filter($content) {
$block = join("|",array("one_third", "team_member"));
$rep = preg_replace("/(<p>)?\[($block)(\s[^\]]+)?\](<\/p>|<br \/>)?/","[$2$3]",$content);
$rep = preg_replace("/(<p>)?\[\/($block)](<\/p>|<br \/>)?/","[/$2]",$rep);
return $rep;
}
add_filter("the_content", "the_content_filter");
Conținutul din interior va fi filtrat și, astfel, shortcode-urile dvs. vor fi libere de <br>, <p> etc., dar celelalte părți ale conținutului - de exemplu, textul standard din editorul WP creat de utilizator - vor păstra în continuare funcționalitatea completă a WP.
Referințe:

A funcționat perfect în proiectul meu. Minunat, extraordinar, fabulos, genial ..... Atât de excelent!
 Morshedul Arefin
Morshedul Arefin
@Borek Acest lucru este minunat și pare să funcționeze foarte bine (+1), dar pentru a îmbunătăți răspunsul tău, ai putea explica CE face? Din câte se pare, elimină tag-urile <p> și <br> de lângă shortcode-urile one_third și team_member, dar nu sunt exact sigur (abilitățile mele cu REGEX nu sunt cu siguranță la înălțime). Poți să descrii ce face pentru noi și cum putem configura acest lucru pentru alte shortcode-uri?
 dKen
dKen
@dKen Face exact ceea ce ai scris. În afară de regex, este foarte simplu, deoarece conținutul este filtrat de un filtru WP încorporat the_content. Trebuie doar să oferim conținutul filtrului prin intermediul unei funcții în care specificăm ce (block) și cum (rep) să filtreze. Am adăugat referințe pentru a înțelege mai bine acest lucru verificând fiecare funcție și filtru. Cât despre adăugarea mai multor shortcode-uri, trebuie doar să extinzi array-ul $block prin simpla adăugare a numelor de shortcode-uri, cum ar fi join("|",array("one_third", "team_member", "next_one", "another_one", "one_more"));
 Borek
Borek
Pentru informația ta, asta funcționează doar când pagina este vizualizată. Totuși, în editor s-ar putea să vezi în continuare <p>-uri și <br>-uri nedorite, ca de obicei.
 Kalnode
Kalnode
@MarsAndBack Pentru informația ta, vorbim despre shortcode-uri. Nu există nimic în editor în afară de tag-ul shortcode de afișat. Deci nu... nu există tag-uri p br br. Decât dacă vrei să fie acolo ca conținut obișnuit - care este tocmai scopul acestei funcții, așa că... chiar nu înțeleg ce vrei să spui aici....
 Borek
Borek
Înțeleg că acest lucru produce rezultate diferite față de răspunsul meu, ceea ce poate fi ceea ce dorești, dar mi se pare puțin ciudat să spui că eliminarea filtrului wpautop este "hack-uit nucleul" într-un răspuns care implică aplicarea unor expresii regulate lungi pe conținutul postării. Niciunul dintre fragmente nu ar trebui inclus într-o temă WordPress; acest tip de funcționalitate este strict pentru plugin-uri sau specific site-ului.
 shea
shea
@shea Când "adăugi" funcționalitate... în regulă. Atâta timp cât face doar ceea ce trebuie și nu modifică nimic altceva - bine. Când creezi ceva care realizează X, dar schimbă și comportamentul implicit - din greșeală sau ca întreg - asta chiar înseamnă hack-uit nucleul. Poți omorî o muscă cu o BOMBĂ NUCLEARĂ? Sigur, dar e mai bine să folosești o mătură de muște. Codul ar putea avea 5000 de linii de regex și e în regulă atâta timp cât face un singur lucru pentru care a fost proiectat. În ceea ce privește fragmentele, sunt total de acord. Orice modificare de funcționalitate aparține unui plugin. Cu toate acestea, OP a cerut shortcode-uri, așa că a primit un răspuns.
 Borek
Borek
Funcția wpautop() adaugă tag-uri <p> și <br> în conținutul tău pentru a păstra liniile întrerupte. Dacă preferi să adaugi aceste tag-uri manual, poți elimina filtrele care aplică această funcție pe conținutul postării:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
Dacă dorești să păstrezi crearea automată a paragrafelor (inserarea tag-urilor <p>) și doar să elimini tag-urile suplimentare <br>, poți folosi acest cod în schimb:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
function wpse_wpautop_nobr( $content ) {
return wpautop( $content, false );
}
add_filter( 'the_content', 'wpse_wpautop_nobr' );
add_filter( 'the_excerpt', 'wpse_wpautop_nobr' );
Vezi acest link dacă nu ești sigur unde să introduci acest cod.

Probabil editorul de text este cel care creează haosul. Iată ce am făcut:
Eu folosesc TinyMCE. În setările pentru editorul de text, am debifat opțiunea "Oprește eliminarea tag-urilor <p> și <br /> la salvare și afișează-le în editorul HTML". A funcționat pentru mine.

Răspunsul lui Borek nu a funcționat pentru cazul meu de utilizare, care implică scrierea de HTML brut.
Pentru asta am folosit plugin-ul Code Snippets (care îți permite să adaugi ușor fragmente PHP arbitrare care sunt executate) pentru a crea un fragment pentru un shortcode [html][/html]. Ceea ce este interesant la acest shortcode este că este compatibil cu plugin-ul toggle-wpautop, care îți permite să dezactivezi inserarea automată a tag-urilor <br> și <p> într-un întreg articol. Poți folosi oricare dintre ele sau le poți combina.
function html_shorttag_filter($content) {
// Bazat pe: https://wordpress.org/plugins/lct-temporary-wpautop-disable-shortcode/
$new_content = '';
$pieces = preg_split('/(\[html\].*?\[\/html\])/is', $content, -1, PREG_SPLIT_DELIM_CAPTURE);
// nu interferează cu plugin-ul care dezactivează wpautop pe întreaga pagină
// vezi: https://plugins.svn.wordpress.org/toggle-wpautop/tags/1.2.2/toggle-wpautop.php
$autop_disabled = get_post_meta(get_the_ID(), '_lp_disable_wpautop', true);
foreach ($pieces as $piece) {
if (preg_match( '/\[html\](.*?)\[\/html\]/is', $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= $autop_disabled ? $piece : wpautop($piece);
}
}
// elimină filtrul wpautop, dar doar dacă celălalt plugin nu o va face pentru noi
if (!$autop_disabled) {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
return $new_content;
}
// ideea de a folosi 9 este preluată de la: https://plugins.svn.wordpress.org/wpautop-control/trunk/wpautop-control.php
add_filter('the_content', 'html_shorttag_filter', 9);
add_filter('the_excerpt', 'html_shorttag_filter', 9);

Această funcție elimină doar tag-urile <p> și <br> pentru shortcode-uri.
function bnd_fix_shortcodes_extra_line_break( $content ){
$array = array (
'<p>[' => '[',
']</p>' => ']',
']<br />' => ']'
);
$content = strtr( $content, $array );
return $content;
}
add_filter('the_content', 'bnd_fix_shortcodes_extra_line_break');

pentru cei care nu sunt familiarizați cu modificările de cod sau nu doresc să folosească un plugin, puteți face acest lucru.
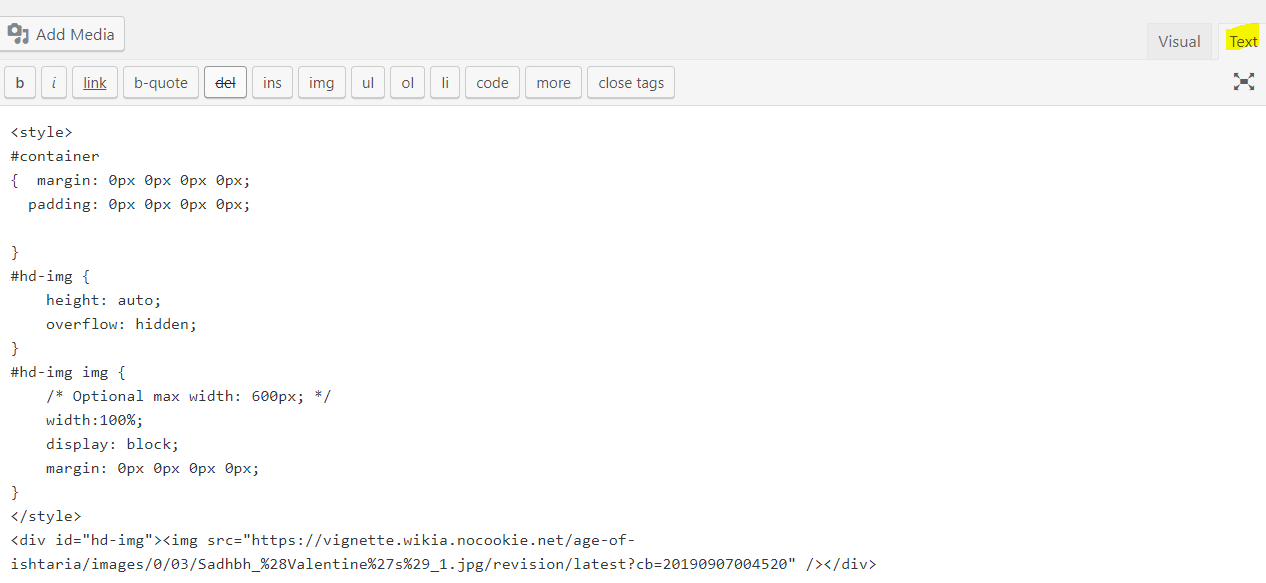
1) copiați tot codul actual din paginile WP (editorul de text)

2) apoi lipiți în Notepad și continuați cu editarea necesară (adăugare shortcode, cod HTML sau cod CSS)
3) Copiați din Notepad și lipiți în aceeași pagină WP (editorul de text)
4) Apăsați butonul [ACTUALIZARE] care se află în partea dreaptă a aceleiași pagini WP pentru a publica modificările

5) În final vizualizați modificările pe site-ul live
Cheia aici este să nu reveniți la [editorul vizual] pentru aceste pagini specifice, astfel încât adăugarea automată a tagurilor [p] sau [br] nu se va mai produce.
